 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed graphic explanation on how to center the li in ul horizontally and vertically
Detailed graphic explanation on how to center the li in ul horizontally and vertically
Detailed graphic explanation on how to center the li in ul horizontally and vertically
ul The li tag is used a lot in pages. Today, this article will share with you a little trick in the li tag. How to center the li in ul horizontally and vertically, interested friends can refer to it, I hope it will be useful to you.
When we write carousel images, the small dots or numbers at the bottom will be placed in a ul lower li. At this time, the small dots or numbers are generally required to be vertically centered. Today we will write one Simple li centered horizontally and vertically in ul.
There are generally two types of carousel images, left and right carousel and up and down carousel. The corresponding li in ul is also divided into horizontal arrangement and vertical arrangement. The two situations are explained below.
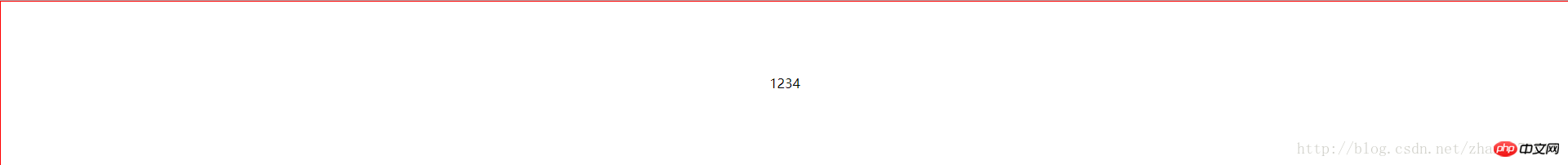
1. Carousel images rotate left and right, li arranged horizontally:
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.box{
width: 100%;
height: 200px;
border: 1px solid red;
}
.box ul{
height: 200px;
display: flex;
flex-direction: row;
justify-content: center;
}
.box ul li{
list-style: none;
height: 200px;
line-height: 200px;
}Effect:

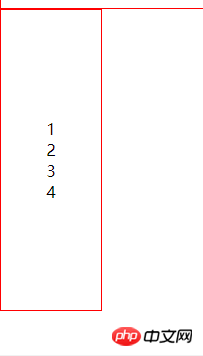
##2. Carousel images rotate up and down, li arranged vertically:
<div class="box1">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.box1{
width: 100px;
height: 300px;
border: 1px solid red;
}
.box1 ul{
height: 300px;
display: flex;
flex-direction: column;
justify-content: center;
}
.box1 ul li{
list-style: none;
margin: 0 auto;
}
The above is the detailed content of Detailed graphic explanation on how to center the li in ul horizontally and vertically. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



