 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 How to handle the returned results after calling the interface
How to handle the returned results after calling the interface
How to handle the returned results after calling the interface
This article introduces how to handle the returned results after the interface call, and focuses on the specific steps. The content of this article is very compact, and I hope you will study patiently.
Return results
The returned results are mainly in two formats: XML and JSON. The default is XML. You can specify the public request parameter Format to change the format of the returned results. See Public Parameters for more details. For ease of viewing and aesthetics, the API document return examples are all processed with line breaks and indentation, but the actual return results are not processed with line breaks and indentation.
Normal return example
After the interface is called successfully, the interface return parameters and request ID will be returned. We call such a return a normal return. The HTTP status code is 2xx.
XML example
<?xml version="1.0" encoding="UTF-8"?> <!--结果的根结点-->
<ActionResponse> <!--返回请求标签-->
<RequestId>4C467B38-3910-447D-87BC-AC049166F216</RequestId> <!--返回结果数据-->
</ActionResponse>JSON example
{
"RequestId": "4C467B38-3910-447D-87BC-AC049166F216" /* 返回结果数据 */
}Exception return example
After an error occurs in the interface call, the error code, error message and request ID will be returned. We call such return an exception return. HTTP status codes are 4xx or 5xx.
You can troubleshoot errors based on interface error codes, public error codes, and API Error Center. When you cannot troubleshoot the error, you can submit a work order to contact us, and indicate the service node HostId and RequestId in the work order.
XML Example
<?xml version="1.0" encoding="UTF-8"?><!--结果的根结点-->
<Error>
<RequestId>540CFF28-407A-40B5-B6A5-74Bxxxxxxxxx</RequestId> <!--请求 ID-->
<HostId>ecs.aliyuncs.com</HostId> <!--服务节点-->
<Code>MissingParameter.CommandId</Code> <!--错误码-->
<Message>The input parameter “CommandId” that is mandatory for processing this request is not supplied.</Message> <!--错误信息-->
</Error>JSON Example
{
"RequestId": "540CFF28-407A-40B5-B6A5-74Bxxxxxxxxx", /* 请求 ID */
"HostId": "ecs.aliyuncs.com", /* 服务节点 */
"Code": "MissingParameter.CommandId", /* 错误码 */
"Message": "The input parameter “CommandId” that is mandatory for processing this request is not supplied." /* 错误信息 */
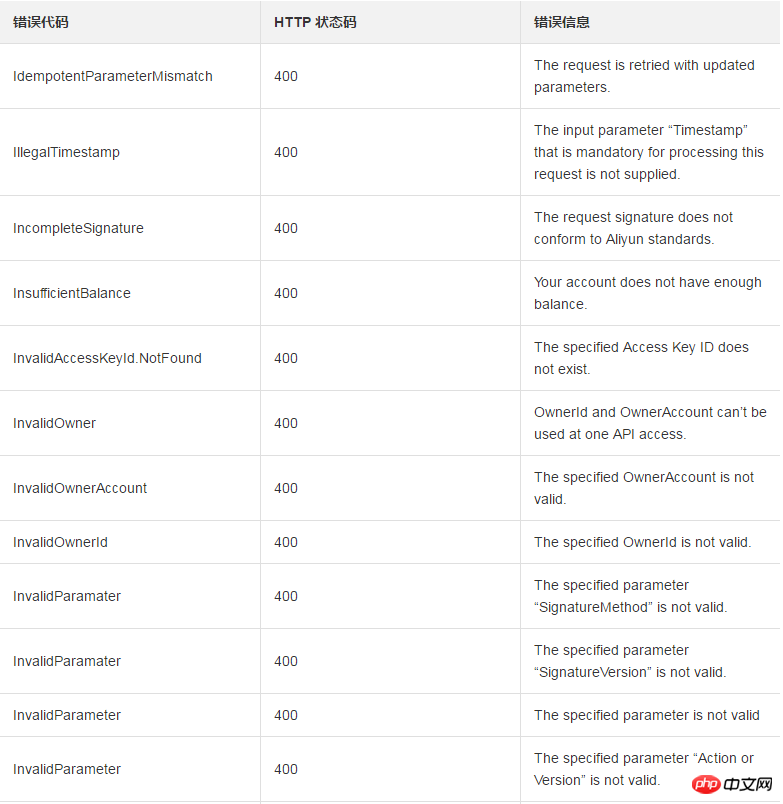
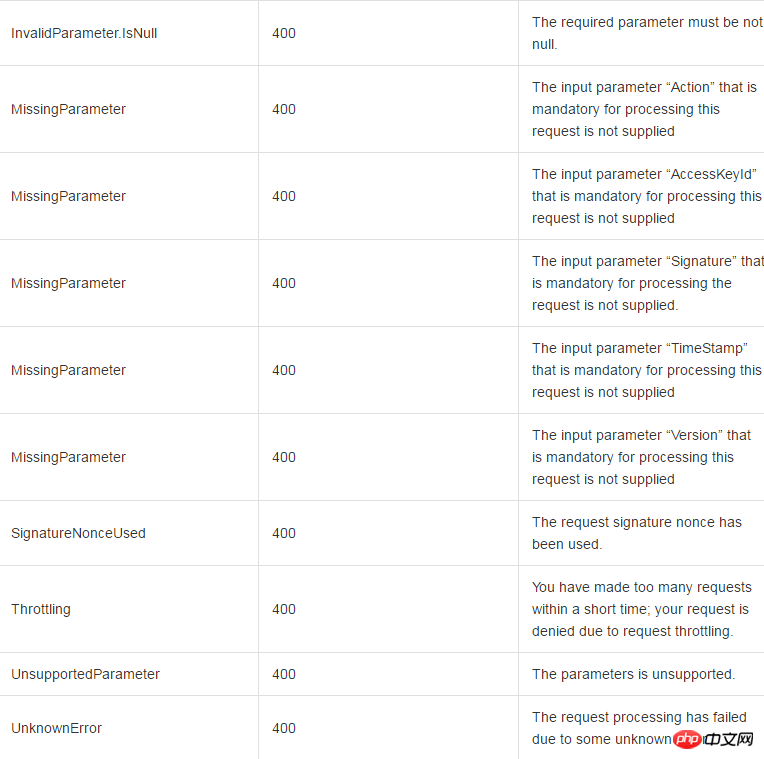
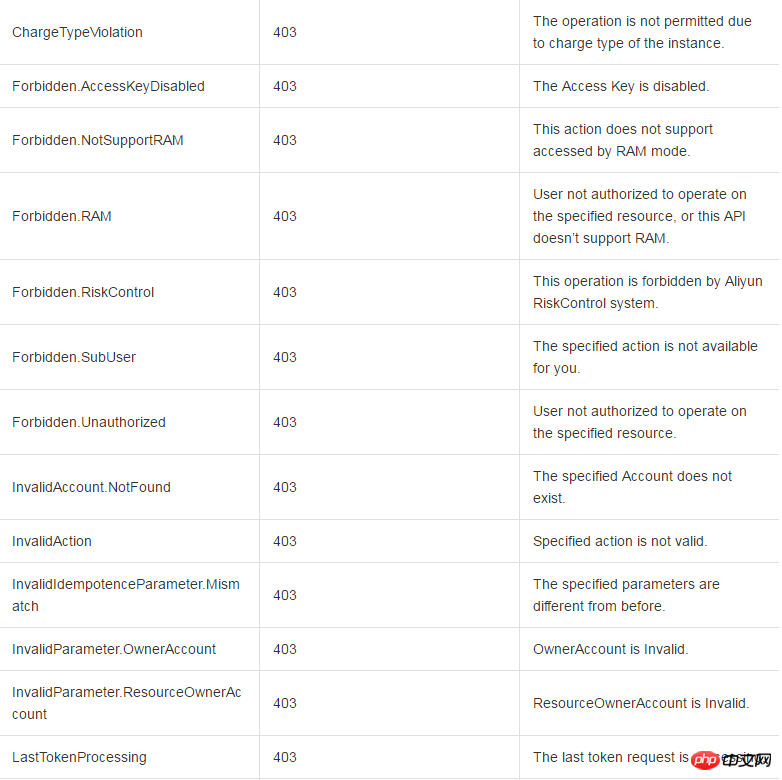
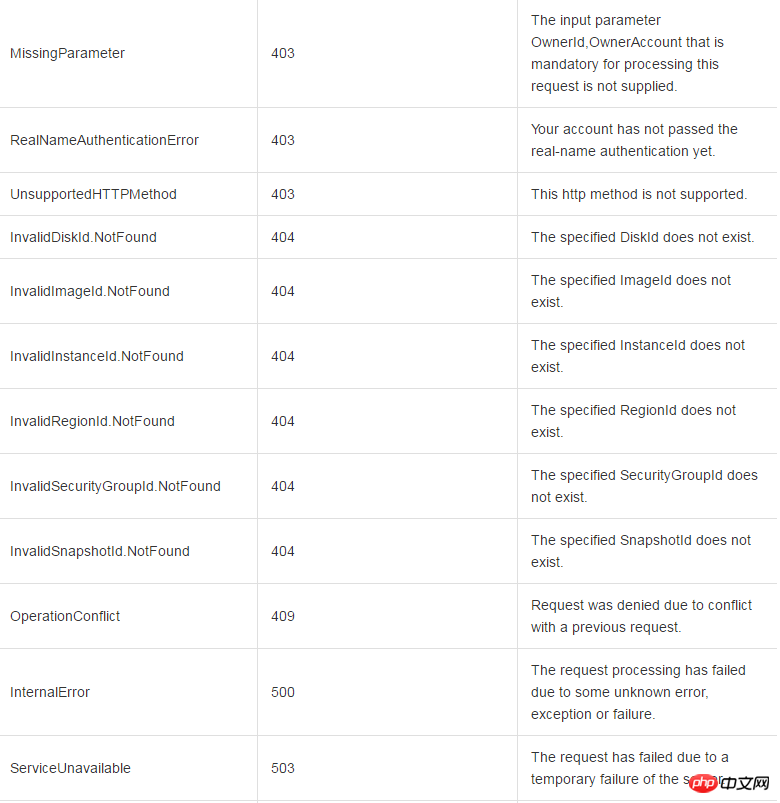
}Public Error Code



 ##
##
The above is the detailed content of How to handle the returned results after calling the interface. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.



