During the front-end development process, background images are often added to HTML pages for the sake of page beauty. So how to use css to set the image as the background in html? This chapter will introduce to you how to set a background image with css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recommended Manual: CSS Online Manual
##How to set the background image in css?
css background attribute is a property that specifically sets the background. You can set the background color or background image.
Let’s take a look at the attributes that can be set for background:
- background-color: Specifies the background color to be used.
- background-position: Specifies the position of the background image.
- background-size: Specifies the size of the background image.
- background-repeat: Specifies how to repeat the background image.
- background-origin: Specifies the positioning area of the background image.
- background-clip: Specifies the drawing area of the background.
- background-attachment: Specifies whether the background image is fixed or scrolls with the rest of the page.
- background-image: Specifies the background image to be used.
It can be seen that the background-image attribute is to set the background image attribute for the html page. Let’s take a look at its usage
background-image:url(How to set background image with css? background attribute adds background image);
Copy after login
This is given in url() By specifying the path of the image, you can set a background image for the div box; it seems simple, but one thing to note is that the box for setting the background image must have substantial width and height, so that the background image can be displayed on the display.
If setting the above background attributes one by one seems cumbersome, in fact, some attributes can be set together. Such css background expression can save and optimize css file code. Example:
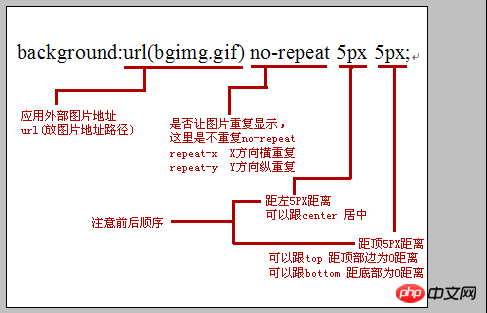
background:url(bgimg.gif) no-repeat 5px 5px;
Copy after login
Explanation as shown below:

Recommended related articles:
1.
How to make the background image tiled in css? Introduction to four ways of tiling css background images
2.
How to add a background image and make the image tile the entire page? (code example)
3.
How to achieve a fixed background image in css
Related video recommendations: 1.
CSS Video Tutorial-Jade Girl Heart Sutra Edition
css code example for setting background image
1.css set the background image to adaptive full screen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Copy after login
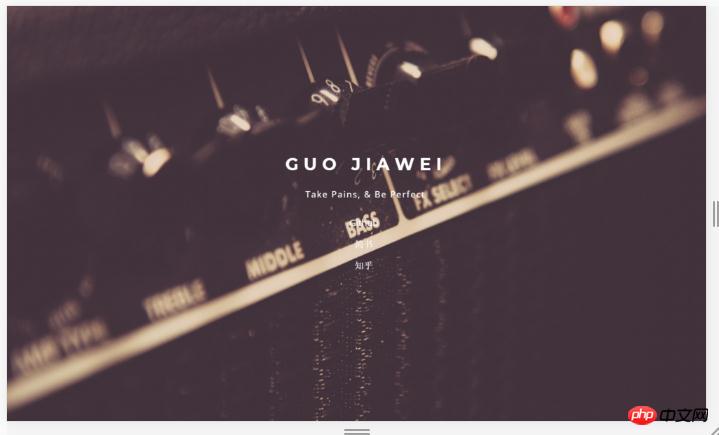
Rendering:

The following is a detailed analysis of the role of css styles:
position:fixed;
top: 0;
left: 0;
Copy after login
These three sentences fix the entire div.demo box at the top and left of the screen.
width:100%;
height:100%;
Copy after login
This is to make the entire div the same size as the screen, thereby achieving a full-screen effect.
min-width: 1000px;
Copy after login
min-width is to keep the size of the div unchanged when the screen width is within 1000px. That is to say, in this case, when scaling the screen width, the image should not be scaled (only within 1000px is effective).
z-index:-10;
Copy after login
This is to place the entire div below each level in the HTML page. Under normal circumstances, the z-index value of the first created level is 0, so if we write -1 here, it is OK. Implementation, but writing -10 here is to ensure that the entire div is at the bottom, because if there are too many levels in the page, sometimes -1 is not necessarily at the bottom, but it does not make sense if it is written as a large number like -100. Use index:-10 to achieve what looks like a background image. It is actually the most ordinary div, but the hierarchical relationship has changed, making it look like a background image.
background-repeat: no-repeat;
Copy after login
This css style is to set the background image not to repeat; the example is a large image. If it is a solid color (or with dots/stripes) image, the image can be tiled (repeated) ) to the entire screen to achieve a full-screen effect. (repeat-x is to set horizontal tiling, repeat-y is to set vertical tiling)
2.css sets the background image to be transparent
Original image:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(How to set background image with css? background attribute adds background image) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
</div>
</body>
</html>Copy after login
Rendering:

Principle: Overlay a white transparent div box on the background image
This method has good browser compatibility, and you can add text in a transparent div box to achieve the effect of transparent pictures but opaque text.
Related recommendations:
1.How to make the background image tiled in css? Introduction to four ways to tile css background images
2.How to center the background image in css? Introduction to the method of centering the background image (code example)
3. Summary and sharing of background (properties, colors, images) settings in css
4.CSS realizes web page background image adaptive full-screen detailed explanation
5.How to set the css background image to stretch to 100% full screen display
The above is the detailed content of How to set background image with css? background attribute adds background image. For more information, please follow other related articles on the PHP Chinese website!