
We often use frameworks in our work. A fully functional and easy-to-use framework can indeed improve work efficiency. layui is an excellent front-end modular css framework, and it is based on jquery and is easy to get started. This article mainly introduces layui to disable the side navigation bar click event. Friends in need can refer to it.
layui is an excellent front-end modular css framework. I have done two complete projects using layui, and my impression of her is that it is very suitable for backend management interfaces, and it is based on jquery and is easy to use. Of course, I think her biggest advantage is her modular approach. Compared with cumbersome configurations such as requirejs and seajs, she is simpler and more crude. If you are looking for such a front-end framework, then I recommend her to you.
After talking a lot of nonsense, let’s talk about the key points.

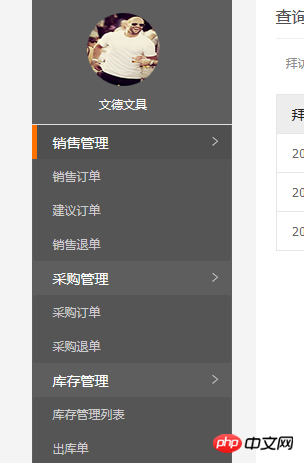
The html code corresponding to the above picture is like this
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码Let’s briefly analyze this code first:
layui-nav Represents the navigation container, layui-nav-tree represents tree navigation. If it is a sidebar navigation, you need to add this class. If it is a top navigation, you do not need it. As for lay-filter="nav", the explanation on the official website is " Event filter. You may see it in many places. It is generally used to listen to specific custom events. You can think of it as an ID selector"
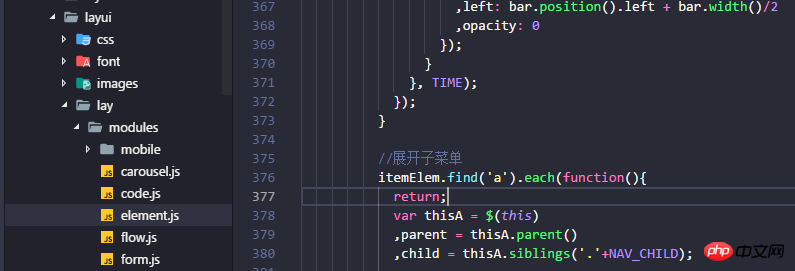
The first a under each li The label is the first-level navigation, and the dl package is the second-level navigation. By default, as long as layui's built-in module element.js is introduced into your page, the second-level menu will be collapsed or expanded when you click on the first-level navigation. But I don’t need this function in my project, so I need to disable it. However, after reading the documentation, I found that layui does not provide an attribute that can disable this event. I have no choice but to look at the source code. Fortunately, the source code structure of layui is very clear and the comments are also very detailed. You can find this place quickly.

Add a return at line 377 of element.js to prevent the code from executing further, and the problem is solved.
The fold button will also disappear
 Summary
Summary
Summary: The above-mentioned method of handling the click event of layui disabling the side navigation bar is introduced to you. I hope it will be helpful to you. It is helpful to everyone. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
The above is the detailed content of How to disable side navigation bar click event in layui framework. For more information, please follow other related articles on the PHP Chinese website!