 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What are the six data types in javascript? js data types and common implicit conversion logic (introduction)
What are the six data types in javascript? js data types and common implicit conversion logic (introduction)
What are the six data types in javascript? js data types and common implicit conversion logic (introduction)
This chapter brings you what are the six data types in JavaScript? js data types and common implicit conversion logic (introduction), you will learn about the six data types in javascript and common implicit conversion logic. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Six data types

Primitive type (basic type): access by value, The actual value stored in the variable can be manipulated. Null and undefined are special among primitive type summaries.
Reference type: The value of a reference type is an object stored in memory.
* Unlike other languages, JavaScript does not allow direct access to locations in memory, which means that the memory space of an object cannot be directly manipulated. When you manipulate an object, you are actually manipulating a reference to the object rather than the actual object. So values of reference types are accessed by reference.
2. Implicit conversion
1. And-
Smart use of the and-rules Conversion type
Convert the variable into a number: num-0;
Convert the variable into a string: num '';
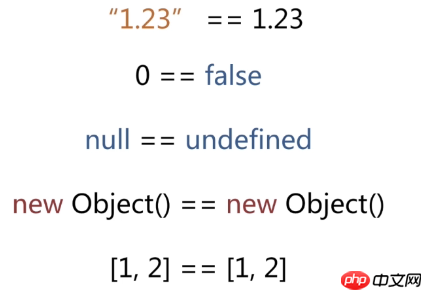
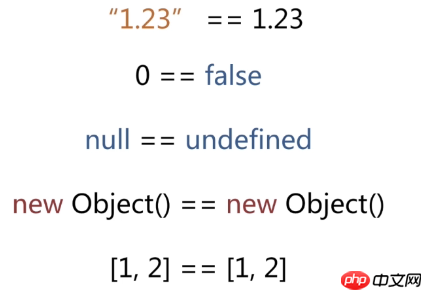
2, a==b

Same type, same as ===
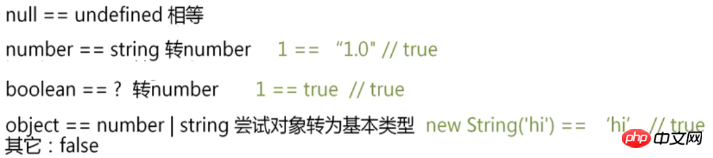
Different type, try type conversion and comparison:

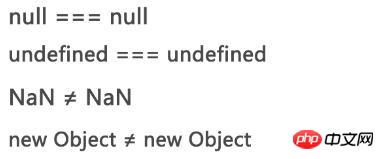
3, a===b
is of different types, return false
is of the same type:

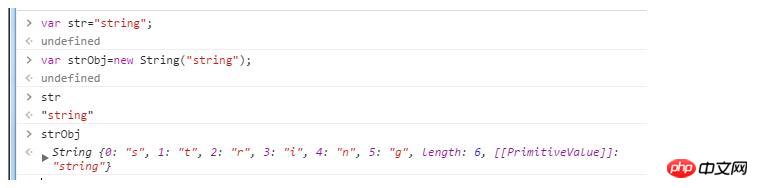
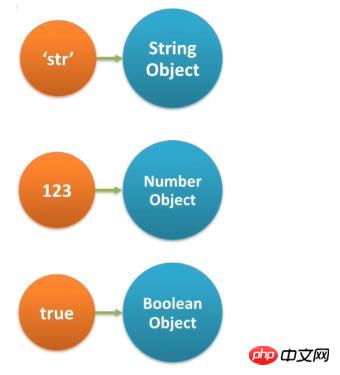
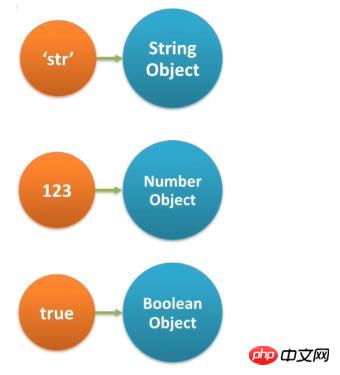
##3. Packaging objects
The number, string and boolean among the basic types have corresponding packaging types.



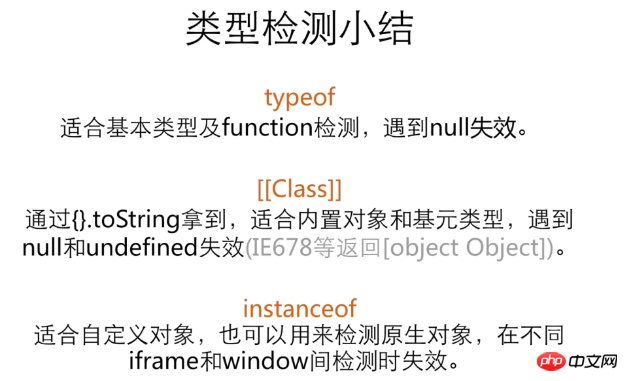
4. Type detection
There are many type detection methods in JavaScript:- typeof
- instanceof
- Object.prototype.toString
- constructor
- duck type
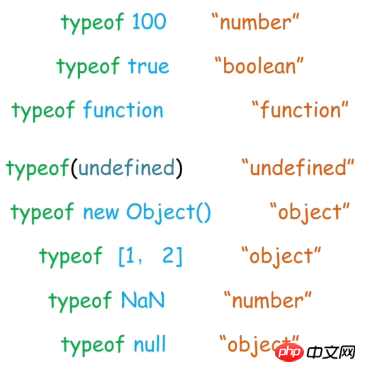
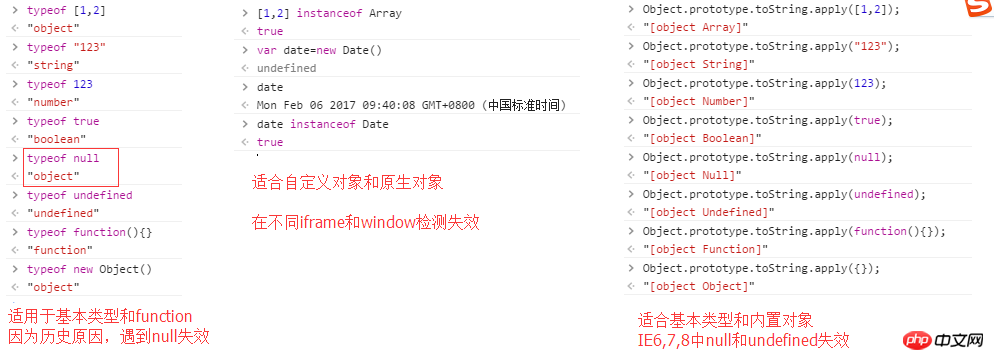
1, typeof
The most common one is typeof:
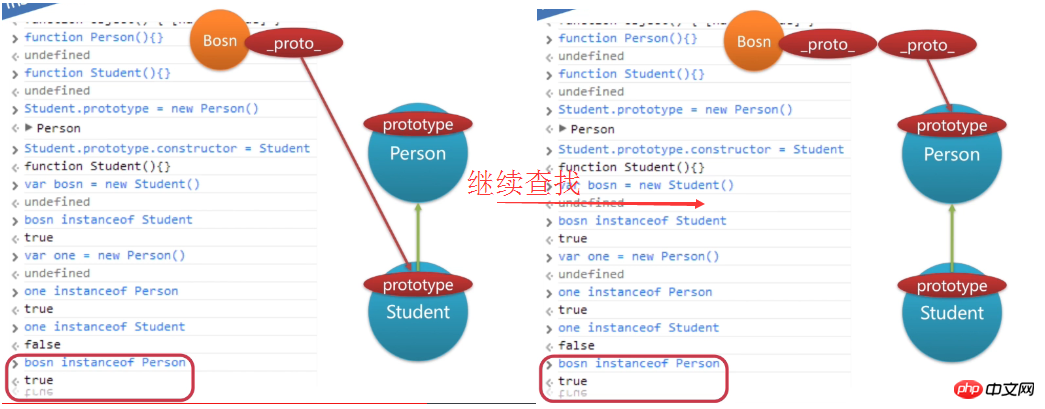
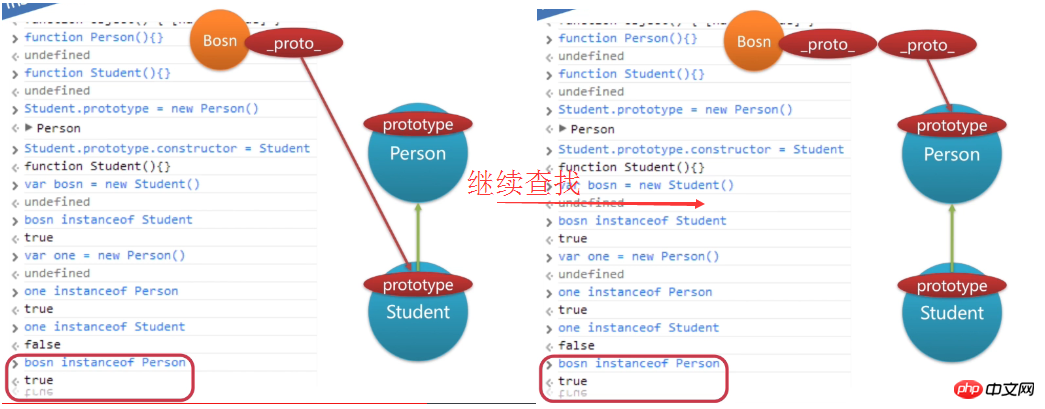
2. instanceof
operates based on the prototype chain. obj instanceof Object. The left operand is an object, otherwise false is returned. The right operand must be a function object or function constructor, otherwise a typeError exception is returned. Principle: Determine whether the prototype chain of the object of the left operand on the left has the prototype attribute of the constructor on the right.

instanceof is very useful when determining whether an object is an array, Data, regular expression, etc.
Instanceof Pit: Instanceof cannot be used for object type detection between different windows or iframes!
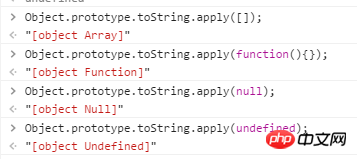
3. Object.prototype.toString

It should be noted that Object.prototype.toString in IE6/7/8. apply(null) returns "[object Object]".
4. Constructor

Any object has a constructor attribute. If it is inherited from the prototype, the constructor will point to the constructor that constructs the object. device or constructor.
The constructor can be overridden, so use it with care.
5. duck type
For example, if you don’t know whether an object is an array, you can determine whether its length is a number and whether it has arrays such as join and push. Methods. Determining whether an object belongs to certain types through some characteristics is sometimes used.
Summary:


##6. How to detect that a variable is a string
There is another method: concatenate the variable and the null character and then make a congruent judgment with the original variablevar str="hello"; var temp=str+''; temp===str //tru
The above is the detailed content of What are the six data types in javascript? js data types and common implicit conversion logic (introduction). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 What data type should be used for gender field in MySQL database?
Mar 14, 2024 pm 01:21 PM
What data type should be used for gender field in MySQL database?
Mar 14, 2024 pm 01:21 PM
In a MySQL database, gender fields can usually be stored using the ENUM type. ENUM is an enumeration type that allows us to select one as the value of a field from a set of predefined values. ENUM is a good choice when representing a fixed and limited option like gender. Let's look at a specific code example: Suppose we have a table called "users" that contains user information, including gender. Now we want to create a field for gender, we can design the table structure like this: CRE
 What is the best data type for gender fields in MySQL?
Mar 15, 2024 am 10:24 AM
What is the best data type for gender fields in MySQL?
Mar 15, 2024 am 10:24 AM
In MySQL, the most suitable data type for gender fields is the ENUM enumeration type. The ENUM enumeration type is a data type that allows the definition of a set of possible values. The gender field is suitable for using the ENUM type because gender usually only has two values, namely male and female. Next, I will use specific code examples to show how to create a gender field in MySQL and use the ENUM enumeration type to store gender information. The following are the steps: First, create a table named users in MySQL, including
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 What is the best data type choice for gender field in MySQL?
Mar 14, 2024 pm 01:24 PM
What is the best data type choice for gender field in MySQL?
Mar 14, 2024 pm 01:24 PM
When designing database tables, choosing the appropriate data type is very important for performance optimization and data storage efficiency. In the MySQL database, there is really no so-called best choice for the data type to store the gender field, because the gender field generally only has two values: male or female. But for efficiency and space saving, we can choose a suitable data type to store the gender field. In MySQL, the most commonly used data type to store gender fields is the enumeration type. An enumeration type is a data type that can limit the value of a field to a limited set.
 Detailed explanation of how to use Boolean type in MySQL
Mar 15, 2024 am 11:45 AM
Detailed explanation of how to use Boolean type in MySQL
Mar 15, 2024 am 11:45 AM
Detailed explanation of how to use Boolean types in MySQL MySQL is a commonly used relational database management system. In practical applications, it is often necessary to use Boolean types to represent logical true and false values. There are two representation methods of Boolean type in MySQL: TINYINT(1) and BOOL. This article will introduce in detail the use of Boolean types in MySQL, including the definition, assignment, query and modification of Boolean types, and explain it with specific code examples. 1. The Boolean type is defined in MySQL and can be
 Introduction to basic syntax and data types of C language
Mar 18, 2024 pm 04:03 PM
Introduction to basic syntax and data types of C language
Mar 18, 2024 pm 04:03 PM
C language is a widely used computer programming language that is efficient, flexible and powerful. To be proficient in programming in C language, you first need to understand its basic syntax and data types. This article will introduce the basic syntax and data types of C language and give examples. 1. Basic syntax 1.1 Comments In C language, comments can be used to explain the code to facilitate understanding and maintenance. Comments can be divided into single-line comments and multi-line comments. //This is a single-line comment/*This is a multi-line comment*/1.2 Keyword C language
 Revealing the classification of basic data types in mainstream programming languages
Feb 18, 2024 pm 10:34 PM
Revealing the classification of basic data types in mainstream programming languages
Feb 18, 2024 pm 10:34 PM
Title: Basic Data Types Revealed: Understand the Classifications in Mainstream Programming Languages Text: In various programming languages, data types are a very important concept, which defines the different types of data that can be used in programs. For programmers, understanding the basic data types in mainstream programming languages is the first step in building a solid programming foundation. Currently, most major programming languages support some basic data types, which may vary between languages, but the main concepts are similar. These basic data types are usually divided into several categories, including integers



