
When laying out the page, we often encounter the situation where the content exceeds the box. At this time, we can set the overflow part to be hidden, and we can also set the overflow part to be truncated, but in general, the overflow part is used to display the ellipses. . This article will tell you how to use CSS to realize the overflow display of ellipses in single-line text and multi-line text. Friends in need can take a look. I hope it will be helpful to you.
If you want to realize the overflow display of ellipses in a single line of text, you should all know to use the text-overflow:ellipsis attribute. Of course, you also need to add the width attribute to be compatible with some browsing.
Implementation method:
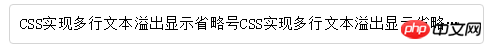
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
The effect is as shown:

But this attribute only supports the overflow display of ellipsis for a single line of text. If we want How to implement multi-line text overflow and display ellipses.
Next, let’s focus on the multi-line text overflow display ellipses, as follows.
Implementation method:
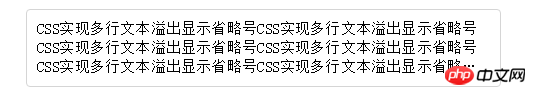
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
The effect is as shown:

Applicable scope:
Due to the use of WebKit’s CSS Extended attributes, this method is suitable for WebKit browsers and mobile terminals;
Note:
1. -webkit-line-clamp is used to limit the number of lines of text displayed in a block element. In order to achieve this effect, it needs to be combined with other WebKit properties. Commonly combined attributes:
2. display: -webkit-box; must be combined to display the object as a flexible box model.
3. -webkit-box-orient must be combined with the attribute to set or retrieve the arrangement of the child elements of the flex box object.
Implementation method:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: ". .."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: - o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
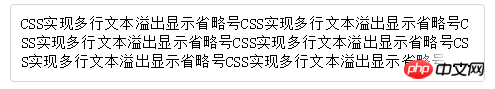
The effect is as shown in the figure:

2. Add a gradient background to p::after to prevent only half of the text from being displayed.
3. Since ie6-7 does not display content content, you need to add tags to be compatible with ie6-7 (such as: ...); to be compatible with ie8, you need to replace ::after with :after.
The above is the detailed content of How to implement single-line and multi-line text overflow and display ellipses in CSS. For more information, please follow other related articles on the PHP Chinese website!