Two methods to achieve background color translucency in css

In order to give users different visual effects during page layout, the background color of the div needs to be set to a semi-transparent state. Do you know how to set it?
Next, let’s talk to you about how to use two methods to make the background color of a div translucent , and the pros and cons of the two methods. Interested friends can come and take a look, I hope it will be helpful to you.
Recommended Manual: css Online Manual
First, we use the familiar CSS property opacity to change the background color of the div .
Description:
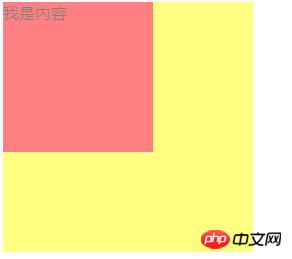
The background color of the large div outside is yellow, and the background color of the small div inside is red. Now we need to set the background color of the large div to become semi-transparent. We Set the opacity attribute value to 0.5, and the code is as follows:
HTML part:
1 2 3 |
|
CSS part:
1 2 3 4 5 6 7 8 9 10 11 |
|
Rendering:

As shown in the picture, the background color has indeed become translucent, but the background and text of the small div inside have become translucent. This may not be the effect we want, so we generally do not use this method. Of course, if you want everything in the div to be transparent during page layout, use opacity.
Next we use another method, background-color:rgba(0,0,0,0~1). Using this method will only set the div background to be transparent, without affecting the div. Content.
Recommended related articles:
1. How to achieve background transparency in CSS in web design? (Example)
2.How to set transparency in CSS? Two methods of setting transparency (code examples)
Related video tutorials:
1.CSS Video Tutorial-Jade Girl Heart Sutra Edition
The HTM part is the same, just change the opacity to rgba.
The code is as follows:
1 2 3 4 5 6 7 8 9 10 |
|
Rendering:

It is clear at a glance. After the transparency of the large div is changed, the background and Words have no impact. So we generally use background-color:rgba(0,0,0,0~1) to set the background color to be transparent.
The above introduces two ways to change the transparency of the div background color. They each have their own advantages and disadvantages. Which method to use depends on your needs. You need to find the most suitable method. Beginners can practice more and deepen their understanding. ,Hope it helps you.
The above is the detailed content of Two methods to achieve background color translucency in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




