Use a closure loop to load click events
In this article, we will share with you two methods on how to solve the for loop closure problem in JS. We hope it can help you.
A recent project also used the map function. It was an internal project of the company, so I studied the API of Baidu Maps. It feels like there are still many similarities with the API of Tiantu. The basic usage is pretty much the same. However, the response of Baidu Map is much faster than that of Tian Map. And now that I'm using Baidu Maps, some of the problems I had when using Tian Maps in the past have been explained more clearly.
#1. Prepare data. point information.
var points = [
{"lng":116,"lat":40,"url":"http://www.baidu.com","id":50,"name":"p1"},
{"lng":117,"lat":31,"url":"http://www.taobao.com","id":2,"name":"p2"},
{"lng":116,"lat":34,"url":"http://www.google.com","id":3,"name":"p3"}
]
2. Load the map. The center point and display level default to China.
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);//设置中心点和显示级别。中国。
map.enableScrollWheelZoom();//滚轮放大缩小。
3. Display the marker point in a loop. Use the immediate execution function and closure loop to load the click event and display the information window to display more information about the label point.
function addMarker(points){ // 创建图标对象
// 创建标注对象并添加到地图
for(var i = 0,pointsLen = points.length;i <pointsLen;i++){
var point = new BMap.Point(points[i].lng,points[i].lat);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
//给标注点添加点击事件。使用立即执行函数和闭包
(function() {
var thePoint = points[i];
marker.addEventListener("click",function(){
showInfo(this,thePoint);
});
})();
}
}
4. Click the information window that displays the markers.
//显示信息窗口,显示标注点的信息。
function showInfo(thisMaker,point){
var sContent =
'<ul style="margin:0 0 5px 0;padding:0.2em 0">'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">id:</span>' + point.id + '</li>'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">名称:</span>' + point.name + '</li>'
+'<li style="line-height: 26px;font-size: 15px;"><span style="width: 50px;display: inline-block;">查看:</span><a href="'+point.url+'">详情</a></li>'
+'</ul>';
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
thisMaker.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow
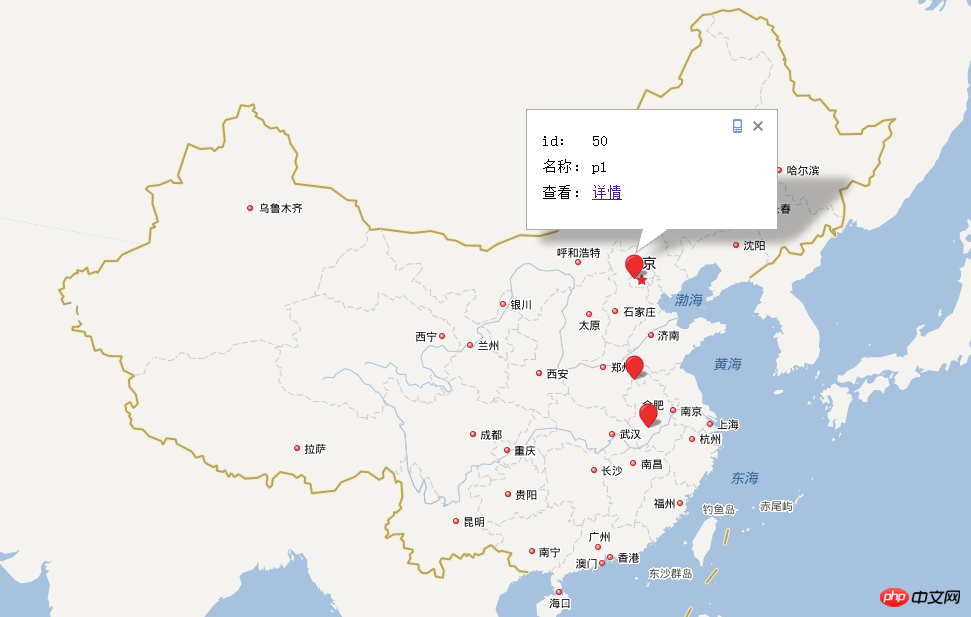
}Rendering:

Here you just click to display the information window. In fact, hover the display window and slide the mouse over the display window.
Related recommendations:
How to solve the for loop closure problem in JS
JS loop li adds a click event (closed Package application)
The above is the detailed content of Use a closure loop to load click events. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file




