
The content of this article is about how to install vux components (steps) in vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I have been working on Vue recently because of my work. I have been using js before moving from back-end to front-end. Now I feel that it is quite interesting to come into contact with vue for the first time, but I am too good at this brain. . . . Not quite enough. . . . . The page design uses something called vux. Vux can provide some components, which is relatively convenient to use. Because I am a beginner, there are many things that I still don’t understand in depth. . . For example, modifying the styles that come with vux. . I hope some experts can give me some advice if they see it. . .
Let’s record the installation and use of vux today. . . . . .
First of all, you need to create a new vue project, cmd into the project directory, and install it
Install vux in the project directory (you can also use yarn Installation, I haven’t used it before so I won’t introduce it much. I installed it using npm. If the Internet speed is slow, you can use Taobao mirror installation)
npm install vux --save
Install Taobao image
npm install --registry=https:registry //判断淘宝镜像是否安装成功
Use Taobao image to install vux
cnpm install vux --save
Install after successful installation vux-loader, if you are using vux2, you must install vux-loader
npm install vux-loader --save-dev

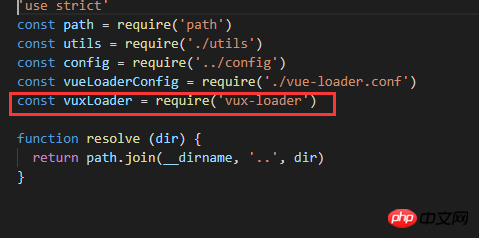
Configure in build/webpack.base.conf.js after successful installation
const vuxLoader = require('vux-loader')
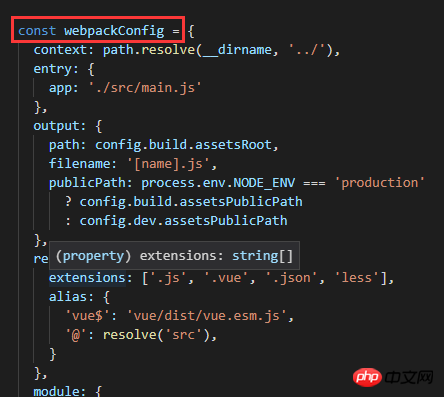
Assign the original module.exports code to the variable webpackConfig

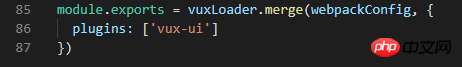
and add the following in build/webpack.base.conf.js Code
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})
Install less-loader to correctly compile less source code
npm install less less-loader --save-dev
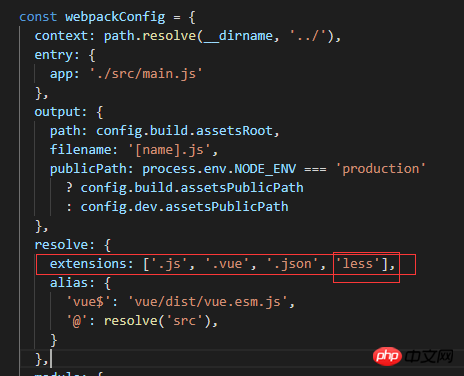
After successful installation, add less in the resolve of the code as shown in the figure:

npm install yaml-loader --save-dev
npm run dev
Detailed explanation of the installation and configuration steps of using Vux in the Vue project
Detailed explanation of the steps of laravel 5.4 vue vux element environment matching
The above is the detailed content of How to install vux components in vue (steps). For more information, please follow other related articles on the PHP Chinese website!