 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 How to solve the problem of setting up Laravel development environment
How to solve the problem of setting up Laravel development environment
How to solve the problem of setting up Laravel development environment
The content of this article is about how to solve the problem of setting up Laravel development environment. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Text: Simple steps
Install VirtualBox
Install Vagrant
-
Import Homestead Box virtual machine box
Install Git
Install Homestead management script
Configure Homestead.yaml file
Start Homestead
Install VirtualBox
VirtualBox百科词条 https://baike.baidu.com/item/VirtualBox/5842786?fromtitle=virtual%20box&fromid=3961028&fr=aladdinCopy after login
Simple understanding: Simulate the system you want
Installation: Click Next to
Install Vagrant
百度词条 https://baike.baidu.com/item/Vagrant/1321946?fr=aladdinCopy after login
Simple understanding: Create and deploy a virtualized development environment.
Installation: next
When you first start using the vagrant command, always enter vagrant up as vargant. It is customary to think that it means var assignment. Later, I got inspiration from mysql grant permissions and inquired about its English word meaning, and then I understood that grant means recognition; agreement; grant. This is transformed into a program context, which is somewhat similar to "granting permissions". To use things developed by foreigners, you still have to master basic English skills to better understand...
Homestead introduction
The homestead provided by the original link actually packages N types of software required for development. and vagrant boxes. The main purpose is to provide an excellent development environment. PHP, Composer, Nginx, Mysql, git... and other tool software have been transplanted into the box.
The purpose is to build a consistent development environment for team development members, ensure that member environments are consistent, and avoid unpredictable errors due to environment configuration. This is why Laravel Academy requires beginners to download and import customized boxes~
1. Homestead management script
Homestead script is written using Ruby and Shell scripts. The principle is to customize the vagrantfile file. Configuration information will be read from ~/Homestead/Homestead.yaml. During provisioning, parse to vagrant command and configure the virtual machine
At the same time, it provides an extremely simple and easy-to-use interface, and simple configuration can complete complex tasks
IP configuration , Port mapping
Nginx Site creation
Database creation
The host folder is hung to Tasks such as virtual machines
Installing and using Homestead
Download and import the Homestead virtual machine box
Install Git and prepare to download the Homestead management script
Use Git to download the Homestead management script
1. Download and import Homestead Box
Under Windows, you need to use the import command to find the path where the box is located. Enter the following command in cmd
> vagrant box add metadata.json
2. Install GIT
Keyword: next
There are many installation mode options, so Find time to study it
3. Download the homestead management script
Clone the git project of summer homepage under WINDOWS, the default is C drive username/homstead. The file can be found
> cd ~ > git clone https://git.coding.net/summerblue/homestead.git Homestead
After completion, create a branch checkout v7.8.0 for GIT (Note that the file name is case-sensitive)
> cd ~/Homestead > git checkout v7.8.0 #刚开始不知道checkout是什么,还以为是检查版本,后来发现这是git版本管理一个强大的功能
Next, initialize Homestead
> bash init.sh
After successful operation, three files will be generated in the ~/Homestead directory
Homestead.yaml main configuration information file, from which you can read the battle points and Database and other information
after.sh-Every time the homestead box is reset (provision), the shell script file will be called
alsaes-Every time After the homestead box is reset, it will be replaced in the
~/.bash_alisasesfile of the virtual machine.aliasesPut the various configuration information of some files for details
Here vagrant provision is used in conjunction with vagrant reload to load the modified yaml file configuration, similar to restarting apache after modifying it
Homestead.yaml configuration file
Next, configure Homestead.yaml in detail
> cd ~/Homestead/ #进入到Homestead/文件夹下> explorer . #打开该文件夹视图,然后打开homestead.yaml配置进行修改
Another way to use commands to quickly open the Homestead.yaml file
> subl ~/Homestead/Homestead.yaml #subl是sublime打开文件的命令,需要单独配置,详见下方
转:终端用sublime打开文件的方法 作者:**QUETAL** https://blog.csdn.net/u011240016/article/details/54434923
Homestead.yaml configuration is roughly divided into Configure the following
virtual machines
SSH key login settings
Shared files Folder configuration
Site configuration
Database configuration
Custom variables
1. Virtual machine configuration
Homestead supports us to configure the IP, memory, CPU, and default provider of the virtual machine. We basically don’t need to do any configuration here.
ip: "192.168.10.10" #ip映射,配置虚拟域名,需要在终端hosts添加该ip.后续有memory: 2048cpus: 1provider: virtualbox
2.SSH key login configuration
authorize option is to assign the public key file for logging into the virtual machine to authorize the connection. This file is filled with host# The public key file address on ## is . When the virtual machine is initialized, the contents of this file will be copied and stored by default to the virtual machine /home/vagrant/.ssh/authorized_keys file. , thereby achieving ssh password-free login. Here we fill in by default
authorize ~/.ssh/id.rsa.pub #这就是为什么输入vagrant up && vagrant ssh即可免密码登录
keys是数组选项,填写的是本机SSH私钥文件地址。虚拟机初始化时,会将此处填写的所有SSH私钥文件赋值到虚拟机的/home/vagrant/.ssh/文件夹中,从而使虚拟机能共享主机上的SSH私钥文件,使虚拟机具备等同于主机的身份认证。此功能为SSH授权提供了便利。例如在后面章节中,我们只需要在Github配置一个SSH公钥即可实现GITHUB对虚拟机和主机共同认证(GitHub是代码托管,终端代码提交需要配置公钥连接)
keys: - ~/.ssh/id_ras- ~/.ssh/id_rsa.pub #变化在这里,此处我们将公钥和私钥一起同步到虚拟机中
接下来生成ssh key,请先检查主机是否已生成过SSH key C:/……./用户/用户名/.ssh 可查看是否已配置
> ls -al ~/.ssh #输入这个即可查询是否配置> > #ls (选项)(参数) > #ls命令用来显示目标列表,在Linux中是使用率较高的命令> # -a 显示所有档案及目录(ls内定将档案名或目录名称为“.”的视为影藏,不会列出);> # -l与“-C”选项功能相反,所有输出信息用单列格式输出,不输出为多列;> # cannot access '/c/Users/用户名/.ssh': No such file or directory 即没有配置过
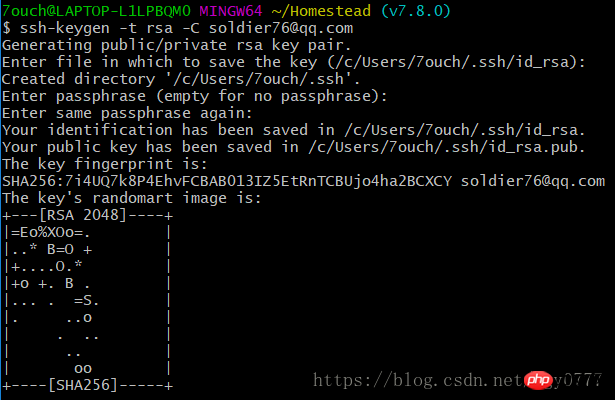
生成 SSH key
ssh-keygen -t rsa -C "your_email@example.com"#上面的邮箱替换成自己的
接下来命令行会提示让你指定秘钥的名称,按回车键将 SSH KEY保存到默认文件名即可
Enter a file in which to save the key (/Users/you/.ssh/id_rsa): [Press enter]
设置密码,回车键默认为空密码 
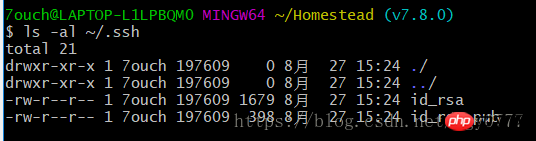
再次查看是否配置成功
ls -al ~/.ssh
如下图 
SSH秘钥的连个文件
id_rsa——–SSH秘钥 的 私钥 (Private Key)id_ras.pub———SSH秘钥的公钥 (Public Key)
3.共享文件夹配置
可以通过folders来致命本机要映射到Homestead虚拟机上的文件夹
map对应的是我们本机的文件夹,例如 C:/Code 。to对应的是Homestead上的文件夹,即虚拟机中的文件夹。一定一定要注意映射文件夹的大小写名字,否则会出现 no input file specified
一定一定要保存修改完后的配置文件,如果没有保存直接配置加载也没关系,你会学习到一系列有趣的问题(手动微笑)
folders:
- map :~/Code - to:/home/vagrant/Code联想:
相当于在本机修改程序文件,最终是会映射到虚拟机的文件夹上。
PS:使用IDE最好是轻量级的,例如editplus、sublime等。如果ide有git相关插件。以后每次修改文件,会遍历整个目录树,机器不好的容易卡。例如laravel默认是9000个文件,映射到虚拟机的文件同样是9000个,那么修改代码时,相当于遍历18000个文件。这也间接体现了laravel为什么是重量级框架,集成了现代商业化项目大部分需要的功能。由于是深度配置,所以定制功能时的修改也相对麻烦。
关于laravel框架 和 ide 的选择上,适合自己的才是最好的,未必集成的功能越多就越好。具体看项目开发/开发者自身需求
默认Homestead会将我们本地的~/Code文件映射到/home/vagrant/Code文件夹上。目前还没有~/Code,需创建
> cd ~ > mkdir Code #在默认路径下创建Code文件夹> > #可使用 explorer .打开该文件夹的视图
4.站点配置(网站根目录映射)
站点配置允许你在唉主机里,通过域名来访问虚拟机的Laravel应用。如下面sites配置所示,将homestead.test映射到一个Laravel项目的public目录上。这一行配置,会命令homestead为我们新建一个Nginx站点,并且把Web Root配置到指定目录下。Laravel应用的Nginx站点 Web Root 配置,默认就是根目录的public目录下
sites:
- map: homestead.test to: /home/vagrant/Code/Laravel/public #此处的Laravel还没创建,待会会用COMPOSER下载另外,主机里直接访问虚拟机站点,必须通过绑定hosts来实现。终端需要修改hosts文件绑定到homestead.test到虚拟机IP192.168.10.10上,hosts完整路径为 C:\Windows\System32\Drivers\ect\hosts
> subl C:\Windows\System32\Drivers\ect\hosts
在hosts文件中添加
192.168.10.10 homestead.test
注意:WINDOWS 10因为权限设置相关问题,即使打开了该文件可能也无法修改成功,此处有两种方式替代
打开该路径,复制hosts到任意目录并修改配置,最后覆盖
使用powershell打开并修改
2.1windows 开始菜单图标【即最左下角的菜单】—> 点击右键2.2 单击Windows PowerShell(管理员)
2.3 cd drivers/etc
2.4 notepad hosts
5.数据库配置
可以为homestead指定数据库名称,这里使用默认设置即可
databases:
- homestead运行Vagrant
完成相关配置后,开启虚拟机
以下为相关命令
| 命令行 | 说明 | 相关例子 |
|---|---|---|
| vagrant init | 初始化vagrant | |
| vagrant up | 启动vagrant | |
| vagrant halt | 关闭虚拟机 | 如果直接在cmd中exit 不halt,下次启动会出现仍在运行 |
| vagrant ssh | 通过SSH登录vagrant (需要先启动vagrant) | 需要在homestead配置公钥而免密码登录 |
| vagrant provision | 重新应用更改vagrant配置 | 类似apache修改配置项后需要重启,此处同理 |
| vagrant reload | 重载虚拟机 | 搭配 vagrant provision && vagrant reload |
| vagrant destroy | 删除vagrant |
接下来开启Homestead
> cd ~/Homestead && vagrant up
第一次启动时,vagrant会做以下几件事
以导入的Homestead虚拟机盒子为模版,新建一台虚拟机(之前导入的homestead)
并按照
homestead.yaml里的配置信息,对这台新建的虚拟机进行配置配置完成后启动虚拟机
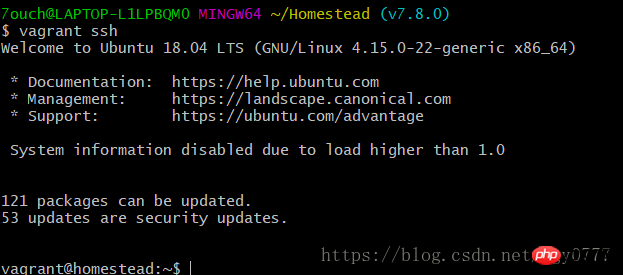
成功启动后还是在~/Homestead目录中,通过以下命名来来SSH登录Homestead虚拟机中
> vagrant ssh

> exit #退出当前虚拟机
> vagrant halt #关闭整个虚拟机
The above is the detailed content of How to solve the problem of setting up Laravel development environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to solve the permissions problem encountered when viewing Python version in Linux terminal?
Apr 01, 2025 pm 05:09 PM
How to solve the permissions problem encountered when viewing Python version in Linux terminal?
Apr 01, 2025 pm 05:09 PM
Solution to permission issues when viewing Python version in Linux terminal When you try to view Python version in Linux terminal, enter python...
 Why does an error occur when installing an extension using PECL in a Docker environment? How to solve it?
Apr 01, 2025 pm 03:06 PM
Why does an error occur when installing an extension using PECL in a Docker environment? How to solve it?
Apr 01, 2025 pm 03:06 PM
Causes and solutions for errors when using PECL to install extensions in Docker environment When using Docker environment, we often encounter some headaches...
 How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
Method for obtaining the return code when Laravel email sending fails. When using Laravel to develop applications, you often encounter situations where you need to send verification codes. And in reality...
 How to efficiently integrate Node.js or Python services under LAMP architecture?
Apr 01, 2025 pm 02:48 PM
How to efficiently integrate Node.js or Python services under LAMP architecture?
Apr 01, 2025 pm 02:48 PM
Many website developers face the problem of integrating Node.js or Python services under the LAMP architecture: the existing LAMP (Linux Apache MySQL PHP) architecture website needs...
 How to solve permission issues when using python --version command in Linux terminal?
Apr 02, 2025 am 06:36 AM
How to solve permission issues when using python --version command in Linux terminal?
Apr 02, 2025 am 06:36 AM
Using python in Linux terminal...
 Can the Python interpreter be deleted in Linux system?
Apr 02, 2025 am 07:00 AM
Can the Python interpreter be deleted in Linux system?
Apr 02, 2025 am 07:00 AM
Regarding the problem of removing the Python interpreter that comes with Linux systems, many Linux distributions will preinstall the Python interpreter when installed, and it does not use the package manager...
 How to configure apscheduler timing task as a service on macOS?
Apr 01, 2025 pm 06:09 PM
How to configure apscheduler timing task as a service on macOS?
Apr 01, 2025 pm 06:09 PM
Configure the apscheduler timing task as a service on macOS platform, if you want to configure the apscheduler timing task as a service, similar to ngin...
 Four ways to implement multithreading in C language
Apr 03, 2025 pm 03:00 PM
Four ways to implement multithreading in C language
Apr 03, 2025 pm 03:00 PM
Multithreading in the language can greatly improve program efficiency. There are four main ways to implement multithreading in C language: Create independent processes: Create multiple independently running processes, each process has its own memory space. Pseudo-multithreading: Create multiple execution streams in a process that share the same memory space and execute alternately. Multi-threaded library: Use multi-threaded libraries such as pthreads to create and manage threads, providing rich thread operation functions. Coroutine: A lightweight multi-threaded implementation that divides tasks into small subtasks and executes them in turn.



