
The content of this article is about how to use CSS and GSAP to realize the loader animation of branch sprouting (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.

https://github.com/comehope/front- end-daily-challenges
Define dom, the container contains 2 elements, branch represents branches, leaves represents leaves, and leaves have 6 child elements, representing 6 leaves:
<figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Define the container size and set the child elements to be horizontally centered:
.sapling {
position: relative;
width: 5em;
height: 17.5em;
font-size: 10px;
display: flex;
justify-content: center;
}Draw the branches:
.branch {
position: absolute;
width: 0.2em;
height: inherit;
border-radius: 25%;
background: burlywood;
}Define the leaf container, set it so that the leaves are evenly distributed in the vertical direction and arranged from bottom to top:
.leaves {
position: absolute;
width: inherit;
height: 15em;
top: 1em;
display: flex;
flex-direction: column-reverse;
}Set the size and background color of the leaves:
.leaves span {
width: 2.5em;
height: 2.5em;
background-color: limegreen;
}Set the left and right The respective styles of the leaves:
.leaves span:nth-child(odd) {
border-bottom-left-radius: 3em;
border-top-right-radius: 3em;
transform-origin: right bottom;
align-self: flex-start;
}
.leaves span:nth-child(even) {
border-bottom-right-radius: 3em;
border-top-left-radius: 3em;
transform-origin: left bottom;
align-self: flex-end;
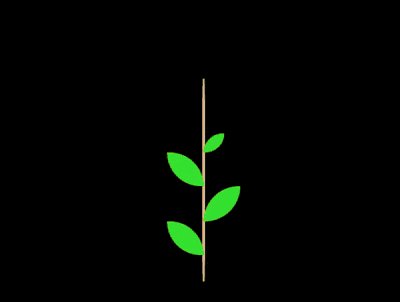
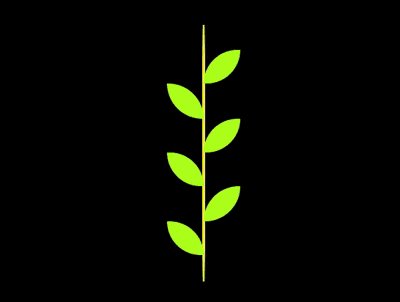
} At this point, the static effect drawing is completed, and then the animation script begins.
Introduce the GSAP library:
<script></script>
Declare a timeline object:
let animation = new TimelineMax();
Add the entrance animation effect of the branch, and set a label for this animationbranch:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch');Increase the entrance animation effect of leaves. There are 3 parameters 0.5. From left to right, they mean the animation duration, the interval duration of multiple leaf animations, and relative branch Delay time of label animation:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch');Increase the animation effect of leaves turning yellow:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'});Add fade-out effect:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'})
.to(['.branch', '.leaves span'], 1, {autoAlpha: 0});Modify the statement timeline The code to make the animation play repeatedly:
let animation = new TimelineMax({repeat: -1, repeatDelay: 0.5});Done!
Related recommendations:
The above is the detailed content of How to use CSS and GSAP to implement loader animation of branch sprouting (source code attached). For more information, please follow other related articles on the PHP Chinese website!