Web front-end framework learning—Bootstrap
Today I will give you a piece of useful information: Bootstrap. I hope you will learn it patiently.
Zero. Written in front
Bootstrap is a very good front-end framework. In small front-end projects, Bootstrap needs to be used as the front end, so I studied it and found it very useful. Easy to use, recommended to novices.
1. What is Bootstrap?
[Related video recommendations: Bootstrap tutorial]
Bootstrap, from Twitter, is currently the most popular front-end framework. Bootstrap is based on HTML, CSS, and JAVASCRIPT. It is simple and flexible, making web development faster. At the same time, Bootstrap is also the most popular HTML, CSS and JS framework for developing responsive layout, mobile-first WEB projects. As a framework, like jQuery EasyUI and WeUI, it helps front-end development. In short, use Bootstrap to make front-end development simple and efficient.
Notes:
1. jQuery EasyUI: jQuery EasyUI is a jQuery-based framework that integrates various User interface plugin.
2. WeUI: WeUI is a basic style library that is consistent with WeChat’s native visual experience. It is designed by the WeChat official design team for WeChat Web development, which can make users’ usage perception more unified. Contains various elements such as button, cell, dialog, toast, article, icon, etc.
2. Getting started with Bootstrap
To use the Bootstrap framework, you must have basic knowledge of HTML, CSS and JavaScript. If you haven't mastered it, you can go to [Rookie Tutorial] to learn.
2.1 Environment Configuration
You have two ways to use Bootstrap, local call and network call.
Local calls need to download [Bootstrap for production environment] from the Internet, download address: http://v3.bootcss.com/getting-started.  After the download is complete, unzip the file and obtain three folders as shown below. These three folders are used to store style files, font files, and js script files respectively.
After the download is complete, unzip the file and obtain three folders as shown below. These three folders are used to store style files, font files, and js script files respectively.  Only use the free CDN acceleration service provided by BootCDN for network calls. Just write the following link in your web page file.
Only use the free CDN acceleration service provided by BootCDN for network calls. Just write the following link in your web page file.
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
2.2 Understanding Bootstrap
2.2.1 Bootstrap is an HTML5 document
Some HTML elements and CSS properties used by Bootstrap require the page to be set to an HTML5 document type. Every page in your project should be formatted according to the following.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
2.2.2 Mobile first
Bootstrap 3 is mobile friendly. Rather than simply adding some optional styles for mobile devices, it is directly integrated into the core of the framework. That said, Bootstrap is mobile-first. Mobile-specific styles are integrated into every corner of the frame, rather than adding an extra file.
To ensure proper drawing and touch scaling, the viewport metadata tag needs to be added to .
<meta name="viewport" content="width=device-width, initial-scale=1">
On mobile device browsers, the zooming function can be disabled by setting the meta attribute of the viewport to user-scalable=no. By disabling the zoom function, users can only scroll the screen, making your website look more like a native application. Note that we do not recommend this method for all websites, it still depends on your own situation.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2.2.3 Grid system
Bootstrap provides a responsive, mobile-first fluid grid system. As the screen or viewport size increases, The system will automatically divide it into up to 12 columns. It contains easy-to-use predefined classes, as well as powerful mixins for generating more semantic layouts.
The grid system is used to create page layouts through a series of rows and columns, and your content can be placed into these created layouts. Here's an introduction to how the Bootstrap grid system works:
"Row" must be contained in .container (fixed width) or .container-fluid (100%
width) in order to give it proper alignment and padding.Create a group of "columns" in the horizontal direction through "rows".
-
Your content should be placed within "column", and only "column" can be a direct child element of row.
Predefined classes like .row and .col-xs-4 can be used to quickly create grid layouts. Mixins defined in the Bootstrap source code can also be used to create semantic layouts .
Create a gutter between columns by setting the padding attribute for "column". By setting a negative value for the .row element
margin Thus, the
padding set for the .container element is offset, and the padding is indirectly offset for the "column" contained in the "row".The negative margin is why the following example protrudes outward. Contents in grid columns line up.
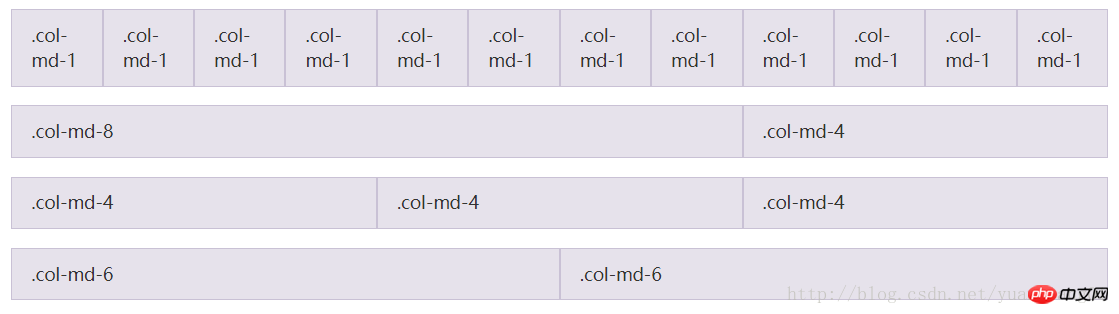
Columns in the grid system represent the range they span by specifying a value from 1 to 12. For example, three equal-width columns can be created using three .col-xs-4.
If the "column" contained in a "row" is greater than 12, the elements where the extra "column" is located will be treated as a whole. Arrange in a row.
The grid class is suitable for devices with a screen width greater than or equal to the dividing point size, and the grid class is overridden for small screen devices. Therefore, any
.col-md-* grid class applied to an element applies to devices with screen widths greater than or equal to the breakpoint size, and overrides the grid class for small screen devices. Therefore, applying any
.col-lg-* on the element does not exist and also affects large screen devices.
Apply these principles to your code by studying the examples that follow.
The picture below helps to understand Bootstrap's grid system.

Related recommendations:
Chapter 2 unit 1 of Bootstrap-Bootstrap CSS_html/css_WEB-ITnose
bootstrap study notes bootstrap component_html/css_WEB-ITnose
The above is the detailed content of Web front-end framework learning—Bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




