
This chapter will introduce to you How to use the background-attachment attribute in css? (Code example) . It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The prerequisite for using the background-attachment attribute in css is to first define the background-image attribute, and then use background-attachment to indicate whether the position of the background image is fixed to the viewport or moves with the containing block. It can be simply understood as defining how the background image moves along the scroll axis.
Value:
scroll: Default value, the background image is fixed relative to the element, and the background moves as the page scrolls, that is, the background and content are bound.
Fixed: The background image is fixed relative to the viewport, so the background does not move as the page scrolls, which is equivalent to the background being set on the body.
Local: The background image is fixed relative to the element content.
inherit: Inherit, nothing to say.
This attribute can be applied to any element.
1. scroll [Background image scrolling]
Set background-attachment:scroll, the background image is fixed relative to the element itself, and the content moves The background image also moves. The border attached to the element.
For scroll, generally the background scrolls with the content, but there is one exception.
For scrollable elements (elements set to overflow:scroll). When background-attachment is set to scroll, the background image will not scroll as the element content scrolls.
2. local [Scrolling element background image scrolling]
For elements that can be scrolled (elements set to overflow:scroll), set background-attachment:local, the background will scroll as the content scrolls.
Because the background image is positioned relative to the content of the element itself and is initially fixed, the background image scrolls with the content after the scroll bar appears on the element.
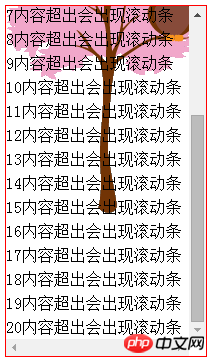
Code example:
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body>Rendering:

##3. Fixed: [Background image still]
The background image is fixed relative to the viewport. Even if the element has a scroll bar, the background image will not move with the content. fixed usage is as follows:<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
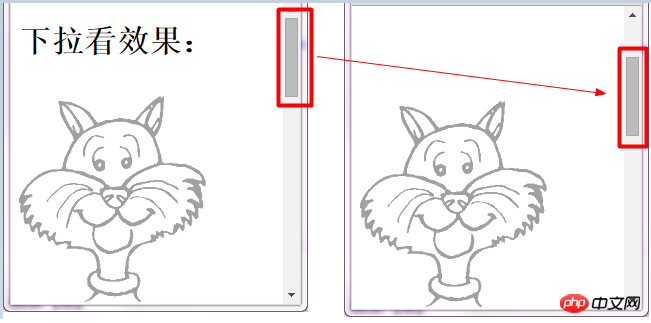
<h1>下拉看效果:</h1>
</body>
4. Multiple background images background-attachment
You can also set background-attachment for multiple background imagesbody {
background-image: url("imgHow to use background-attachment attribute in css? (code example)"), url("imgHow to use background-attachment attribute in css? (code example)");
background-attachment: scroll, fixed;
}The above is the detailed content of How to use background-attachment attribute in css? (code example). For more information, please follow other related articles on the PHP Chinese website!