
The emergence of css has given web pages more styles, especially the application of css3, which has given web pages more beautiful effects. So, what effects can be achieved in css3? Today’s article will teach you how to draw a triangle using css3? Without further ado, let’s get straight to the text.
First look at the principle of drawing triangles in css3
Let’s first look at a piece of code:
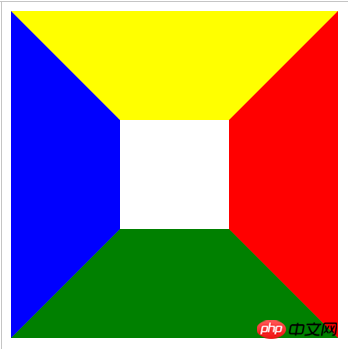
When we set a div whose width and height are 100px , and set the width of its four borders to 100px, and set its colors respectively.
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
</style>
<div id="triangle-up"></div>
</body>
</html>The effect of this code is as shown below:

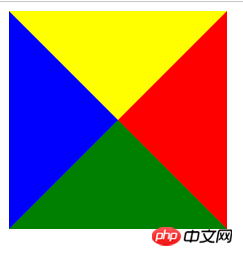
At this time, if you set the height and width of this div to 0, and leave everything else unchanged, you will get the following This graphic effect:

Does the above effect have many triangles? But because we only want one triangle, if we change the color of the other three triangles to white, Then there is only one left, so how to make the color background of other triangles white? There is such an attribute in css3, transparent, with a transparent background. In this way, we can achieve our goal of letting css3 draw a triangle.
Next let’s take a look at the specific css3 triangle drawing code:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
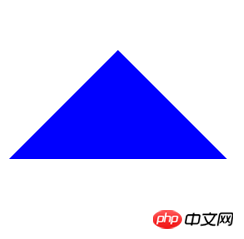
</html>css3 triangle drawing code is as follows:

Sometimes there will be a triangle with limited height and base length. How to draw it using css3?
Looking at the css3 triangle drawing code above, we can find that the base of the triangle is twice the border, and border-bottom is the height of the triangle. So we can change the bottom and height by setting the border-bottom or border value.
css3 The code for drawing a triangle with limited height and base length is as follows:
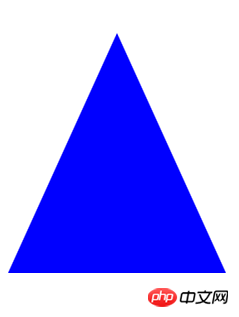
Change the value of border-bottom:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>The effect of the triangle is as follows:

##Change the value of border:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>The effect of the triangle is as follows:

##This article ends here, please pay attention to php for more exciting content Chinese website!
The above is the detailed content of How to draw a triangle using css3? Introduction to the principles of drawing triangles in css3. For more information, please follow other related articles on the PHP Chinese website!