Method steps (code) for IconFont icon reference
The content of this article is about the method steps (code) of IconFont icon reference. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Front-end development will often use some icons. When the icons provided by ui girl cannot meet your needs, you can collect and generate your own business icon library on iconfont.cn and then use it.
1. Generate icon library code
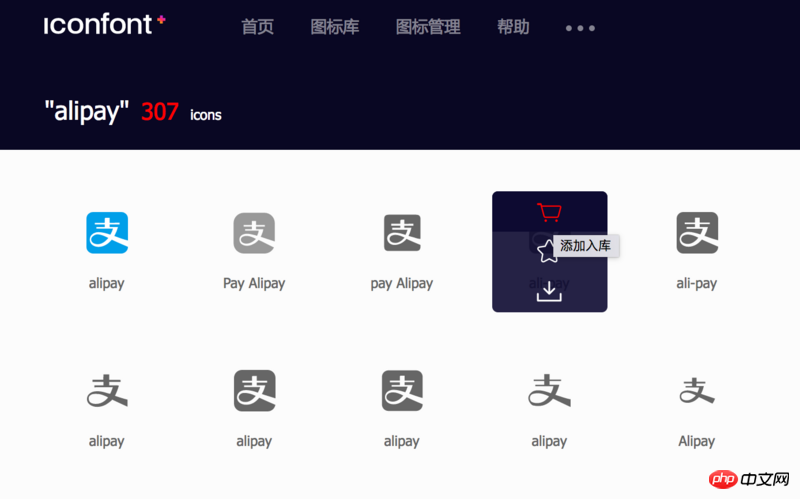
First, search and find the icon you need, collect it into your shopping cart, in the shopping cart, you can add the selected icon Go to the project (if it doesn't exist, create a new one), and the subsequent resources/code generated
will be based on the project dimension.

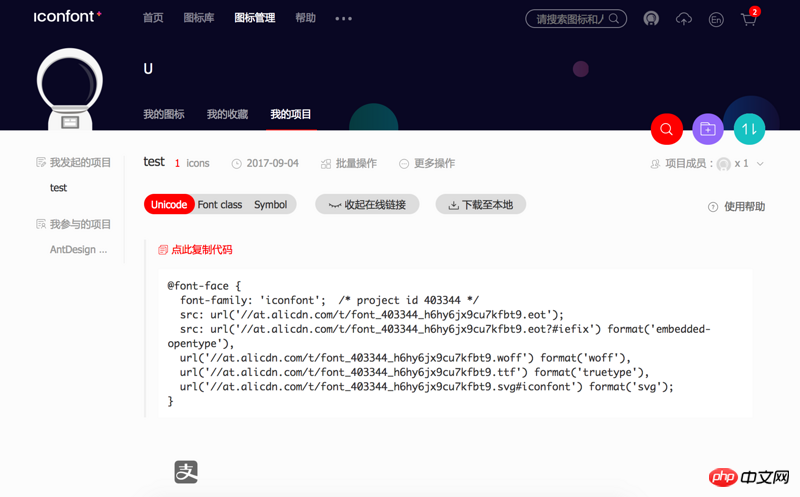
Go to the project page you just selected and click the link "Generate Code". Codes for different introduction methods will be generated below. introduce.

2. Import
There are three import methods for you to choose from: SVG Symbol, Unicode and Font class. We recommend using SVG Symbol to import in modern browsers.
SVG Symbol
The introduction of SVG symbols is the mainstream icon introduction method for modern browsers in the future. The method is to preload symbols, introduce them where appropriate and render them as vector graphics. It has the following features:
Supports multi-color icons and is no longer limited by single-color icons
Through some techniques, it supports, like fonts, Adjust the style through font-size and color
Supports IE 9 and modern browsers
The steps are as follows:
Switch to the Symbol tab and copy the address code generated by the project:
//at.alicdn.com/t/font_835630_0rudypqb4a.js
Add the icon style code. If there are no special requirements, you You can directly reuse the style of the Ant Design icon
.icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: -.125em;
}Select the corresponding icon and get the class name, and apply it to the page
<svg> <use></use> </svg>
You can also use the Icon.createFromIconfontCN({...}) method provided by the Ant Design icon component to use icons more conveniently. The usage method is as follows:
Configure the project address , after creating the icon component
import { Icon } from 'antd';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.js'
});
export default IconFont;, it can be used as conveniently as using the
component, and supports configuration styles
<iconfont></iconfont>
Unicode
This is the most original way, which requires three steps to complete the introduction:
Copy the font library code generated by the project, you can create a new one Style files to place icon-related styles.
@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot');
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.svg#iconfont') format('svg');
}Add the icon style code. If there are no special requirements, you can directly reuse the Ant Design icon style.
.iconfont {
display: inline-block;
font-style: normal;
vertical-align: baseline;
text-align: center;
text-transform: none;
line-height: 1;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
&:before {
display: block;
font-family: "iconfont" !important; /* 注意与 font-face 中的匹配 */
}
}Move the mouse to the icon you want to use in the project, click "Copy Code", and you will get the font encoding corresponding to the icon, which can now be imported directly Now:
<i></i>
Font Class
-
Switch to the Font class tab and introduce the following generated css code at the head of the page:
//at.alicdn.com/t/font_835630_0rudypqb4a.css
- .icon-ali-pay:before { content: "\e66b"; } // 修改前
- .monitor-icon-alipay:before { content: "\e66b"; } // 修改后At this time, you can choose to copy the code corresponding to the icon (which is the class name. If the class name is rewritten I have written it before, remember to use the modified one here), use it directly:
<i></i>
However, we recommend encapsulating it:
import React from 'react';
const BizIcon = (props) => {
const { type } = props;
return <i></i>;
};
export default BizIcon;Now it can be used more conveniently:
<bizicon></bizicon>
Unicode and Font Class are essentially fonts. You can control the display of this icon through some font style attributes. At the same time, browser compatibility is very good, but multi-color icons are not supported.
Related recommendations:
iconfont-Use of vector icon font_html/css_WEB-ITnose
iconfont font icon and Detailed explanation of various css small icons
The above is the detailed content of Method steps (code) for IconFont icon reference. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




