
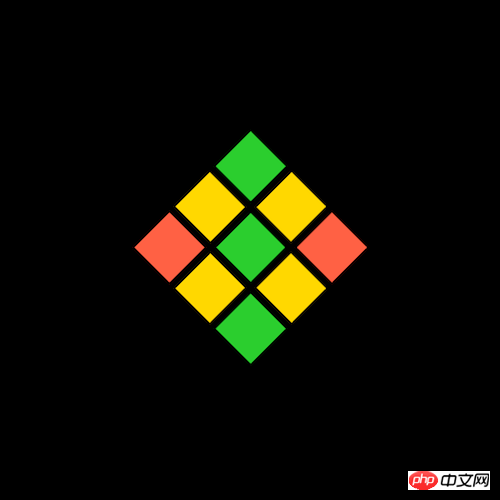
The content of this article is about how to use pure CSS to achieve the diamond-shaped loader effect (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .

https://github.com/comehope/front-end-daily -challenges
Define dom, a container contains 9 sub-elements:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Define container and sub-element size, It is a large square containing 9 small squares:
.loader {
width: 10em;
height: 10em;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.5em;
}Adjust the pattern to a large rhombus containing 9 small rhombuses:
.loader {
transform: rotate(45deg);
}Taking the vertical small rhombus as the unit, it is a small rhombus Block coloring:
.loader span {
background-color: var(--c);
}
.loader span:nth-child(7) {
--c: tomato;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--c: gold;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--c: limegreen;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--c: dodgerblue;
}
.loader span:nth-child(3) {
--c: mediumpurple;
}Define the animation effect:
.loader span {
animation: blinking 2s linear infinite;
animation-delay: var(--d);
transform: scale(0);
}
@keyframes blinking {
0%, 100% {
transform: scale(0);
}
40%, 80% {
transform: scale(1);
}
}Finally, set the time delay for the small diamond to enhance the dynamic:
.loader span:nth-child(7) {
--d: 0s;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--d: 0.2s;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--d: 0.4s;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--d: 0.6s;
}
.loader span:nth-child(3) {
--d: 0.8s;
}You’re done!
The above is the detailed content of How to use pure CSS to achieve a diamond-shaped loader effect (source code attached). For more information, please follow other related articles on the PHP Chinese website!