 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What does the table-layout attribute in css do? Introduction to two layout methods of table (code examples)
What does the table-layout attribute in css do? Introduction to two layout methods of table (code examples)
What does the table-layout attribute in css do? Introduction to two layout methods of table (code examples)
In the development of front-end web pages, in order to quickly complete the writing of the entire page, some CSS layout methods are often used. There are many CSS layout methods, and Table layout is one of them. Today we will explain the css table-layout attribute in Table layout and introduce the two layout methods of table. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is the table-layout attribute?
1. Definition
table-layout attribute is used to display the algorithm rules of table cells, rows, and columns
2. Usage
table-layout: automatic || fixed || inherit;
automatic (auto): (default value) column width is set by cell content;
fixed: column width is set by table width and column width;
inherit: specified The value of the table-layout attribute should be inherited from the parent element.
3.table-layout attribute description
This attribute specifies the layout algorithm used to complete table layout.
The fixed layout (fixed) algorithm is faster, but not very flexible.
The automatic layout (auto) algorithm is slower, but more reflective of traditional HTML tables.
Note:
All browsers support the table-layout attribute; but any version of Internet Explorer (including IE8) does not support the attribute value "inherit"! ! !
2. Introduction to two layout methods (automatic layout and fixed layout)
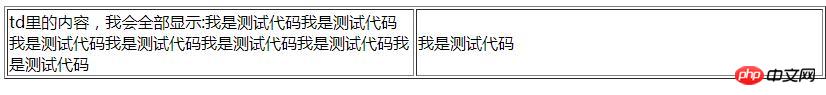
1. Automatic layout (auto)
In Auto Layout, the width of the column is set by the widest content in the column cell without wrapping, so setting the width of the cell is invalid.
The automatic layout algorithm is sometimes slower because it needs to access all the contents of the table before determining the final layout.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
</html>Rendering:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
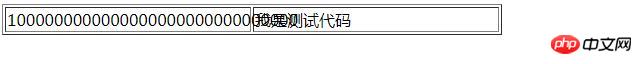
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
</html> ##As you can see from the picture above: Set the width of the table to After 500px, the width of the two td labels (cells) in the table is automatically divided equally, so that the content beyond the width of the first td label (cell) overflows to the second td label (cell).
##As you can see from the picture above: Set the width of the table to After 500px, the width of the two td labels (cells) in the table is automatically divided equally, so that the content beyond the width of the first td label (cell) overflows to the second td label (cell).
In the fixed layout, there are
two points to explain about the width of the td label (cell):
- If the td label (cell) is specified cell), the width of each td label (cell) will be limited to the specified width, regardless of the content (if a ratio is specified, this ratio will be maintained forever), so that the content may float to the td label (cell) case).
- If the width of the td label (cell) is not specified, it will be divided equally into each td label (cell) according to the total width of the table.
Generally, if the content in the table is in Chinese, the text will automatically wrap if the content is too long. But if the content in the table is in English or numbers, if the content is too long, the text will float outside the cell, that is, the content will not wrap automatically. At this time, just use the attribute
word-wrap:break in css3 -word;and word-break:break-all; are used together to solve the problem.
The above is the detailed content of What does the table-layout attribute in css do? Introduction to two layout methods of table (code examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



