Overflow-y: visible; in CSS does not work solution
The content of this article is about the solution to the problem that overflow-y: visible; does not work in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Scenario
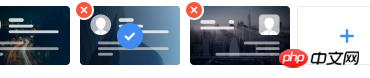
One of the recent requirements is a h5 page on the mobile side. It requires a row of selectable cards. The part beyond the container can be slid left and right. At the same time, there must be a delete button in the upper left corner of each card. button. As shown below:

I thought: so easy, add a max-width: 200px; white-space: nowrap; overflow- on the parent container x: auto; That’s it. The demo is as follows:
<div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
.container {
max-width: 500px;
overflow-x: auto;
white-space: nowrap;
}
.son {
display: inline-block;
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
margin-right: 20px;
}
.delete_btn {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
background-color: red;
transform: translateX(-50%) translateY(-50%);
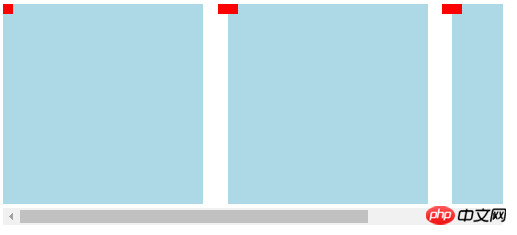
}I thought everything went well, but the result is as shown below:

Look at the red in the upper left corner of the rectangle Blocks, part of the original 20 * 20 red block is hidden. I thought it was caused by overflow, so I tried to use overflow-y: visible; to solve it, but it didn't work. Careful friends should remember that the default value of overflow is visible. So what is the reason?
Why
After searching for a long time, I roughly understand that the reason is as follows
The computed values of ‘overflow-x’ and ‘overflow-y’ are the same as their specified values, except that some combinations with ‘visible’ are not possible: if one is specified as ‘visible’ and the other is ‘scroll’ or ‘auto’, then ‘visible’ is set to ‘auto’. The computed value of ‘overflow’ is equal to the computed value of ‘overflow-x’ if ‘overflow-y’ is the same; otherwise it is the pair of computed values of ‘overflow-x’ and ‘overflow-y’.
The rough meaning is that when overflow-x is scroll or auto, overflow-y is set to auto and vice versa. This is very embarrassing, so how to solve this problem.
ps: The above paragraph comes from the w3c document, but I have been searching for a long time and can’t find the original text. If you find it, please leave a link~ [Manual Dog Head]
How
After all, I still want the red square in the upper left corner to be displayed completely. So what is the solution? What I use here is to add the following style to container
padding-top: 20px; margin-top: -20px;
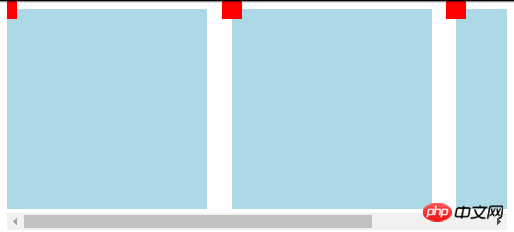
The principle is actually quite good Simply, after adding padding-top: 20px;, the absolutely positioned red square will have space to display without exceeding the container volume, and then use margin-top: -20px; to offset the change in position. As shown in the figure

ps: The covered part on the left side of the first red square is solved with the same idea, that is, it is processed through padding-left and margin-left.
Related recommendations:
iframe double scroll bar solution CSS3 overflow-y attribute_html/css_WEB-ITnose
Overflow processing application of HTML tags_HTML/Xhtml_Web page production
The above is the detailed content of Overflow-y: visible; in CSS does not work solution. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




