 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Canvas gradient color: How to achieve gradient color effect on canvas?
Canvas gradient color: How to achieve gradient color effect on canvas?
Canvas gradient color: How to achieve gradient color effect on canvas?
When we open a certain web page, we may see a color gradient in some pages, which looks good. So, how is this gradient color achieved? The so-called gradient color is actually the transition between colors, and the html5 Canvas gradient is a color mode used to fill or stroke graphics. Therefore, how to achieve color gradient using canvas? This article will introduce to you the implementation of canvas gradient color.
We need to know that canvas provides two objects to create gradients, and gradients can be filled in rectangles, text, lines, etc.
Canvas gradients can be divided into linear gradients and radial gradients:
The function for canvas to create linear gradients is createLinearGradient(x,y,x1,y1)
The function of canvas to create a radial gradient is createRadialGradient(x,y,r,x1,y1,r1)
Let’s take a look at the linear gradient and radial gradient of canvas respectively. Achieve color gradients.
First let’s take a look at the canvas linear gradient:
Linear gradient changes color in a linear pattern, that is, horizontally, vertically or diagonally.
Let’s look directly at the example of canvas linear gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
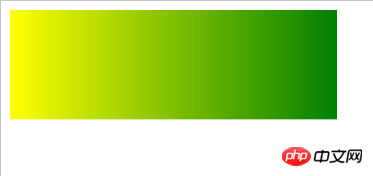
</html>The canvas linear gradient effect is as follows:

Note: The above example of canvas linear gradient implements a horizontal gradient. If you want to achieve a vertical gradient, you only need to set the parameters y and y1 to different values. Yes, if you want to achieve a diagonal gradient color, you need to set the parameters in the horizontal and vertical directions to be different. (ps: You can try the specific implementation yourself, so I won’t go into details here)
After reading the linear gradient, let’s take a look at the canvas radial gradient implementation.
Radial gradient changes color in a circular pattern, with the color spreading outward from the center of the circle.
Let’s also look directly at an example of canvas radial gradient :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
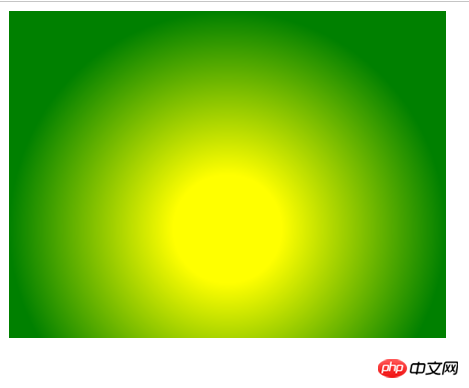
</html>The effect of canvas radial gradient is as follows:

It should be noted that: When drawing a radial gradient, the width or height of the Canvas may not be properly set, resulting in incomplete display of the radial gradient. You need to Consider resizing the Canvas.
Explanation: The above canvas radial gradient code is actually two circles. The centers of these two circles are (x, y) and (x1, y1) respectively, and the radius is That is r and r1; the most important thing is that these two circles must be set to different radii to form an inner circle and an outer circle. This way the gradient color radiates from one circle to the other.
This article ends here. For more information about canvas, you can refer to HTML5 Development Manual.
The above is the detailed content of Canvas gradient color: How to achieve gradient color effect on canvas?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Schools using canvas include Stanford University, MIT, Columbia University, University of California, Berkeley, etc. Detailed introduction: 1. Stanford University uses Canvas as its main online learning platform. Teachers and students at Stanford University use Canvas to manage and communicate course content, and learn through functions such as online discussions, assignment submissions, and exams; 2. Ma Provincial Polytechnic Institute and MIT also use Canvas as their online learning management system and conduct course management through the Canvas platform; 3. Columbia University, etc.
 Operation process of creating gradient color three-dimensional cylinder in PPT
Mar 26, 2024 pm 04:21 PM
Operation process of creating gradient color three-dimensional cylinder in PPT
Mar 26, 2024 pm 04:21 PM
1. Open PPT and enter its main interface. 2. Delete the two input boxes of Click here to add title and subtitle. 3. Click the Insert menu and select the Shape tool. 4. Find and click on the cylinder in the basic shape to draw a cylinder. 5. Click Format and select Shape Fill. 6. Click on the gradient and click on other gradients in the drop-down menu that opens. 7. Select Gradient Fill, click on the long yellow sand in the preset color, and click Close. 8. We have created a long yellow sand gradient cylinder in PPT.
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas
 What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
The tkinter canvas attributes include bg, bd, relief, width, height, cursor, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, xscrollcommand attributes, etc. Detailed introduction



