
The jQuery on() method is an officially recommended method for binding events.
First explain the difference between these two methods:
1. When the attr() method has only one parameter, it returns the attribute value. , the two parameters are to set the attribute value of the first parameter
2. The return value of the prop() method is a standard attribute (true or false). When setting the attribute, you can only set true or false
The following are the test results in the chrome browser:
Return properties:
<input type="checkbox" name="item" id="radio-item1" checked/>1
<input type="checkbox" name="item" id="radio-item2" checked="checked"/>2
<input type="checkbox" name="item" id="radio-item3" checked="true"/>3
<script src="jquery.min.js"></script>
<script>
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item1").prop("checked");
var value5 = $("#radio-item2").prop("checked");
var value6 = $("#radio-item3").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //true
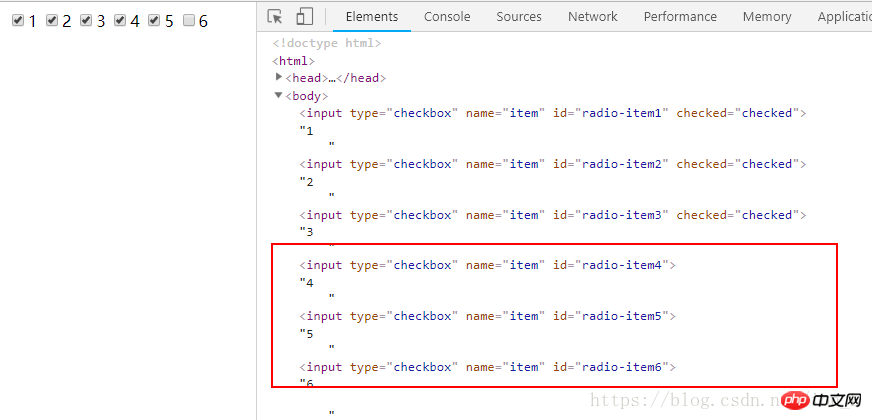
</script>Set properties:
<body>
<input type="checkbox" name="item" id="radio-item1" />1
<input type="checkbox" name="item" id="radio-item2" />2
<input type="checkbox" name="item" id="radio-item3" />3
<input type="checkbox" name="item" id="radio-item4" />4
<input type="checkbox" name="item" id="radio-item5" />5
<input type="checkbox" name="item" id="radio-item6" />6
<script src="jquery.min.js"></script>
<script>
$("#radio-item1").attr("checked","checked");
$("#radio-item2").attr("checked","true");
$("#radio-item3").attr("checked","");
$("#radio-item4").prop("checked","checked");
$("#radio-item5").prop("checked","true");
$("#radio-item6").prop("checked","");
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item4").prop("checked");
var value5 = $("#radio-item5").prop("checked");
var value6 = $("#radio-item6").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //false
</script>
</body>It can be seen that when reading attributes, as long as the checked attribute is set, prop() can read true and attr() can read checked. When setting attributes, the value set by prop() is either true or false, and an empty string is false. However, attr() does not matter what the set value is, if it is set, it is checked.
It is worth noting that the properties set by the prop() method cannot be seen during HTML preview.

The prop method has two principles:
The first principle: only add the attribute name. It will take effect and should use prop()
The second principle: only properties that exist true/false should use prop()
Related recommendations:
jQuery jQuery on() method, jqueryon method
Jquery Pagination Plug-in Jquery Pagination_jquery
The above is the detailed content of Which attributes in jquery should be accessed with attr()?. For more information, please follow other related articles on the PHP Chinese website!