 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use pure CSS to achieve the pause and playback effects of CSS animation? Introduction to animation-play-state property (detailed explanation)
How to use pure CSS to achieve the pause and playback effects of CSS animation? Introduction to animation-play-state property (detailed explanation)
How to use pure CSS to achieve the pause and playback effects of CSS animation? Introduction to animation-play-state property (detailed explanation)
Use pure CSS method to pause or play CSS animation. Does it seem that it should be impossible to achieve? Or even if it can be achieved, it is a very troublesome implementation method that requires a lot of CSS styles to achieve. In fact, this is not the case. In CSS3 animation, there is such a property that can pause and play animations. This chapter will introduce to youHow to use pure CSS to achieve the pause and playback effects of CSS animation? Introduction to animation-play-state property (detailed explanation). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
animation-play-state property
##
animation-play-state: paused | running;
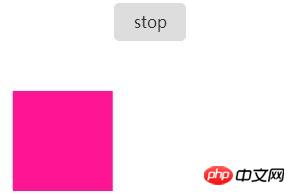
<div class="btn">stop</div> <div class="animation"></div>
.animation {
width: 100px;
height: 100px;
margin: 50px auto;
background: deeppink;
animation: move 2s linear infinite alternate;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
width: 50px;
margin: 10px auto;
text-align: center;
border:1px solid #ddd;
padding: 10px;
border-radius: 5px;
cursor:pointer;
&:hover {
background: #ddd;
color: #333;
}
&:active {
background: #aaa;
}
}document.querySelector('.btn').addEventListener('click', function() {
let btn = document.querySelector('.btn');
let elem = document.querySelector('.animation');
let state = elem.style['animationPlayState'];
if(state === 'paused') {
elem.style['animationPlayState'] = 'running';
btn.innerText = 'stop';
} else {
elem.style['animationPlayState'] = 'paused';
btn.innerText = 'play';
}
});

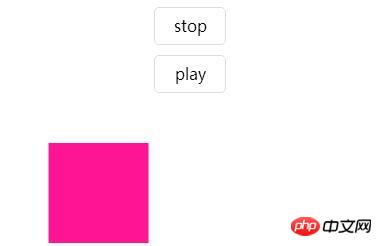
<div class="btn stop">stop</div> <div class="animation"></div>
.animation {
width: 100px;
height: 100px;
margin: 50px auto;
background: deeppink;
animation: move 2s linear infinite alternate;
}
input {
display: none;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
width: 50px;
margin: 10px auto;
text-align: center;
border:1px solid #ddd;
padding: 10px;
border-radius: 5px;
cursor:pointer;
&:hover {
background: #ddd;
color: #333;
}
&:active {
background: #aaa;
}
}
.stop:hover ~ .animation {
animation-play-state: paused;
}

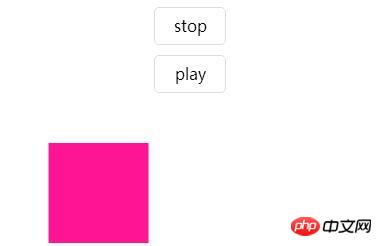
checked Pseudo-class implementation
The previous article "Interesting CSS Topic (8): Pure CSS Navigation Bar Tab Switching Solution" is also As mentioned, using the checked pseudo-class of the radio tag, plus implementing pure CSS to capture click events. And you can control some CSS styles by using the clicked element. The implementation is as follows: html code:<input id="stop" type="radio" name="playAnimation"/>
<input id="play" type="radio" name="playAnimation"/>
<div class="box">
<label for="stop">
<div class="btn">stop</div>
</label>
<label for="play">
<div class="btn">play</div>
</label>
</div>
<div class="animation"></div>.animation {
width: 100px;
height: 100px;
margin: 50px auto;
background: deeppink;
animation: move 2s linear infinite alternate;
}
input {
display: none;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
width: 50px;
margin: 10px auto;
text-align: center;
border:1px solid #ddd;
padding: 10px;
border-radius: 5px;
cursor:pointer;
&:hover {
background: #ddd;
color: #333;
}
&:active {
background: #aaa;
}
}
#stop:checked ~ .animation {
animation-play-state: paused;
}
#play:checked ~ .animation {
animation-play-state: running;
}

The above is the detailed content of How to use pure CSS to achieve the pause and playback effects of CSS animation? Introduction to animation-play-state property (detailed explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
When Microsoft launched Windows 11, it brought a lot of changes. One of the changes is an increase in the number of user interface animations. Some users want to change the way things appear, and they have to find a way to do it. Having animations makes it feel better and more user-friendly. Animation uses visual effects to make the computer look more attractive and responsive. Some of them include sliding menus after a few seconds or minutes. There are many animations on your computer that can affect PC performance, slow it down, and interfere with your work. In this case you have to turn off animation. This article will introduce several ways that users can improve the speed of their animations on PC. You can apply the changes using Registry Editor or a custom file you run. How to improve animations in Windows 11
 How to use CSS to achieve the rotating background animation effect of elements
Nov 21, 2023 am 09:05 AM
How to use CSS to achieve the rotating background animation effect of elements
Nov 21, 2023 am 09:05 AM
How to use CSS to implement rotating background image animation effects of elements. Background image animation effects can increase the visual appeal and user experience of web pages. This article will introduce how to use CSS to achieve the rotating background animation effect of elements, and provide specific code examples. First, we need to prepare a background image, which can be any picture you like, such as a picture of the sun or an electric fan. Save the image and name it "bg.png". Next, create an HTML file and add a div element in the file, setting it to
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".



