 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set transparency in css? Two ways to set transparency (code examples)
How to set transparency in css? Two ways to set transparency (code examples)
How to set transparency in css? Two ways to set transparency (code examples)
When developing the layout of the front-end page, in order to present different effects to users, it is often necessary to set transparency. So how does CSS set transparency? This chapter introduces you to two methods of setting transparency using CSS (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recommended manual: css online manual
##1. css rgba() sets color transparency
Grammar:rgba(R,G,B,A);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>

2. CSS opacity attribute sets background transparency
Syntax:opacity: value ;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
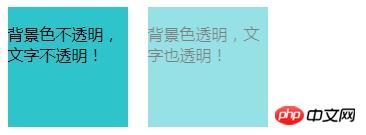
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
</html>
Recommended related articles: 1.Summary: rgba() method and opacity method although Both can achieve transparency effects, but rgba() only acts on the color of the element or its background color (the child elements of the element with rgb() transparency set will not inherit its transparency effect); while opacity is inheritance and acts on the element itself. , will also make all child elements within the element transparent. As for which method to use in which scenario, it depends on the actual needs. Hope this simple tutorial can help you!
How to achieve background transparency in css in web design? (Example)2.
Two methods to achieve translucent background color in css Related video tutorials:
1.
CSS Video Tutorial-Jade Girl Heart Sutra Edition
The above is the detailed content of How to set transparency in css? Two ways to set transparency (code examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
In React projects, we often encounter problems with the use of lifecycle functions, especially when it comes to page refresh, how to ensure that certain operations only...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
1.0.1 Preface This project (including code and comments) was recorded during my self-taught Rust. There may be inaccurate or unclear statements, please apologize. If you benefit from it, it's even better. 1.0.2 Why is RustRust reliable and efficient? Rust can replace C and C, with similar performance but higher security, and does not require frequent recompilation to check for errors like C and C. The main advantages include: memory security (preventing null pointers from dereferences, dangling pointers, and data contention). Thread-safe (make sure multi-threaded code is safe before execution). Avoid undefined behavior (e.g., array out of bounds, uninitialized variables, or access to freed memory). Rust provides modern language features such as generics
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...





