
When you think of using CSS to set the transparency of elements, your first reaction is to use the Opacity attribute to set transparency. In fact, there are other ways to set transparency in CSS. This chapter will introduce you to using the transparent attribute to set transparency, and using the transparent attribute to draw various triangles. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
So, do you ask what the css transparent attribute is and what it is used for?
In fact, css transparent is a shorthand for fully transparent black (black), that is, a value like rgba(0,0,0,0); it is used to specify a fully transparent color.
For example:
We define in css: background:transparent, which means setting the background to be transparent.
However, in fact, the default color of the background is a transparent attribute, so it is the same whether it is written or not. So why do we sometimes need to set the background to transparent? In what scenarios is transparent generally used:
If an element covers another element and you want to display the following element, then you need to set the background of the above element to transparent
Use of the transparent attribute under different css versions:
In css1, transparent is used as a parameter value of background-color to indicate that the background is transparent.
In css2, border-color also begins to accept transparent as a parameter value. "Open eBook(tm) Publication Structure 1.0.1" [OEB101] extends to color and also accepts transparent as a parameter value.
In CSS3, transparent is extended to any attribute with a color value.
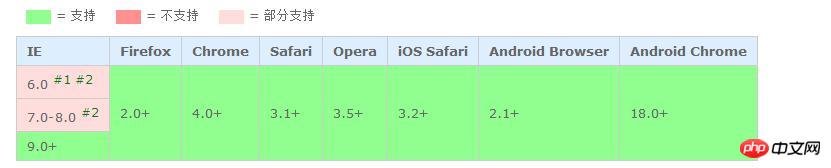
Let’s take a lookCompatibility:

#1: border-color does not accept this value;
#2: color does not accept this value;
transparent property draws various triangles (used with the border property)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html>Rendering:

Summary: The above is an introduction to the transparent attribute and an example of using the transparent attribute. The example is very simple, you can try it.
The above is the detailed content of How to set transparency using the transparent property in css? The transparent property draws various triangles (code example). For more information, please follow other related articles on the PHP Chinese website!