
When you browse web pages, you often see various shapes, such as circles, squares, rectangles, triangles, etc. Today I specially made a tutorial on using CSS to implement triangles. How to write CSS triangles? Woolen cloth? What is the principle of implementing triangles in css?
Recommended Manual: css Online Manual
Please take a look at the detailed examples.
(Related video tutorial recommendation: CSS tutorial)
css3 triangle usage scenario
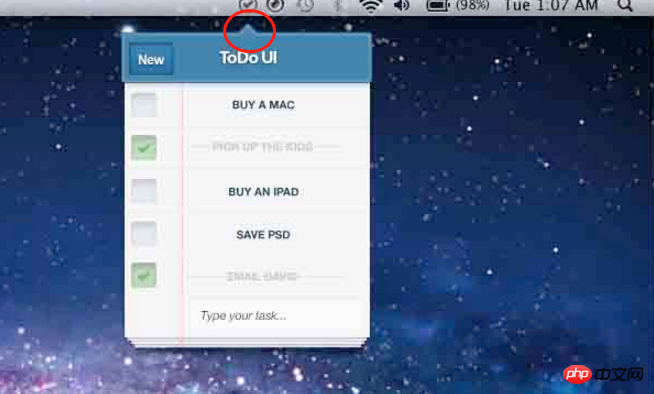
We know that one special effect is a span drop-down list. That is to say, when the mouse is placed on a div, the originally hidden content or secondary menu will appear. Such a drop-down list will highlight a small triangle pointing to the original div area block, as shown in the figure:

So let’s summarize now how we write these triangles.
CSS3 triangle implementation principle
In css3, we mainly use a transparent attribute, which means transparent. For example, we will If the font is set to black, we will write color: black. If we want to set the font color to transparent, we can write color: transparent. In the same way, background-color:transparent can set the background to be transparent.
8 classifications of triangles
We divide triangles into 8 types according to their position:
triangle up,triangle down,triangle left,triangle right,triangle top left,triangle top right,triangle bottom left和triangle bottom right。
Related article recommendations:
1.Use CSS to realize sharp corners, small triangles, and sharp corners in different directions on the page
2.How to draw a triangle using css3? Introduction to the principles of drawing triangles in css3
Related video recommendations:
1.CSS Video Tutorial-Jade Girl Heart Sutra Edition
8 Examples of Triangle Implementation
1.triangle up upper triangle
#triangle-up{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}2.triangle down lower triangle
#triangle-down{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:100px solid black;
}3.triangle left left triangle
#triangle-left{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:100px solid black;
}4.triangle right right triangle
#triangle-right{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:100px solid black;
}5.triangle top left upper left triangle
#triangle-topleft{
width:0;
height:0;
border-top:100px solid black;
border-right:100px solid transparent;
}6.triangle top right upper right triangle
#triangle-topright{
width:0;
height:0;
border-top:100px solid black;
border-left:100px solid transparent;
}7.triangle bottom left lower left triangle
#triangle-bottomleft{
width:0;
height:0;
border-bottom:100px solid black;
border-right:100px solid transparent;
}8 .triangle bottom right Lower right triangle
#triangle-bottomright{
width:0;
height:0;
border-bottom:100px solid black;
border-left:100px solid transparent;
}The approximate effect is as shown in the figure:

The above is the detailed content of Use css3 to implement various triangle style collections in web pages (principle analysis). For more information, please follow other related articles on the PHP Chinese website!