
This chapter introduces how CSS3 implements loop execution animation (with delay every time), and lets you understand the process of achieving the effect through examples. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Final effect

2. Implementation process
1. Web page structure<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;">
一元夺宝
<div></div>
</a>
</nav>
</body>
</html>
/*动画*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*浏览器兼容性部分略过*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
.ico {
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
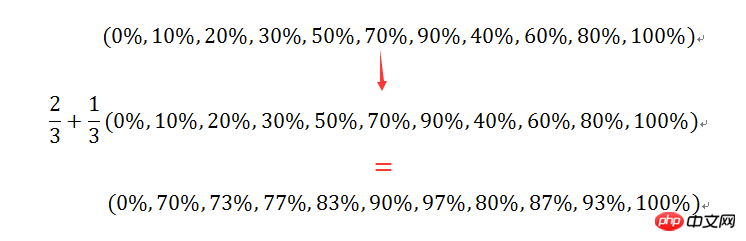
}In order to see the effect, the picture below shows the effect of delaying for 6s.


.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}The above is the detailed content of How to implement loop execution animation (delay every time) in css3?. For more information, please follow other related articles on the PHP Chinese website!