 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set the rounded corner style of the border in css? The border-radius property sets the rounded corner style (image and text)
How to set the rounded corner style of the border in css? The border-radius property sets the rounded corner style (image and text)
How to set the rounded corner style of the border in css? The border-radius property sets the rounded corner style (image and text)
Many times when developing the front-end of a web page, in order to make the things on the web page look more comfortable, we may need to set some rounded corner effects, such as round avatars, rounded corners Buttons and more. So how are these rounded corner effects achieved using CSS styles? This chapter will introduce to you how to set the rounded corner style of the border in CSS? The border-radius property sets the style of the border (Figure arts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There is an attribute in the css style: border-radius attribute It is common , is also the simplest and quickest property to set the rounded corner effect; border-radius (meaning "border radius"), you only need to give border-radius Provide a value to set the radius of the border's corners. All legal CSS measurements can be used: em, ex, pt, px, percentage, etc.
border-radius contains 5 ways to set the rounded corner style:
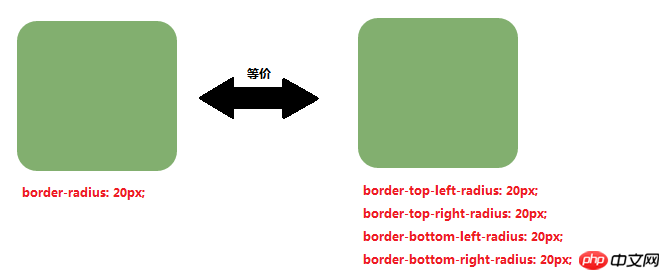
border-radius: Set the rounded corner styles of 4 borders at the same time.
Border-top-left-radius: Set the rounded corner style of the upper left corner border.
Border-top-right-radius: Set the rounded corner style of the upper right corner border.
border-bottom-left-radius: Set the rounded corner style of the lower left corner border.
border-bottom-right-radius: Set the rounded corner style of the lower right corner border.
Picture example (set the four border fillet values to 20px):

Parameter description of border-radius:
border-radius can set the same value for the four corners at once, or you can set the rounded corner style for the four corners separately. The secret lies in setting the number of parameters of border-radius. The number of parameters of border-radius ranges from 1 to 4.
The following explains the meanings of parameters 1~4 respectively:
1. When the number of parameters is: 1
Instructions: 4 The rounded corners of the border all use this setting.
Example:
border-radius:20px;/*4个边框圆角样式都为20px*/

2. When the number of parameters is: 2
Instructions:
The first parameter: the rounded corner style of the upper left corner and lower right corner borders.
The second parameter: the rounded corner style of the upper right corner and lower left corner borders.
Example:
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/

3. When the number of parameters is: 3
Instructions:
The first parameter: the rounded corner style of the upper left corner border.
The second parameter: the rounded corner style of the upper right corner and lower left corner borders.
The third parameter: the rounded corner style of the lower right corner border.
Example:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/

4. When the number of parameters is: 4
Instructions:
The first parameter: the rounded corner style of the upper left corner border.
The second parameter: the rounded corner style of the upper right corner border.
The third parameter: the rounded corner style of the lower right corner border.
The fourth parameter: the rounded corner style of the lower left corner border.
Example:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/

Of course, the style of the above picture can also be set with a separate style of rounded corners:
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
Just set it like this It is too cumbersome and not conducive to optimizing the css file code.
Circular border (example introduction)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>As long as the value in border-radius is set to 100%, you can get something like this A circular border. Circular borders can be used in user avatar display and other methods.
Rendering:

Summary:
The border-radius property is a simple, convenient and practical way to set the border rounded style. This method is used in many places in front-end page development; the specific method of use depends on the actual needs.
The above is the detailed content of How to set the rounded corner style of the border in css? The border-radius property sets the rounded corner style (image and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





