
This chapter will introduce to youWhat is ul (list style) in css? How to use ul (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
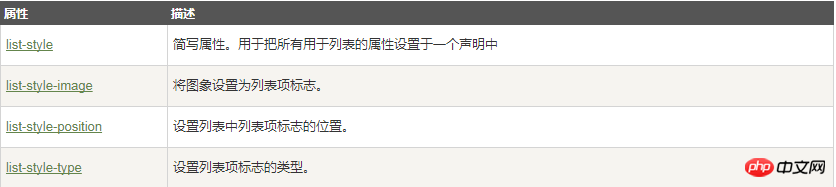
The CSS list properties function as follows:
Set different list items to be marked as ordered lists
Set different lists Mark items as unordered list
Set list items to mark as images
##1. List
In HTML, there are two types of lists:2. Different list item tags
list-style-type attribute specifies the type of list item tag:ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/
3. Image as list item mark
list-style-image To specify the list item mark For images, use the list style image attribute:ul{ list-style-image: url('sqpurple.gif');}ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}4. Relative content drawing list mark
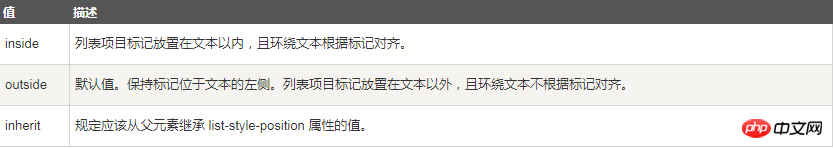
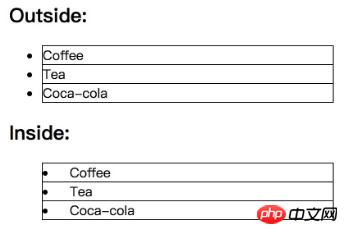
The list-style-position attribute indicates how to draw the list item markup relative to the contents of the object. Property value: ## Effect:
## Effect:

All list attributes can be specified in a single attribute. This is called a shorthand property.
Use abbreviated attributes for lists, and set the list style attributes as follows:
ul{list-style: square url("sqpurple.gif");}You can set the following attributes in order:
 ##7. Sample code
##7. Sample code
/*无序列表*/
ul.a {list-style-type:circle;} /*无序,空心圆“○”*/
ul.b {list-style-type:disc;} /*无序,实心圆“●”*/
ul.c {list-style-type:square;}/*无序,实心正方形“■”*/
/*有序列表*/
ol.d {list-style-type:armenian;} /*有序,传统的亚美尼亚数字*/
ol.e {list-style-type:cjk-ideographic;} /*有序,浅白的表意数字*/
ol.f {list-style-type:decimal;} /*有序,数字1、2、3*/
ol.g {list-style-type:decimal-leading-zero;} /*有序,数字01、02、03*/
ol.h {list-style-type:georgian;} /*有序,传统的乔治数字*/
ol.i {list-style-type:hebrew;} /*有序,传统的希伯莱数字*/
ol.j {list-style-type:hiragana;} /*有序,日文平假名字符*/
ol.k {list-style-type:hiragana-iroha;} /*有序,日文平假名序号*/
ol.l {list-style-type:katakana;} /*有序,日文片假名字符*/
ol.m {list-style-type:katakana-iroha;} /*有序,日文片假名序号*/
ol.n {list-style-type:lower-alpha;} /*有序,小写英文字母a、b、c……*/
ol.o {list-style-type:lower-greek;} /*有序,基本的希腊小写字母*/
ol.p {list-style-type:lower-latin;} /*有序,小写拉丁字母*/
ol.q {list-style-type:lower-roman;} /*有序,小写罗马数字i、ii、iii……*/
ol.r {list-style-type:upper-alpha;} /*有序,大写英文字母A、B、C……
*/
ol.s {list-style-type:upper-latin;} /*有序,大写拉丁字母*/
ol.t {list-style-type:upper-roman;} /*有序,大写罗马数字I、II、III……*/
ol.u {list-style-type:none;}/*不使用项目符号*/
ol.v {list-style-type:inherit;} /*继承*The above is the detailed content of What is ul (list style) in css? How to use ul (code example). For more information, please follow other related articles on the PHP Chinese website!