
Sometimes you will see text outlines drawn with edges on web pages. This is actually the stroke of the font. In the past, you may need to use tools such as PS to outline text. However, since the emergence of CSS3, the outline of text has changed. Stroking can be achieved directly without the use of other tools, so this article will share with you how to implement font strokes in CSS3.
Recommended Manual: CSS Online Manual
First, let’s take a look at the text-stroke attribute in css3.
Note: The text-stroke attribute is only supported by Safari and Chrome with webkit core.
Syntax: text-stroke: ||
Attribute value:
: Set or retrieve the stroke thickness of the text in the object
: Set or retrieve the stroke thickness of the text in the object The stroke color of text
Let’s look at an example directly:
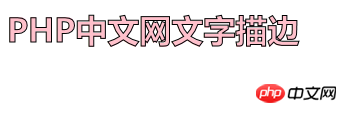
<h1>PHP中文网文字描边</h1>
h1{
-webkit-text-stroke: 1.0px #000000;
color:pink
}css3 text stroke effect is as follows:

It should be noted that:
The text-stroke attribute can only see the stroke effect when the font is very large. If the font is relatively small, the stroke color will cover the color of the text itself, as shown in the figure:

In addition to the above use the text-stroke attribute to achieve text stroke , in fact, you can also use the text shadow attribute text-shadow to stroke text. The specific content of the text-shadow attribute. How do we set the text shadow in css3? The method of setting text shadow using text-shadow in css3 has already been introduced, so I won’t go into details here, so let’s look directly at the example of text-shadow attribute to implement font stroke:
<h1>PHP中文网文字描边</h1>
h1{text-shadow:2px 2px 0px blue;
color:pink;
}css3 text stroke effect is as follows:

Note: If you feel that the text stroke is not thick enough, you can use multiple font shadows, like this You can achieve thicker text strokes.
css3 The thicker text stroke code is as follows:
<h1>PHP中文网文字描边</h1>
h1{text-shadow:
1px 1px 0px blue,
-1px -1px 0px blue,
2px 2px 0px blue,
-2px -2px 0px blue,
3px 3px 0px blue,
-3px -3px 0px blue;
color:pink;
}css3 text stroke effect is as follows:

Recommended related articles:
1.How to use the css text-stroke property to create text strokes? (Source code)
2.How to add strokes to text in css3? Method of implementing font stroke style in css3 (detailed code explanation)
Related video recommendations:
1.CSS Video Tutorial-Jade Girl Heart Sutra Edition
The above is the entire content of this article. For the specific content of the properties in css3 mentioned in the article, you can refer to css3 User Manual to learn.
The above is the detailed content of How to stroke css3 text? How to implement css3 font stroke. For more information, please follow other related articles on the PHP Chinese website!