 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What does css clear float do? Methods to clean up floats (introduction)
What does css clear float do? Methods to clean up floats (introduction)
What does css clear float do? Methods to clean up floats (introduction)
In the process of front-end development, we often use float, an attribute that we both love and hate. Love it because we can easily layout through floating; hate it because there are too many problems left to solve after floating. This chapter will introduce to you why CSS clears floats and how to clear floats; let you know the problems that will occur after elements are floated, as well as several ways to eliminate floats in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Why does it float?
The most fundamental reason for floating (float) is to achieve the text wrapping effect; later someone found that it is quite good to use it for layout, which can make up for some deficiencies in traditional layout. Very convenient.
2. Why do we need to clear floats? What is the role of css to clear floats?
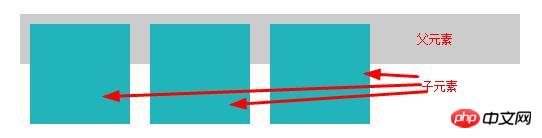
Float (float) can control the floating box to move left and right until it encounters another floating box or the containing box on its outer edge. The floating box does not belong to the ordinary flow in the document flow. When the element is floated, it will not affect the layout of block-level elements, but will only affect the layout of inline elements. At this time, the normal flow in the document flow will show that the floating box does not have the same layout mode. When the height of the containing box is smaller than the floating box, "height collapse" will occur: 
The height of the parent element in the above picture is the effect of padding, and the parent element is not set high.
When the height of the parent element is not set:
If the child element in the parent element is not set to float, the height of the parent element will also automatically If it is stretched, the height value will appear;
If the child element in the parent element is set to float, then the height of the parent element will not be automatically stretched, and there will be no height. value.
Obviously there are some problems after setting the float in this way, such as:
The margin of the parent element is affected and cannot be centered up, down, left, and right.
If the height of the parent element is not set and the height of the parent element is not expanded after floating, the parent element will not be displayed on the display.
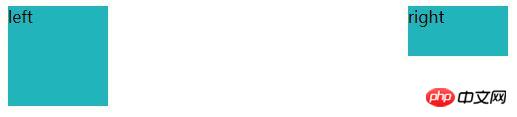
Example description (background color)
Without clearing floats:

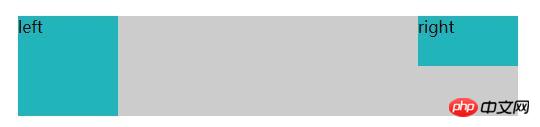
After clearing floats:

3. How to clear floats
The following introduces several ways to clear floats in css (Achieving the effect of the above picture):
1. Use an empty element with a clear attribute
Use an empty tag to clear the float: inside the parent element that needs to clear the float Add an empty tag after all floating elements (theoretically it can be any tag, but commonly used
) to clear the floating elements, and define the CSS code clear:both for them.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>Advantages: simple, less code, good browser compatibility.
Disadvantages: A large number of unsemantic html elements need to be added, the code is not elegant enough, and it is not easy to maintain later.
2. Use the overflow property of CSS
Use overflow to clear floats: Just define the CSS code overflow:auto or overflow:hidden in the element where the float needs to be cleared. That is Can.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>Advantages: There are no structural and semantic problems, and the amount of code is very small
Disadvantages: When the content increases, it is easy to cause automatic line wrapping, causing the content to be Hide it and cannot display the elements that need to overflow
3. Use CSS:after pseudo-element
Use the :after pseudo-element for the parent element and set display:table
display:table causes the generated elements to be displayed in a block-level table, occupying the remaining space.
Generate content as the last element through content: " ". As for what is in the content, it is OK. The classic CSS is content: ".". Some versions may have empty content.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
*zoom: 1;
}
.demo:after {
content: " ";
display: table;
clear: both;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>Disadvantages: suitable for modern browsers, does not support IE6/7, *zoom: 1 is for compatibility with IE6/7
The above is the detailed content of What does css clear float do? Methods to clean up floats (introduction). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
When converting XML to PDF on mobile phone, whether the format is chaotic depends on: 1. The quality of the conversion tool; 2. XML structure and content; 3. Style sheet writing. Specifically, poor conversion tools, messy XML structures, or wrong XSLT code can lead to malformation.
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 What is the C# programming language?
Apr 03, 2025 pm 04:15 PM
What is the C# programming language?
Apr 03, 2025 pm 04:15 PM
Originally known as Cool, C# was invented by Anders Hejlsberg of Microsoft and launched in July 2000. C# is designed from scratch and is suitable for managed and embedded systems. For example, C# can run both on desktop computers and on IoT developers
 The syntax difference between c and c What is the difference between c and c
Apr 03, 2025 pm 10:39 PM
The syntax difference between c and c What is the difference between c and c
Apr 03, 2025 pm 10:39 PM
The main difference between C and C is the addition of object-oriented features, which makes C easier to maintain and scale, but may also be more runtime overhead. C is more streamlined and efficient, suitable for underlying development, but the code is easy to become complicated.
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...





