Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 List tags supported by html: unordered list, ordered list and definition list (introduction)
List tags supported by html: unordered list, ordered list and definition list (introduction)
List tags supported by html: unordered list, ordered list and definition list (introduction)
In a sense, anything that is not descriptive text can be considered a list. For example: the census, the solar system, the family tree, the tour menu, or even all your friends can be represented as a list or a list within a list. So what are the html list styles? This chapter brings you the list tags supported by html: unordered list, ordered list and custom list (introduction). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. html unordered list
The unordered list is a list of items in no order. Use ●□◇ in front of each column. ◆ and other symbols are used to indicate distinction.
htmlUnordered list starts with
- tag. Each list item starts with
- ; the type attribute of the unordered list has three optional values. These three options are: disc solid garden, circle hollow garden, and square small square. The default attribute is disc solid garden.
Basic syntax:
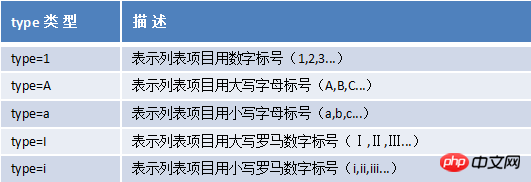
<ul> <li type="value"> 项目1</li> <li type="value"> 项目2</li> <li type="value"> 项目3</li> </ul>Copy after loginThe value is the bullet type (type type). The type type of the unordered list is:

html unordered list code example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
Copy after loginRendering:

You can also use the css list-style-type attribute to define The html unordered list style of the picture above.
2. html ordered list
An ordered list is a list of items arranged in alphabetical or numerical order. Pay attention to ordered lists. The result is a sequential number. If a list item is inserted or deleted, the number will be automatically adjusted.
htmlOrdered list starts with
- tag. Each list item begins with a
- tag.
Basic syntax:
<ol type="value1" start="value2"> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ol>Copy after loginvalue1 represents the type of bullet in the ordered list (type type), value2 represents the value at the beginning of the item. start is the number at the beginning of the number, such as start=2, then the number Starting from 2, if starting from 1, you can omit it, or set value="n" in the
- tag to change the specific number of the list line item, such as
- . type=The type of numbers, letters, etc. used for numbering. For example, type=a, then English letters are used for numbering. To use these attributes, place them in the initial tag of
- or
- .
Ordered list type types are:

html ordered list code example:
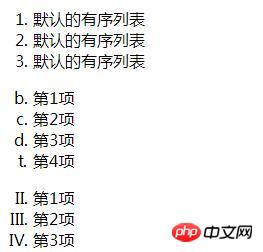
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type="a" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value="20">第4项</li> </ol> <ol type="I" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol> </body> </html>Copy after loginRendering:

You can also use the css list-style-type attribute to define the html ordered list style in the above picture.
3. html custom list
The custom list is not just a list of items, but a combination of items and their comments.
htmlCustom lists start with a
- tag. Each custom list item begins with
- . The definition of each custom list item begins with
- . Used to explain and describe terms or nouns. There are no bullets in front of the list items of the custom list.
Basic syntax:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
Copy after loginhtml Custom list code example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
Copy after loginRendering:

4. A brief introduction to the css list-style-type attribute
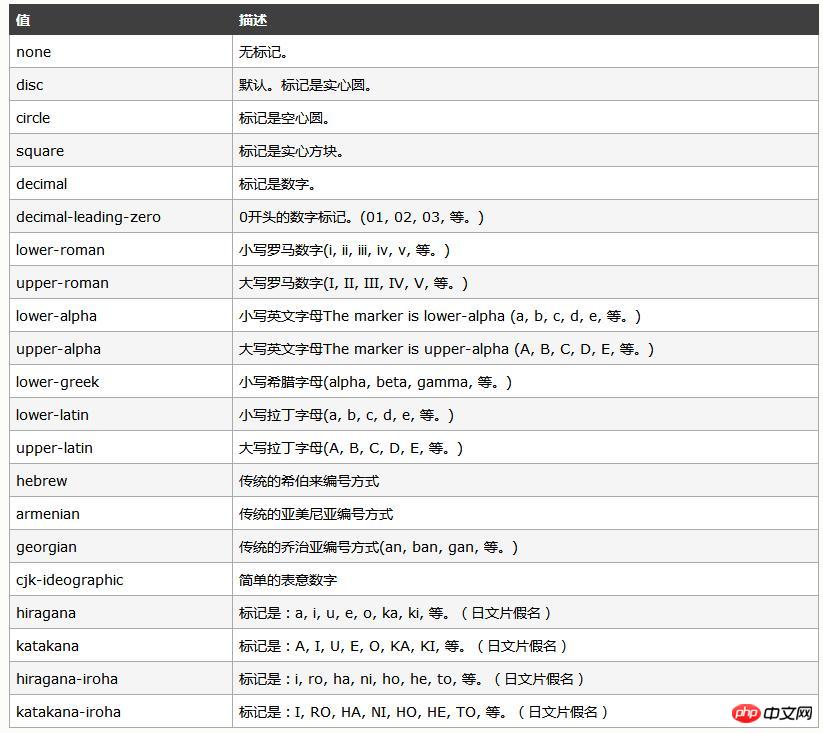
The list-style-type attribute sets the type of list item tag.
Possible values are:

- .
- tag.
The above is the detailed content of List tags supported by html: unordered list, ordered list and definition list (introduction). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.