 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to wrap canvas text? Introduction to the method of wrapping text in canvas
How to wrap canvas text? Introduction to the method of wrapping text in canvas
How to wrap canvas text? Introduction to the method of wrapping text in canvas
html5中的canvas是用于绘制图形的,可以通过 JavaScript 来控制它绘制各种文本和图像,但是在使用 canvas 绘制文字的时候,我们可能想要让这些文字在某处按要求换行,这该如何实现呢?本篇文章将来给大家介绍关于canvas文字换行的方法,话不多说,下面我们来一起看看具体的内容。
在canvas中提供了将文本作为图片输出到画布上的功能,通常用到的函数主要有canvas.drawText 和canvas.fillText两个。
以canvas.fillText()函数为例,在canvas.fillText("information" , width , height , maxwidth )中包含四个参数,"information"表示文本输出的内容,width和height分别表示你想要输出的文本起始字符左上角的位置,而maxwidth则表示了该字符串的最大宽度,例如将maxwidth设为100,则无论字符串有多长,都将限制在100像素宽度内。
接下来我们来看一看将canvas文字换行的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas自动换行</title>
<style type="text/css">
* {
margin: 0
}
#main {
width: 400px;
margin: 20px auto 0;
}
#canvas, #editableWarp, #editable, #hideText {
width: 400px;
height: 125px;
padding: 0;
border: 0;
background: pink;
color: blue;
font-size: 14px;
font-family: 'sans-serif';
position: relative;
z-index: 1
}
#hideText {
z-index: 0;
position: absolute;
word-break: break-word;
word-wrap: break-word;
}
p {
line-height: 32px;
}
</style>
</head>
<body>
<div id="main">
<p>
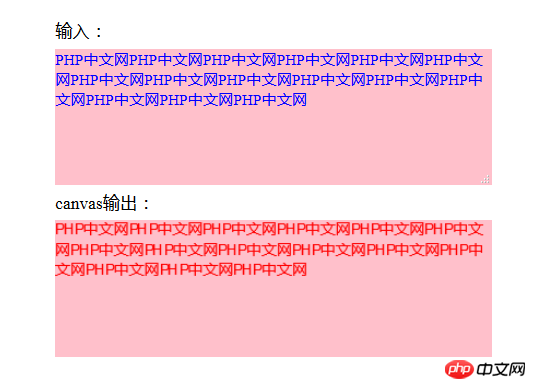
输入:
</p>
<div id="editableWarp">
<div id="hideText"></div>
<textarea id="editable" placeholder="请输入文字..."></textarea>
</div>
<p>
canvas输出:
</p>
<canvas id="canvas" width="400" height="125">您的浏览器不支持canvas</canvas>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
var $canvas = $('#canvas'),
$editable = $('#editable'),
$hideText = $('#hideText'),
ctx = $(canvas)[0].getContext("2d");
$editable.keyup(function handleEdittable () {
var txt = $editable.val(),
html = convertText(txt);
$hideText.html(html);
drawText();
});
function convertText(txt) {
var html = txt.replace(/(\S)/ig, '<span>$1</span>');
html = html.replace(/\n|\r/ig, '<br>');
html = html.replace(/\s/ig, ' ');
return html;
}
function drawText () {
ctx.clearRect(0, 0, $(canvas).width(), $(canvas).height());
var fontSize = $hideText.css('fontSize');
ctx.font = fontSize + ' sans-serif';
ctx.textAlign = 'conter';
ctx.textBaseline = "top";
ctx.fillStyle = 'red';
$.each($("#hideText span"), function (i, item) {
var pos = $(item).position();
var txt = $(item).text();
ctx.fillText(txt, pos.left, pos.top);
});
}
</script>
</body>
</html>canvas换行效果如下:

本篇文章到这里就结束了,关于canvas元素更多的知识可以参考HTML5开发手册学习具体内容。
The above is the detailed content of How to wrap canvas text? Introduction to the method of wrapping text in canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Schools using canvas include Stanford University, MIT, Columbia University, University of California, Berkeley, etc. Detailed introduction: 1. Stanford University uses Canvas as its main online learning platform. Teachers and students at Stanford University use Canvas to manage and communicate course content, and learn through functions such as online discussions, assignment submissions, and exams; 2. Ma Provincial Polytechnic Institute and MIT also use Canvas as their online learning management system and conduct course management through the Canvas platform; 3. Columbia University, etc.
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas
 What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
The tkinter canvas attributes include bg, bd, relief, width, height, cursor, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, xscrollcommand attributes, etc. Detailed introduction
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use



