
This chapter introduces how to use encapsulation to achieve the floor lighting effect (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Functional requirements:
1. When the mouse scrolls to the page content floor, the side navigation floor appears; otherwise it is hidden.
2. When the mouse scrolls to the corresponding floor, the side navigation floor is highlighted.
3. When you click on the side navigation, the page scrolls to the corresponding floor.
As shown below:

Technical points:
1. Proficient in using jquery and js,
2. Animation; scrollTop(); offset(). top
3. Anchor application
Implementation process:
1. Encapsulate a For the plug-in that scrolls and lights up the floor, call this method in the main page program

2. Next, we go deep into the plug-in to implement the specific functions of the plug-in.
scrollsoy (options) { function }, here we pass a parameter to the plug-in, as shown in the function above, an object {target: "div.affix"} is passed in, that is, we Class for additional navigation on the side. The advantage of this is to improve the reusability of the code. As long as such a function is needed in the future, we only need to modify the value of the target. This is a plug-in.
Define a rolling event in the plug-in to light up the floor switch.
i), Get the scrolling distance between the window and the top of the scroll bar, var top = $(window).scrollTop();
ii), Judgment:
If now If you scroll above the 1st floor (top
If you scroll below the 3rd floor (top>3F distance), create a side navigation bar The fade-out effect;
else, now between the 1st floor and the 3rd floor, make the fade-in effect of the additional navigation bar on the side; At this time, light up the currently scrolling floor switch.
Traverse each floor of the side navigation bar and check which floor's offset of the window scroll offset exceeds that of the page.
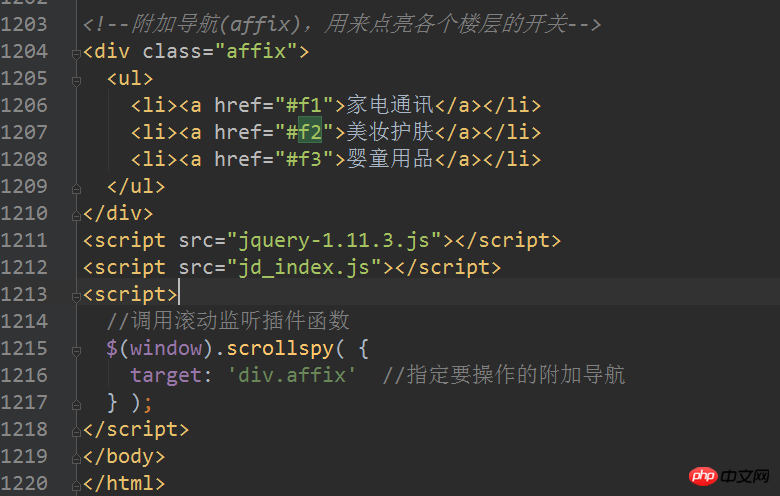
How to get the offset of the page floor? As shown in the figure above, the href attribute of the a tag on the side of the navigation bar is bound to the page floor id. Get its anchor point on the page through the href attribute of the a tag, and then use offset().top to get the offset of the page floor
Judgment——top>The offset of the page floor indicates that the window has scrolled to a specific floor. Highlight the floor of the additional navigation bar on the side
Define a click event in the plug-in, click the additional navigation bar on the side, and the page scrolls to the corresponding floor
First, prevent the default behavior of hyperlinks
According to the href attribute of a, find the offset of its corresponding floor from the top of the page
Use animation effects to let the page body scroll to the specified high. Note that there are compatibility issues with the highlighted part here$('body').animate({scrollTop: offset}, 500)
Summary:
I believe that everyone will have a better understanding of encapsulation after reading this example. In the future, when implementing functions, we can think about problems from this perspective to improve the reusability of code. However, if you can try it yourself and taste the actual difficulties encountered, you can discover your own problems and continuously improve your abilities.
The above is the detailed content of How to use encapsulation to achieve floor lighting effect (code example). For more information, please follow other related articles on the PHP Chinese website!