 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed graphic explanation of CSS clear: both clear the use of floats
Detailed graphic explanation of CSS clear: both clear the use of floats
Detailed graphic explanation of CSS clear: both clear the use of floats
When we use div css for page layout, some unexpected results often occur, such as the layout of the screen is messed up, the style we want is not presented, or setting some attributes does not work, these weird things are all Very headache-inducing. In fact, these unexpected things are caused by float, and there are solutions for it. This article will introduce to you how to use clear: both to clear floating , so that the page returns to normal. For those who don’t understand clear both, you can refer to it. I hope it will be useful to you.
First of all, everyone should be aware of some characteristics of floating float. If floating is set for an element, this element is equivalent to a block-level element, and the width and height can be set; floating will cause the elements behind it to break out of the standard flow; if the child elements in the parent element are all floating elements, the parent element Highly adaptive problems.
1. CSS clear attribute
Attribute value:
none: Allow floating objects on both sides
both: No floating objects allowed
left : Floating objects are not allowed on the left side
right : Floating objects are not allowed on the right side
Writing demonstration: #box{clear: both/left/right/none}
2. Applicable scenarios for clear: both to clear floats
In page layout, after using floats, the page layout is chaotic. At this time, we usually use clear:both to clear floats. To give a common example, there are two small boxes in a large box. The large box has no height set, and the css float style is used for the small box. At this time, the background or border of the large box cannot be displayed normally, then we need to use clear:both to clear floats and restore the page to normal.
3. Application example of clear: both
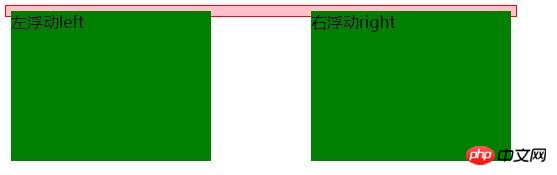
Description: Set the length of the big box outside to 500px, do not give it height, let it stand up by itself, its The border (css border) is red and the background (css background) is pink. There are two small boxes inside the big box. One is set to float:right and the other is set to float:left. The background color is green, the width is 200px, and the height is 150px. Next, let's take a look and see what effect floating has. The code is as follows:
HTML part:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>CSS part:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}Rendering:

Two small The box shows the effect we want, one floating left and one floating right, but our big box is not opened. This phenomenon is caused by floating. Next, use clear: both to clear the float and see if the big box can be opened.
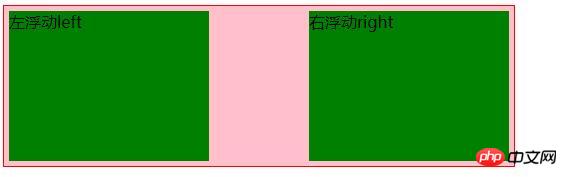
We add an empty div before the
HTML part:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>CSS part:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
.clear{clear: both;}Rendering:

You can see it clearly at a glance. You can use clear to clear the float generated by float. Pay attention to the adding position of the clear style object. Add it before the end of the div tag of this object to clear the internal small box and create floating. Generally, clear:both is commonly used to clear floats. As for the other clear:left and clear:right, there is no demonstration here. Friends who need it can practice it by themselves to see what kind of effect it produces.
The above is the detailed content of Detailed graphic explanation of CSS clear: both clear the use of floats. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



