
This chapter brings you an introduction to the rollback of ajax requests in javascript, so that you can learn some knowledge about ajax. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Requirement 1:
ajax asynchronous request
url identification Request parameters (that is to say, copying the url and opening it in a new page will also have the effect of ajax)
There is no problem with asynchronous ajax requests. The problem usually lies in the fact that the requested data is gone after refreshing the url. , this is because the url does not record parameters. If we change and add parameters to the url, we change the url and the entire url will be requested again. In this way, the advantages and functions of ajax are lost. So, how should we keep the parameters without re-requesting the url? Anyone who has done a single-page SPA (Single-page Application) knows that we can use tracing points to achieve this (because when modifying the tracing points, a re-request of the URL will not be sent).
Such as

Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<div style="color: red; margin-left: 50px; ">demo1(默认的回退效果)</div>
<div>
<ul>
<li><a href="#tab1">tab1</a></li>
<li><a href="#tab2">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
<li><a href="#tab4">tab4</a></li>
<li><a href="#tab5">tab5</a></li>
</ul>
</div>
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {//ajax的get请求
//请求发送成功后修改页面元素内容
$(".content").html("我是" + value);
}, "text");
});
</script>
</body>
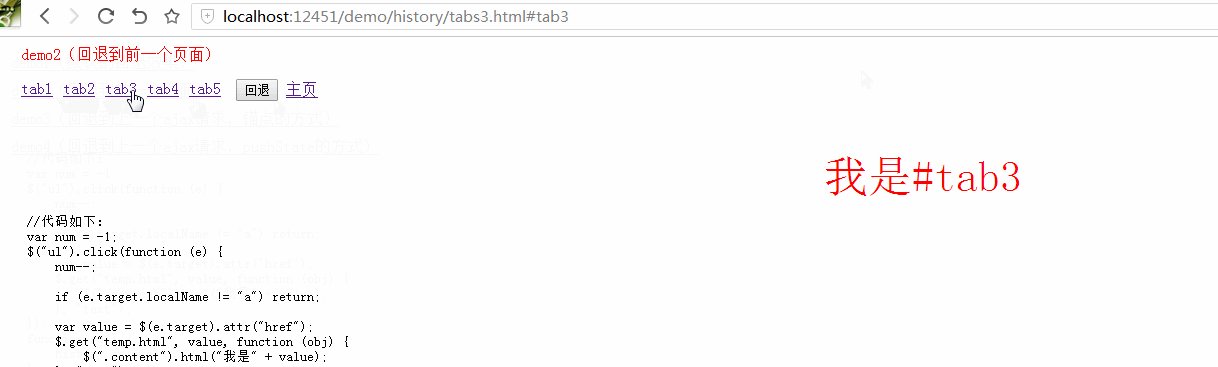
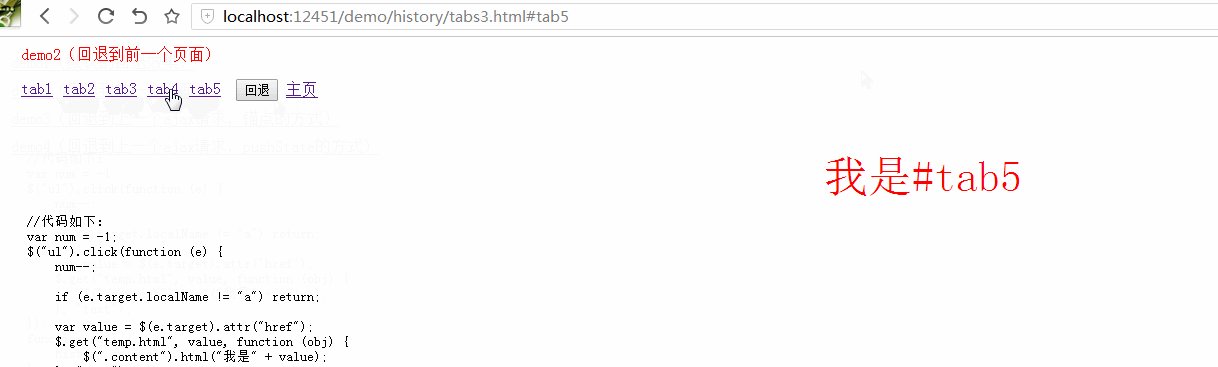
</html>Rendering:

If we look carefully at the gif dynamic image above, we will find that there is no problem with asynchronous loading of ajax when clicking on the tab. It is just that when we click back, although the URL description point has changed, the content has not changed. This is definitely not a good effect.
Requirement 2:
ajax asynchronous request
url identification Request parameters (that is to say, copying the url and opening it in a new page will also have the effect after ajax)
Click the "Back" page to return to the "Home Page"
By observing the above gif animation, we found that the order of rollback is exactly the order in which the URL changes are recorded. Then we accumulate a count every time we click an ajax request, so can we return to the "homepage" at once?
Code:
<input style="margin-left:15px" type="button" value="回退" onclick="go()" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script ></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
var num = -1;
$("ul").click(function (e) {
num--;
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
function go() {
history.go(num)
}
</script>Rendering:

ok, the effect is what we want. But the demand said that this still doesn't feel good. The rollback should be to return to the last click effect.
Requirement 3:
ajax asynchronous request
url identification Request parameters (that is to say, copying the url and opening it in a new page will also have the effect after ajax)
Click "Back" to return to the last click effect
I have a headache after getting the requirements. How can I go back to the last click effect? Are there any rollback events? Fortunately, H5 has prepared window.onpopstate url listening event for us.
Code:
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;//如果点击的不是a标签直接返回
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.onpopstate = function () {
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
}
}
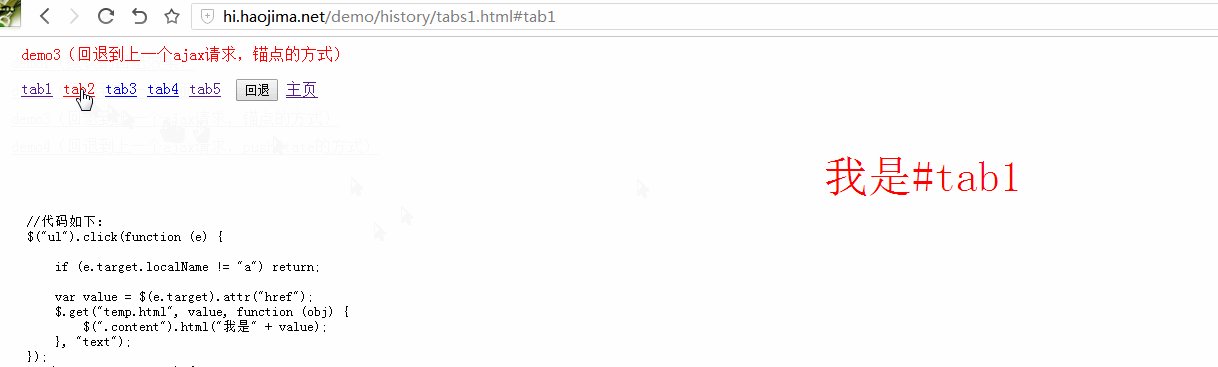
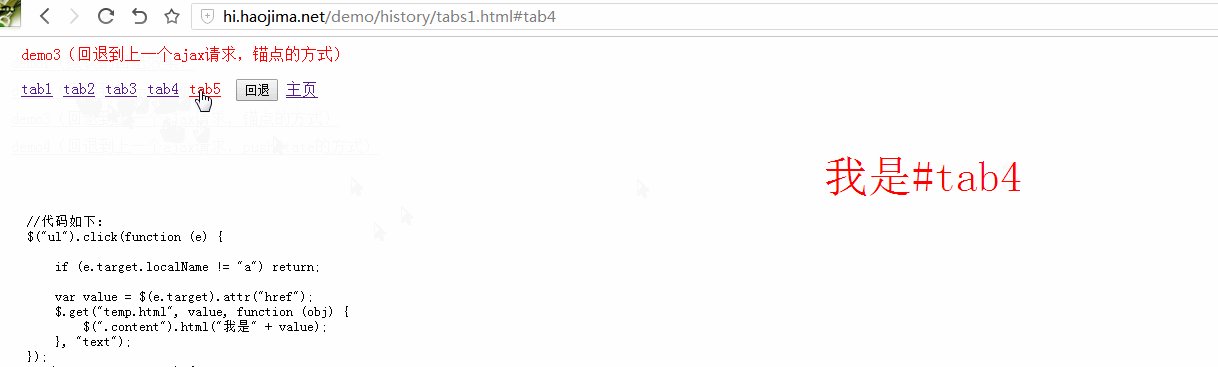
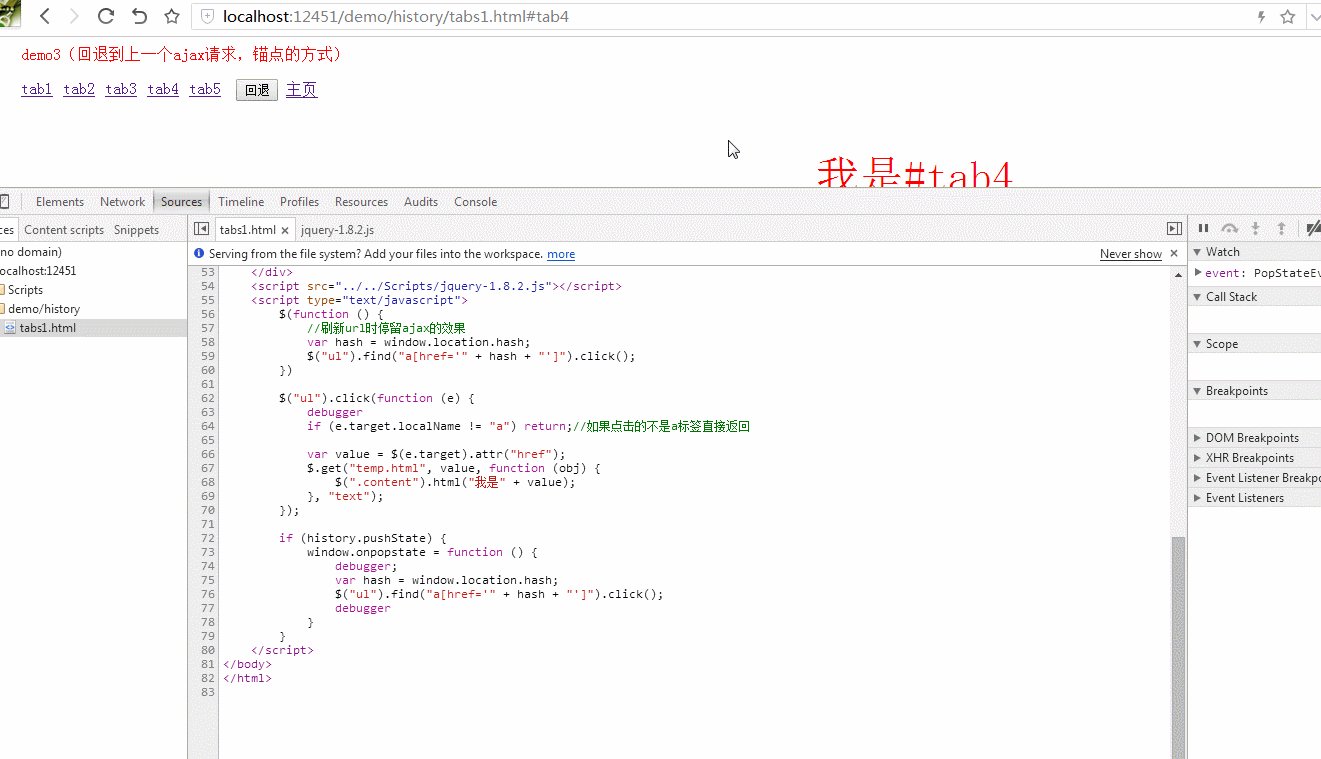
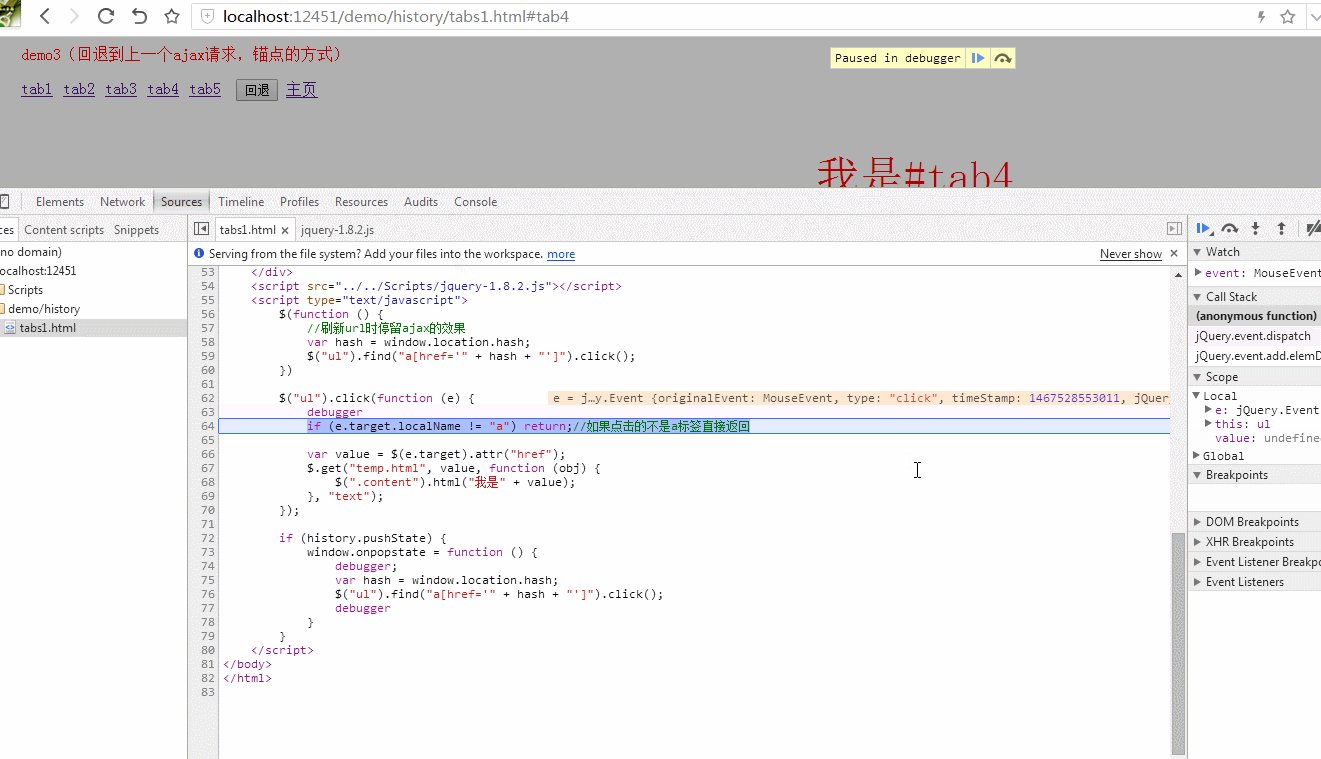
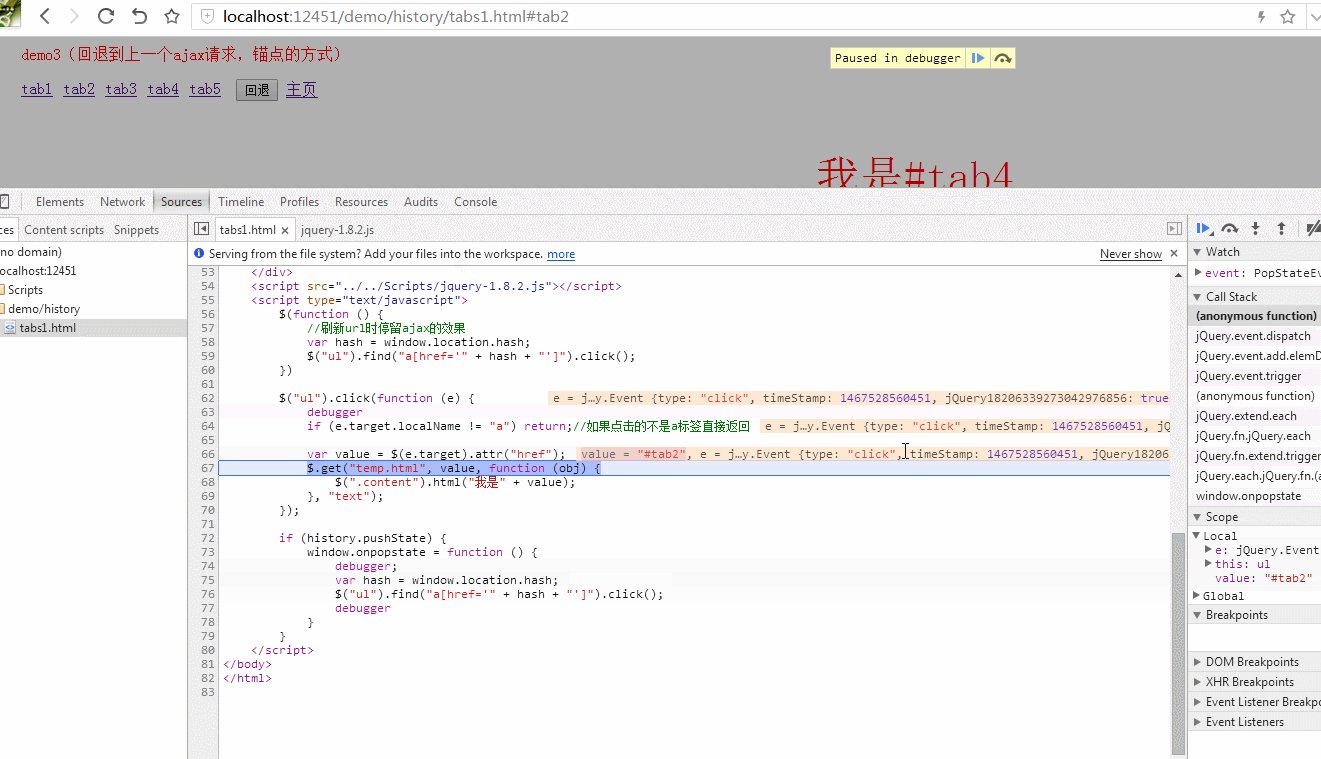
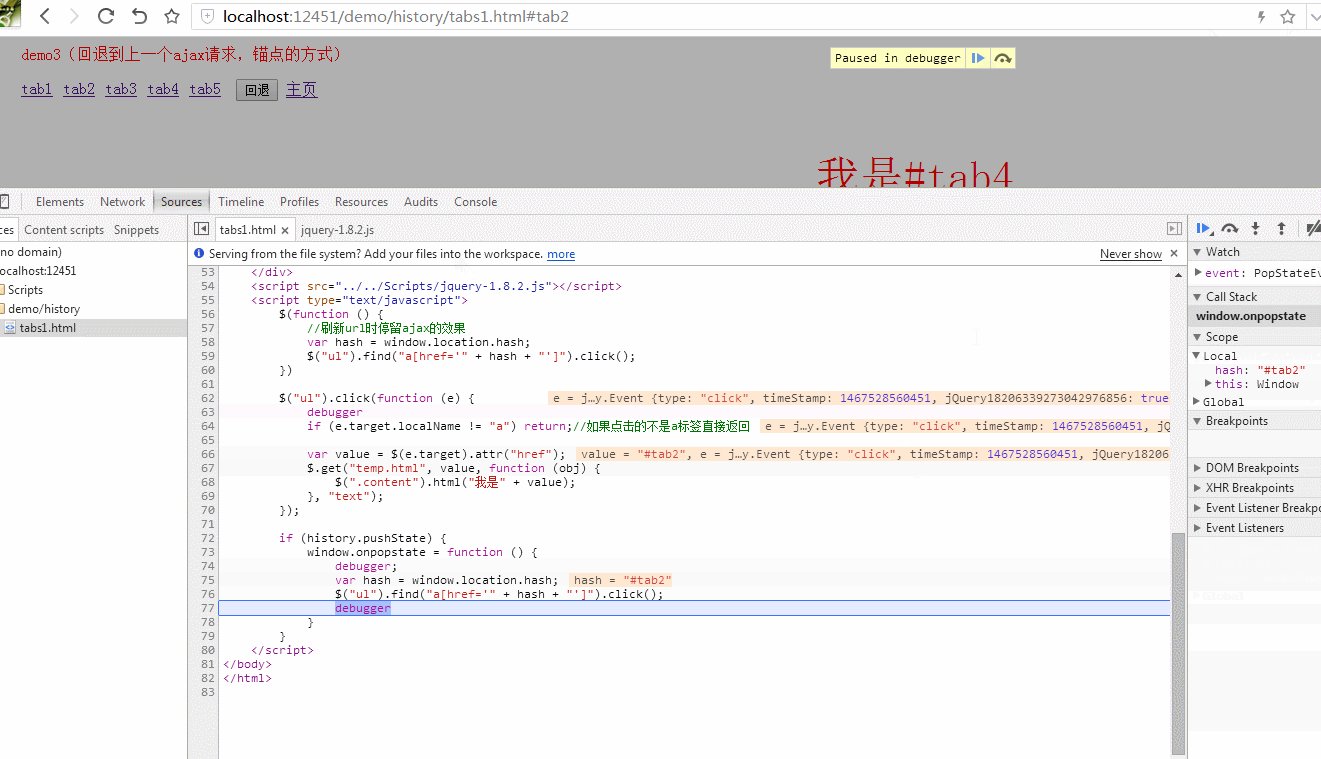
</script>Rendering:

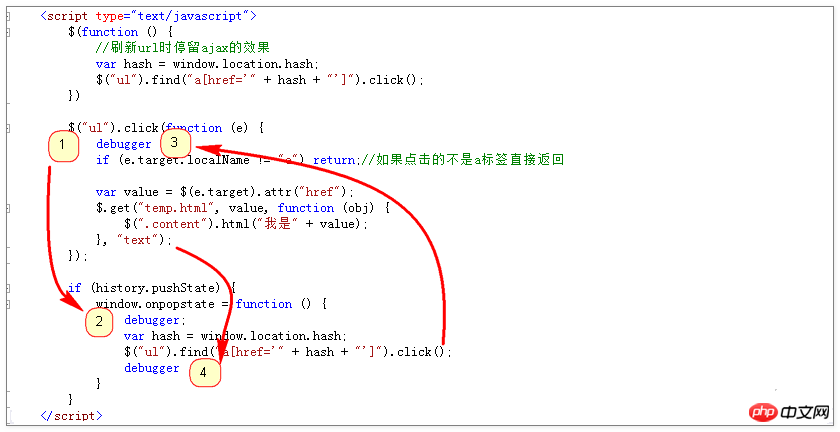
At first glance, it seems perfect (url and content occur at the same time corresponding changes). actually not. Our debugger can tell at a glance.

Look carefully at the picture above, you will find that $("ul").click( a tag has two click events (this is obviously defective), first of all Directly click the a tag to trigger, then change the url to trigger the onpopstate event, and then click the a tag again in the onpopstate event, which finally leads to the execution of the a tag click event twice.

So how to avoid executing the click event of the a tag twice? The idea must be how to not trigger the onpopstate event when modifying the URL, but only trigger it when going forward and back. History.pushState will be used here.
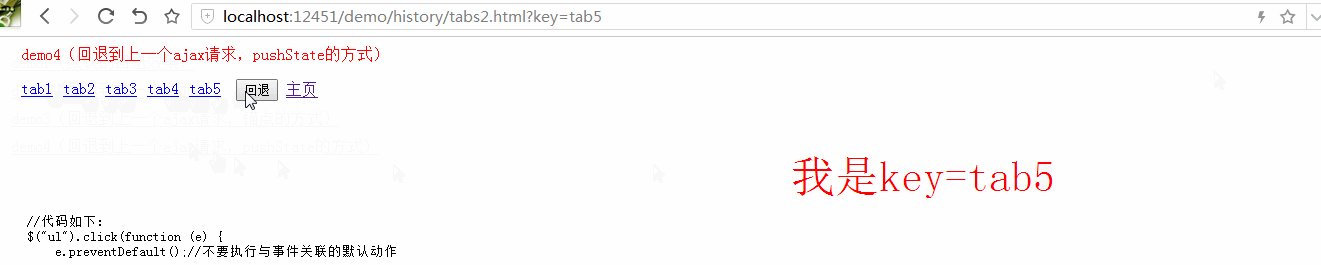
Requirement 4:
ajax asynchronous request
url identification Request parameters (that is to say, copying the url and opening it in a new page will also have the effect after ajax)
Click "Back" to return to the last click effect (without using the stroke point)
Code:
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
e.preventDefault();//不要执行与事件关联的默认动作
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
if (e && e.clientX) //用来判断是否是鼠标点击触发
history.pushState(null, null, location.href.split("?")[0] + "?" + value);//塞入历史记录,并改变当前url
$.get("temp.html", value, function (obj) {
document.title = value;
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.addEventListener("popstate", function () {
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
});
}
</script>Rendering:

The above is the detailed content of Introduction to the rollback of ajax requests in javascript. For more information, please follow other related articles on the PHP Chinese website!


