 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to display css text vertically? How to display css text vertically
How to display css text vertically? How to display css text vertically
How to display css text vertically? How to display css text vertically
Sometimes the text in the webpage cannot be displayed horizontally due to special requirements. At this time, what is needed is to display the text vertically. So, How to display the text vertically in the webpage? The following article will introduce css method to achieve vertical text display.
Method 1 to display CSS text vertically:
Use the writing-mode attribute
Syntax: writing-mode:lr-tb or writing- mode:tb-rl
Parameters: lr-tb: from left to right, from top to bottom; tb-rl: from top to bottom, from right to left.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
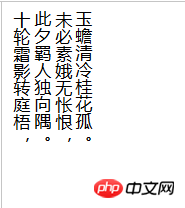
<div class="one">十轮霜影转庭梧,此夕羁人独向隅。
未必素娥无怅恨,玉蟾清冷桂花孤。 </div>
</body>
</html>The vertical display effect of css text is as follows:

This method has poor compatibility and is only available in IE browser It can only be supported, so it is not recommended to use it. I won’t introduce it here. If you want to know more, you can refer to css Online Manual.
Method 2 for vertical display of css text:
Set the width of the text object so that only the next text can be arranged, so that the text cannot fit two characters in one line Making the text wrap automatically creates a need for vertical typesetting.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 52px;
margin: 0 auto;
line-height: 56px;
font-size: 50px;
}
</style>
<body>
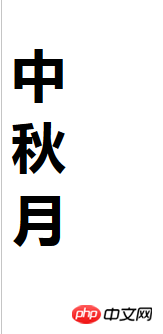
<div class="one">中秋月</div>
</body>
</html>Note: word-wrap: break-word;/*You need to add this sentence in English to automatically wrap the line*/
Instructions: Set a smaller width for the text DIV so that only one text can be arranged in a row, so that the text will automatically wrap to achieve vertical column layout.
cssThe effect of vertical text display is as follows:

css vertical text display Method three:
It is recommended to use this method. I think this method has good compatibility and the code is simple
<!DOCTYPE html>
<html>
<head>
<style>
h1 { width: 50px; font-size: 50px;letter-spacing: 20px; }
</style>
</head>
<body>
<h1 id="中秋月">中秋月</h1>
</body>
</html>css The effect of vertical text display is as follows:

Css text vertical display method four:
Use br to wrap The text is displayed vertically and vertically
uses the html br line break tag to realize text line wrapping, and adds a line break br tag after each text to allow it to be arranged in vertical columns.
<!DOCTYPE html>
<html>
<head>
<style>
body{text-align:center; line-height:60px;font-size:30px}
/* CSS注释说明:设置css文字居中,css行高为22px间隔 */
</style>
</head>
<body>
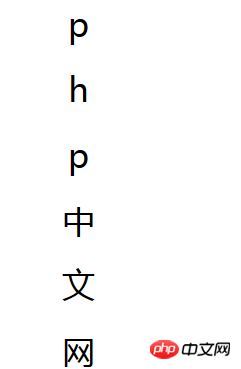
p<br>h<br>p<br>中<br>文<br>网
</body>
</html>The effect of vertical display of css text is as follows:

This article has been introduced here. In fact, there are many more The method can realize the vertical display of text, which will not be introduced one by one here. For more exciting content, you can pay attention to php Chinese website.
The above is the detailed content of How to display css text vertically? How to display css text vertically. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



