 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 css3 color gradient: How to implement background color gradient in css3?
css3 color gradient: How to implement background color gradient in css3?
css3 color gradient: How to implement background color gradient in css3?
In order to develop the beauty of web pages, css3 background color gradient is often used. So, how to set css3 background color gradient? In this article, we will introduce how to set the css color gradient background.
What we need to know is that there are two types of css3 gradients: css3 linear gradient and css3 radial gradient. Let’s take a look at the effects of these two css3 gradients to achieve background color gradients. How it is.
1. Background color gradient set by css3 linear gradient
First of all, we need to know that the attribute used by css3 linear gradient is linear-gradient.
Syntax: linear-gradient(to bottom,colorStrat,colorEnd)
Parameter meaning:
The first parameter specifies the direction of the gradient
to bottom From top to bottom; to bottom right from top left to bottom right; to right from left to right; to up right from bottom left to top right;
to up from bottom to bottom; to up left from lower right to upper left; to left from right to left; to bottom left from upper right to lower left
The second parameter specifies the starting color of the gradient
The third parameter specifies the gradient color End color
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(yellow, green); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(yellow, green)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(yellow, green)); /* Firefox 3.6 - 15 */
background: linear-gradient(yellow, green)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3 id="线性渐变-nbsp-nbsp-从上到下">线性渐变 - 从上到下</h3>
<div id="grad1"></div>
</body>
</html>css3 background color gradient effect is as follows:

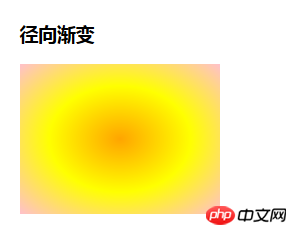
2. Background color gradient set by css3 radial gradient
The radial gradient is defined by its center.
In order to create a radial gradient, you must also define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also specify the center, shape (circle or oval), and size of the gradient. By default, the center of the gradient is center (representing the center point), the shape of the gradient is ellipse (representing an ellipse), and the size of the gradient is farthest-corner (representing the farthest corner).
The attribute used by css3 radial gradient is radial-gradient.
Syntax: background: radial-gradient(shape size at position, start-color, ..., last-color);
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(orange, yellow, pink); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(orange, yellow, pink); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(orange, yellow, pink); /* Firefox 3.6 - 15 */
background: radial-gradient(orange, yellow, pink); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3 id="径向渐变">径向渐变</h3>
<div id="grad1"></div>
</body>
</html>css3 background color gradient effect is as follows:

css3 Manual.
The above is the detailed content of css3 color gradient: How to implement background color gradient in css3?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 How to set a picture as the background in OneNote
May 14, 2023 am 11:16 AM
How to set a picture as the background in OneNote
May 14, 2023 am 11:16 AM
Onenote is one of the best note-taking tools offered by Microsoft. Combined with Outlook and MSTeams, Onenote can be a powerful combination for increasing productivity at work and in personal creative productivity. We have to take notes in a different format, which may be more than just writing things down. Sometimes we need to copy images from different sources and do some editing in our daily work. Images pasted on Onenote can go a long way if you know how to apply the changes. Have you ever encountered a problem when using Onenote that images pasted on Onenote cannot allow you to work easily? This article will look at using images effectively on Onenote. we can
 Golang image processing: how to perform color gradient and grayscale mapping of images
Aug 19, 2023 am 08:53 AM
Golang image processing: how to perform color gradient and grayscale mapping of images
Aug 19, 2023 am 08:53 AM
Golang image processing: How to perform color gradient and grayscale mapping of images Introduction: With the development of digital media, image processing has become an indispensable part of our daily life. In the Go language, we can use some libraries for image processing, such as github.com/disintegration/imaging. This article will introduce how to use this library to perform color gradient and grayscale mapping of images. 1. Introduce the library First, we need to introduce github.com/ in the Go project
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 Win11 new version of drawing: remove background with one click to realize cutout function
Sep 15, 2023 pm 10:53 PM
Win11 new version of drawing: remove background with one click to realize cutout function
Sep 15, 2023 pm 10:53 PM
Microsoft invites WindowsInsider project members in the Canary and Dev channels to test and experience the new Paint application. The latest version number is 11.2306.30.0. The most noteworthy new feature of this version update is the one-click cutout function. Users only need to click once to automatically eliminate the background and highlight the main body of the picture, making it easier for users to perform subsequent operations. The whole step is very simple. The user imports the picture in the new layout application, and then clicks the "removebackground" button on the toolbar to delete the background in the picture. The user can also use a rectangle to select the area to remove the background.
 How to change the default picture background when logging in to win7 system
Jun 30, 2023 pm 04:03 PM
How to change the default picture background when logging in to win7 system
Jun 30, 2023 pm 04:03 PM
How to change the default picture background when logging in to win7 system? Tutorial sharing on how to change the default picture background when logging in to win7 system. After setting a login password for our computer, when we turn on the computer and go to the login interface, there will be a picture background. Some users want to modify the background, so how can they modify the background? Many friends don’t know how to operate in detail. The editor below has compiled the steps to change the default picture background when logging in to the win7 system. If you are interested, follow the editor and take a look below! Steps to change the default picture background when logging in to the win7 system 1. First, go to the illustrated path C:WindowsSystem32oobeinfoackgrounds
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".





