Summary of experience in using echarts charts (avoiding pitfalls)
I sometimes use echarts charts at work, and often fall into pitfalls. I will summarize them today so that I can check them later, and also share them with everyone to avoid mistakes. When using Echarts to display histograms, the first problem is to configure the js of Echarts. What is important to note here is that when configuring, pay attention to the version of Echarts.
Use of Echarts:
Use Echarts to display charts. Compared with Hcharts, there is not much difference between the two. In principle, the json format is parsed through ajax function callback. Data, the parsed data is displayed in charts. The difference between the two is like the difference between office and wps. The biggest difference mainly comes from technical support. Highcharts is based on svg technology. Echarts is based on canvas. The technical foundations of the two are completely different and each has its own characteristics. The latter can realize 3D graphics in the browser, which is completely impossible to achieve with highcharts.
Using echarts mainly includes three parts: json data encapsulation, ajax request and callback processing, and js that references echarts.
json data encapsulation:
Mainly database operations. Here we mainly complete the conversion of the queried data in DataSet format into json format data, and put the queried data into list, the most important thing is to serialize this list
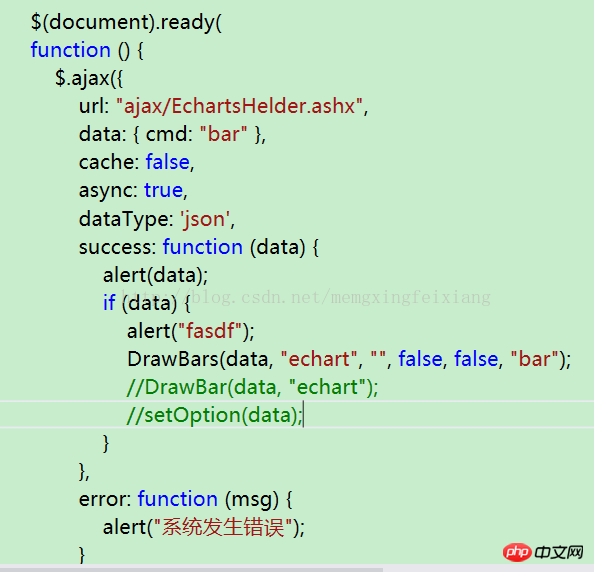
ajax request and callback processing
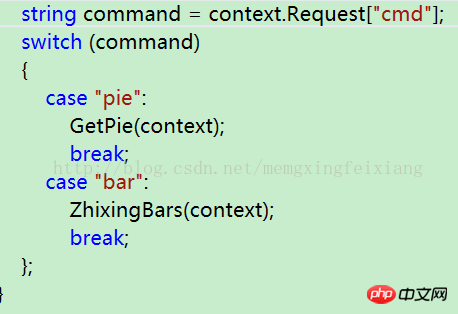
Because this involves asynchronous requests, ajax requests need to be used. When used, request callbacks are mainly used, and general handlers are also used here, that is Create a class to handle it.


Through this cmd, you can get the specific front end that is executed to send the request. dataType mainly represents the type of data, here it is mainly json format data; Success represents the callback after the data is returned from the background and ajax is executed successfully.

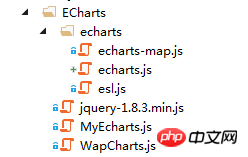
Note that the main problem is the version of echarts.js and echarts-map.js. The two should be unified with the version of esl.js. esl.js It is the version of echarts2. At the beginning, after downloading the latest Echarts3 directly from Echarts Watch, the chart is not displayed.
When testing, the data can always be obtained, but the chart cannot be displayed
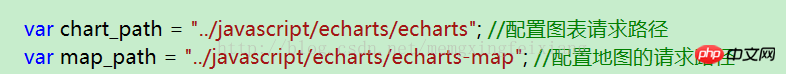
When the chart is not displayed, it is generally necessary to test whether the data is correct, or whether the test data is available , the main test is whether the use of ajax is correct. At the beginning, ajax is submitted to the general handler, and the corresponding json format data can be obtained, but the error function callback is always used. The main problem is to configure Let’s look at the js references in myEcharts.js:

These two js must be configured accurately here, because these two js are used to display chart information and directly affect What is the callback of ajax callback function ECharts.Bars() is successful.
The above is the detailed content of Summary of experience in using echarts charts (avoiding pitfalls). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 ECharts and Java interface: How to quickly implement statistical charts such as line charts, bar charts, pie charts, etc.
Dec 17, 2023 pm 10:37 PM
ECharts and Java interface: How to quickly implement statistical charts such as line charts, bar charts, pie charts, etc.
Dec 17, 2023 pm 10:37 PM
ECharts and Java interface: How to quickly implement statistical charts such as line charts, bar charts, and pie charts. Specific code examples are required. With the advent of the Internet era, data analysis has become more and more important. Statistical charts are a very intuitive and powerful display method. Charts can display data more clearly, allowing people to better understand the connotation and patterns of the data. In Java development, we can use ECharts and Java interfaces to quickly display various statistical charts. ECharts is a software developed by Baidu
 How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
In today's context where data visualization is becoming more and more important, many developers hope to use various tools to quickly generate various charts and reports so that they can better display data and help decision-makers make quick judgments. In this context, using the Php interface and ECharts library can help many developers quickly generate visual statistical charts. This article will introduce in detail how to use the Php interface and ECharts library to generate visual statistical charts. In the specific implementation, we will use MySQL
 Steps to draw dashboard using ECharts and Python interface
Dec 18, 2023 am 08:40 AM
Steps to draw dashboard using ECharts and Python interface
Dec 18, 2023 am 08:40 AM
The steps to draw a dashboard using ECharts and Python interface require specific code examples. Summary: ECharts is an excellent data visualization tool that can easily perform data processing and graphics drawing through the Python interface. This article will introduce the specific steps to draw a dashboard using ECharts and Python interface, and provide sample code. Keywords: ECharts, Python interface, dashboard, data visualization Introduction Dashboard is a commonly used form of data visualization, which uses
 How to use map heat map to display city heat in ECharts
Dec 18, 2023 pm 04:00 PM
How to use map heat map to display city heat in ECharts
Dec 18, 2023 pm 04:00 PM
How to use a map heat map to display city heat in ECharts ECharts is a powerful visual chart library that provides various chart types for developers to use, including map heat maps. Map heat maps can be used to show the popularity of cities or regions, helping us quickly understand the popularity or density of different places. This article will introduce how to use the map heat map in ECharts to display city heat, and provide code examples for reference. First, we need a map file containing geographic information, EC
 How to use calendar charts to display time data in ECharts
Dec 18, 2023 am 08:52 AM
How to use calendar charts to display time data in ECharts
Dec 18, 2023 am 08:52 AM
How to use calendar charts to display time data in ECharts ECharts (Baidu’s open source JavaScript chart library) is a powerful and easy-to-use data visualization tool. It offers a variety of chart types, including line charts, bar charts, pie charts, and more. The calendar chart is a very distinctive and practical chart type in ECharts, which can be used to display time-related data. This article will introduce how to use calendar charts in ECharts and provide specific code examples. First, you need to use
 ECharts and golang technical guide: practical tips for creating various statistical charts
Dec 17, 2023 pm 09:56 PM
ECharts and golang technical guide: practical tips for creating various statistical charts
Dec 17, 2023 pm 09:56 PM
ECharts and golang technical guide: Practical tips for creating various statistical charts, specific code examples are required. Introduction: In the field of modern data visualization, statistical charts are an important tool for data analysis and visualization. ECharts is a powerful data visualization library, while golang is a fast, reliable and efficient programming language. This article will introduce you to how to use ECharts and golang to create various types of statistical charts, and provide code examples to help you master this skill. Preparation
 How to use ECharts and php interface to generate statistical charts
Dec 18, 2023 pm 01:47 PM
How to use ECharts and php interface to generate statistical charts
Dec 18, 2023 pm 01:47 PM
How to use ECharts and PHP interfaces to generate statistical charts Introduction: In modern web application development, data visualization is a very important link, which can help us display and analyze data intuitively. ECharts is a powerful open source JavaScript chart library. It provides a variety of chart types and rich interactive functions, and can easily generate various statistical charts. This article will introduce how to use ECharts and PHP interfaces to generate statistical charts, and give specific code examples. 1. Overview of ECha
 Does ECharts depend on jQuery? In-depth analysis
Feb 27, 2024 am 08:39 AM
Does ECharts depend on jQuery? In-depth analysis
Feb 27, 2024 am 08:39 AM
Does ECharts need to rely on jQuery? Detailed interpretation requires specific code examples. ECharts is an excellent data visualization library that provides a rich range of chart types and interactive functions and is widely used in web development. When using ECharts, many people will have a question: Does ECharts need to rely on jQuery? This article will explain this in detail and give specific code examples. First, to be clear, ECharts itself does not rely on jQuery;




