 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use pure CSS to achieve abstract rippling water animation (source code attached)
How to use pure CSS to achieve abstract rippling water animation (source code attached)
How to use pure CSS to achieve abstract rippling water animation (source code attached)
The content of this article is about how to use pure CSS to realize abstract rippling water animation (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
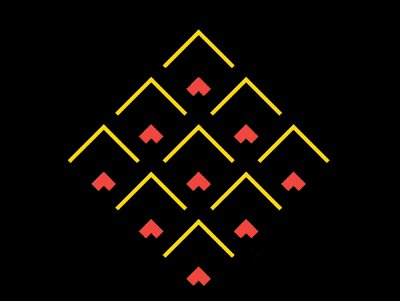
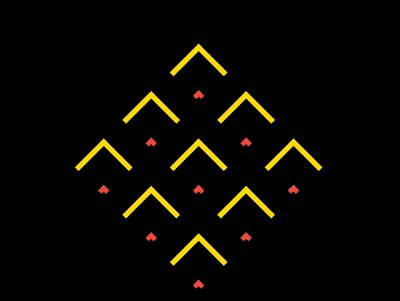
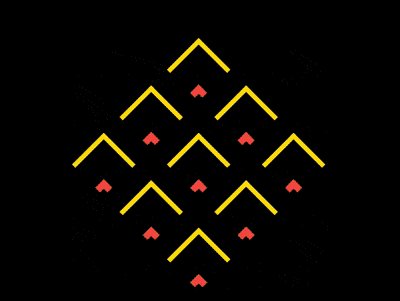
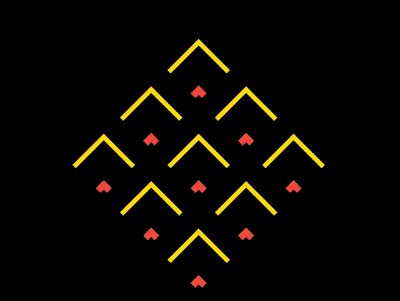
Effect preview

<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}.container {
width: 30em;
height: 30em;
font-size: 10px;
}.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}.container {
transform: rotate(-135deg);
}.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
}.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}::after slow down the animation time of the pseudo element by half a beat :
.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}The above is the detailed content of How to use pure CSS to achieve abstract rippling water animation (source code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
In React projects, we often encounter problems with the use of lifecycle functions, especially when it comes to page refresh, how to ensure that certain operations only...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
1.0.1 Preface This project (including code and comments) was recorded during my self-taught Rust. There may be inaccurate or unclear statements, please apologize. If you benefit from it, it's even better. 1.0.2 Why is RustRust reliable and efficient? Rust can replace C and C, with similar performance but higher security, and does not require frequent recompilation to check for errors like C and C. The main advantages include: memory security (preventing null pointers from dereferences, dangling pointers, and data contention). Thread-safe (make sure multi-threaded code is safe before execution). Avoid undefined behavior (e.g., array out of bounds, uninitialized variables, or access to freed memory). Rust provides modern language features such as generics
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...





