What is Jsoup? What is the usage of Jsoup?
The content of this article is about what is Jsoup? What is the usage of Jsoup? It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is jsoup?
I won’t talk about jsoup. I will introduce Baidu in detail or go to the official website to check.
How to use jsoup?
The operations of jsoup and jquery are similar. Let’s use them briefly.
Using jsoup probably involves the following steps:
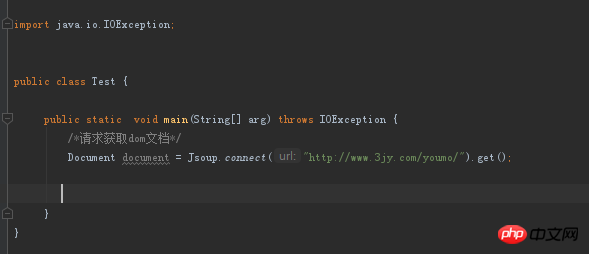
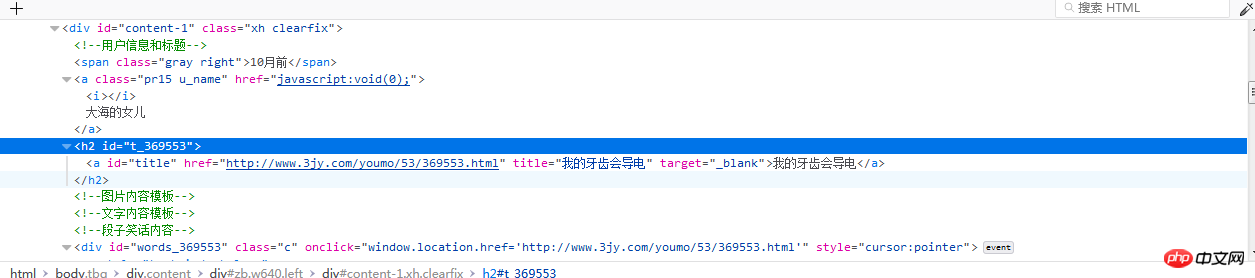
1. Get the entire html document
2. Use the selector to get the set of data nodes that need to be crawled
3. Loop through and use the selector to obtain the corresponding data
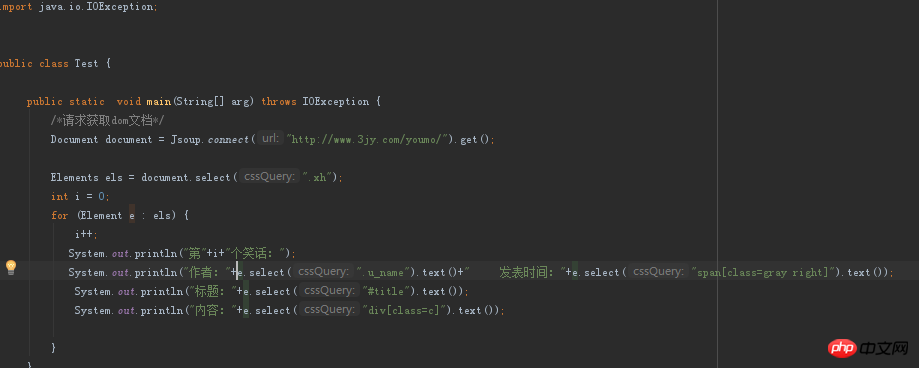
Instance





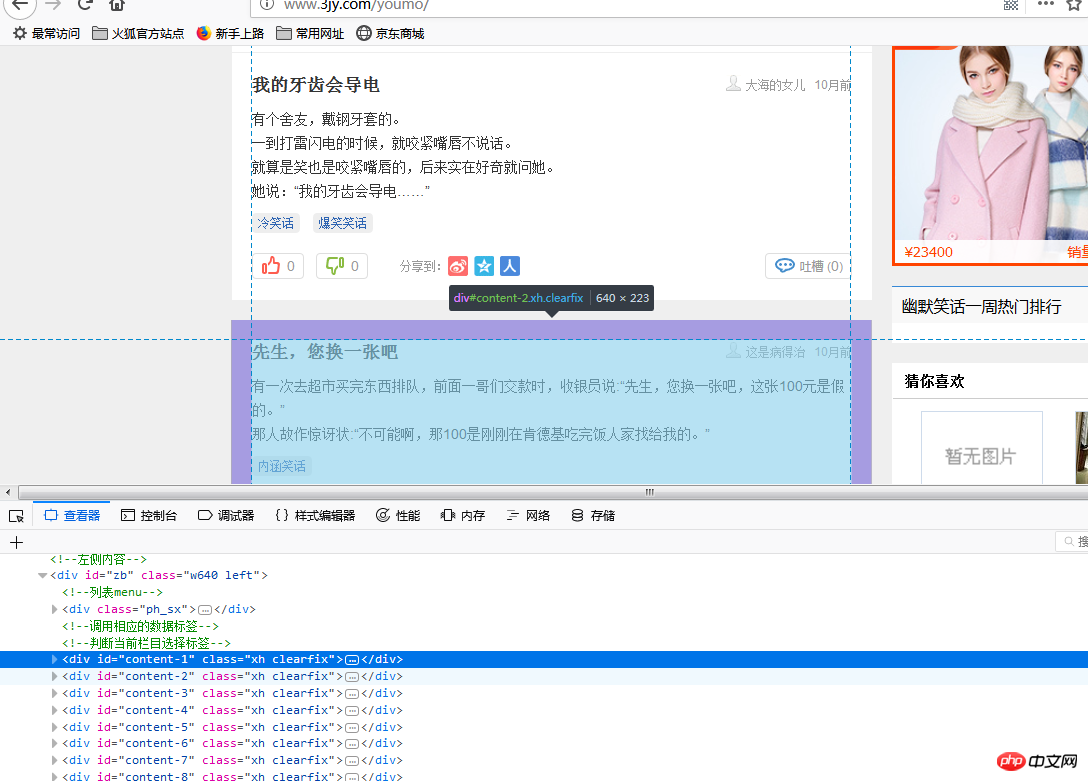
Note: The selector here selects all nodes with class xh, which is the set of all joke nodes above
 ##Then loop the node collection
##Then loop the node collection
 Then get the corresponding node according to the class attribute of the node and then get the node text with the text() method. Then run the output.
Then get the corresponding node according to the class attribute of the node and then get the node text with the text() method. Then run the output.
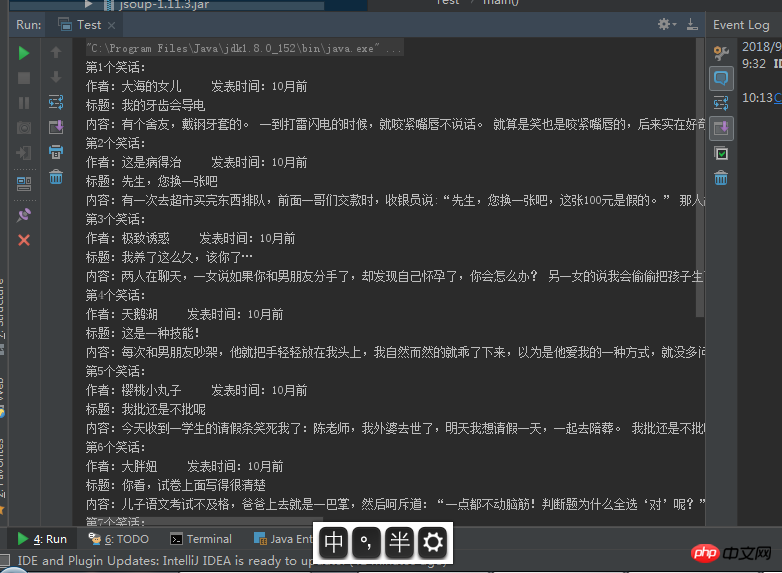
Attached are the running results:
 jsoup is very playable, including Chinese New Year, festivals, and train tickets. That’s it for the brief introduction.
jsoup is very playable, including Chinese New Year, festivals, and train tickets. That’s it for the brief introduction.
The above is the detailed content of What is Jsoup? What is the usage of Jsoup?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to elegantly obtain entity class variable names to build database query conditions?
Apr 19, 2025 pm 11:42 PM
How to elegantly obtain entity class variable names to build database query conditions?
Apr 19, 2025 pm 11:42 PM
When using MyBatis-Plus or other ORM frameworks for database operations, it is often necessary to construct query conditions based on the attribute name of the entity class. If you manually every time...
 How to simplify field mapping issues in system docking using MapStruct?
Apr 19, 2025 pm 06:21 PM
How to simplify field mapping issues in system docking using MapStruct?
Apr 19, 2025 pm 06:21 PM
Field mapping processing in system docking often encounters a difficult problem when performing system docking: how to effectively map the interface fields of system A...
 How does IntelliJ IDEA identify the port number of a Spring Boot project without outputting a log?
Apr 19, 2025 pm 11:45 PM
How does IntelliJ IDEA identify the port number of a Spring Boot project without outputting a log?
Apr 19, 2025 pm 11:45 PM
Start Spring using IntelliJIDEAUltimate version...
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 How to safely convert Java objects to arrays?
Apr 19, 2025 pm 11:33 PM
How to safely convert Java objects to arrays?
Apr 19, 2025 pm 11:33 PM
Conversion of Java Objects and Arrays: In-depth discussion of the risks and correct methods of cast type conversion Many Java beginners will encounter the conversion of an object into an array...
 What is the difference between memory leaks in Java programs on ARM and x86 architecture CPUs?
Apr 19, 2025 pm 11:18 PM
What is the difference between memory leaks in Java programs on ARM and x86 architecture CPUs?
Apr 19, 2025 pm 11:18 PM
Analysis of memory leak phenomenon of Java programs on different architecture CPUs. This article will discuss a case where a Java program exhibits different memory behaviors on ARM and x86 architecture CPUs...
 How to use the Redis cache solution to efficiently realize the requirements of product ranking list?
Apr 19, 2025 pm 11:36 PM
How to use the Redis cache solution to efficiently realize the requirements of product ranking list?
Apr 19, 2025 pm 11:36 PM
How does the Redis caching solution realize the requirements of product ranking list? During the development process, we often need to deal with the requirements of rankings, such as displaying a...
 How to convert names to numbers to implement sorting within groups?
Apr 19, 2025 pm 01:57 PM
How to convert names to numbers to implement sorting within groups?
Apr 19, 2025 pm 01:57 PM
How to convert names to numbers to implement sorting within groups? When sorting users in groups, it is often necessary to convert the user's name into numbers so that it can be different...




