
This chapter will introduce how to use Atom, so that everyone can know what Atom is and how to use Atom. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Introduction to Atom
Atom is Github’s open source text editor. This editor is completely built using Web technology (based on Node -Webkit). It has a fast startup speed and provides many plug-ins and themes with commonly used functions. It can be said that Atom is enough to be a "half IDE".

Personally feel that it has the following advantages:
(1) Multi-platform support (Windows, Mac, Linux)
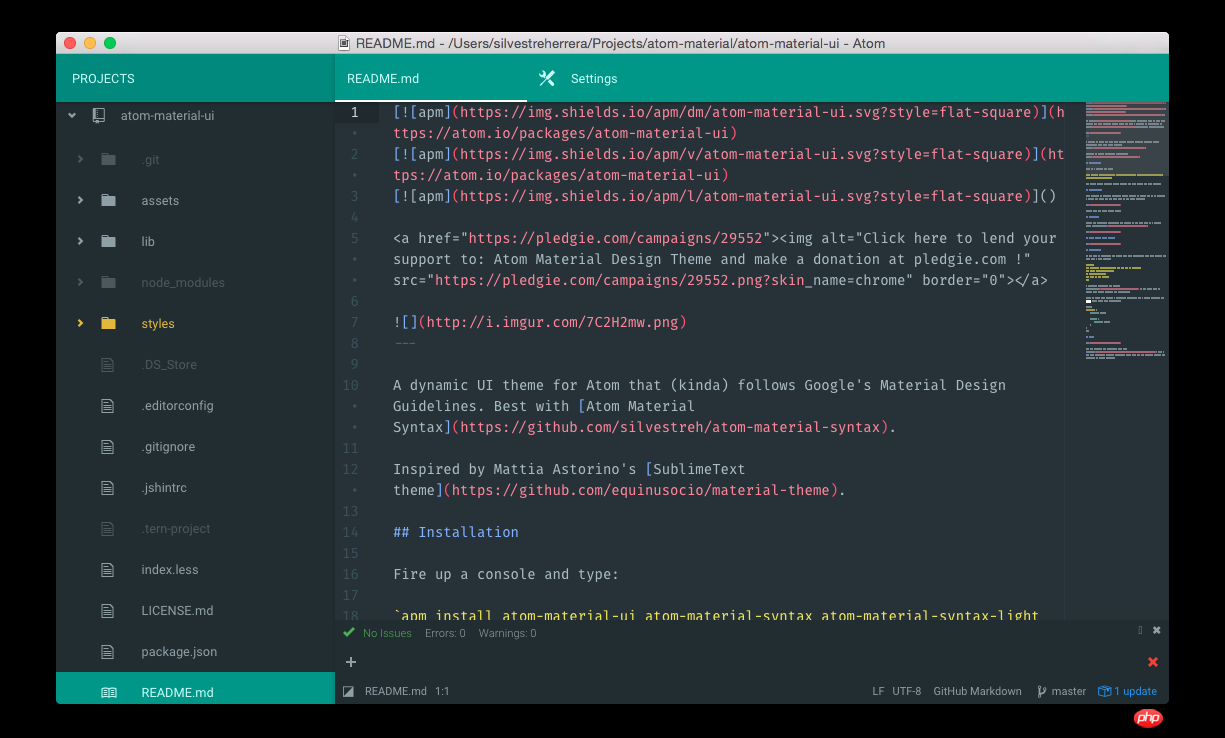
(2 ) The interface is beautiful, modern and comfortable to use
(3) Multiple file management (Atom provides the function of file tree list)
(4) Setting management is very convenient, no need to do it manually like Sublime Install third-party management plug-in
(5) Built by GitHub, active community, free to use
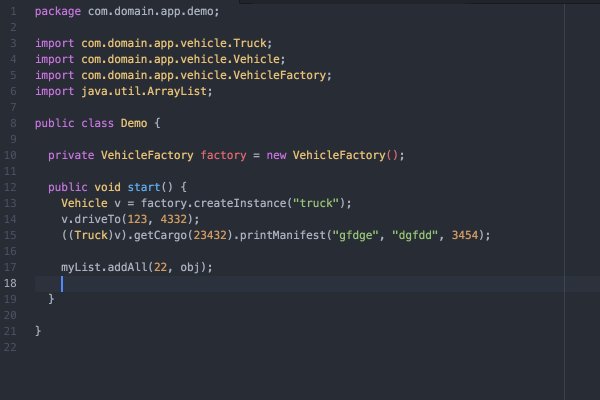
(6) Support code highlighting and code completion in various programming languages (some require plug-in support )
(7) Native Git support
(8) Native Markdown support (real-time preview, code highlighting, much better than Mou’s code highlighting effect)
(9) Theme plug-ins are becoming more and more abundant
2. Installation of Atom
1. For installation settings, go directly to the Atom official website to download and install. Yes, address: https://atom.io
The Atom text editor supports the three major desktop platforms of Windows, Mac, and Linux. It is completely free and has been opened on GitHub. All source code. Function settings and plug-in installation can be set directly in the settings options. Many of the default settings options are already very good and do not need to be modified too much.
The installation of the theme plug-in is also very simple. Click on the top menu "File"->"Settings". In the installation interface shown below, enter part of the name of the theme or plug-in that needs to be installed to match the search. Click 'INSTALL' to install and use it successfully (the theme needs to be switched to the Themes tab)

2. Native Markdown writing and preview
Markdown? is a lightweight "markup language". It has many advantages and is currently being surpassed. It is widely used by more and more writing enthusiasts and copywriters. Please don’t be confused by “marks” and “language” when you see this. Markdown’s syntax is very simple. There are no more than ten commonly used markup symbols. Compared with the more complex HTML markup language, Markdown is very lightweight and does not require much learning cost. Once you are familiar with this grammatical rule, you will have Once and for all results.
Atom natively supports Markdown writing and previewing, which is better than Sublime's need to install a third-party Markdown plug-in to use. Since it is built by Github itself, the Markdown syntax is of course completely the same as Github syntax. Synchronize.
Use the shortcut key ?Ctrl Shift M? to open the Markdown preview interface.

The official rendering of Atom's markdown Preview is as follows:

3. Native Git support
As a programmer, Git is undoubtedly a version control artifact. If you edit the code you pulled from GitHub, you can intuitively see the status of your edited code in the lower right corner of the editor or in the menu tree, and of course there are many other functions. Everyone can explore this on their own.
3. Commonly used shortcut keys
The Atom settings option keybindings lists a quite long list of bindings for shortcut keys. You can You can also customize the shortcut key configuration file. If there are the same shortcut keys, the original ones will be overwritten and the ones you set will be used. The following are some commonly used shortcut keys:
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
Four, some commonly used plug-ins
Atom’s commonly used plug-ins are basically on the Atom Packages homepage You can find it in . It is basically the right choice to choose the popular ones with more downloads that suit your needs. Here are some useful plug-ins:
1, minimap
minimap is a plug-in that previews all code and can easily move it to a specified file location.

2、atom-beautify
atom-beautify is a code formatting plug-in that supports HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C, C#, Objective-C, CoffeeScript, TypeScript, SQL and other languages.
After installation, you can use the Crtl Alt B shortcut key to format.
You can also click the menu "Packages"->"Atom Beautify"->"Beautify" to format.
3. emmet
emmet is a tool for quickly writing HTML and CSS. For specific usage, please refer to the emmet official website.
4. autocomplete-* series
autocomplete-* series includes automatic code completion functions in various languages. You can download the language-related code in whatever language you need. Just plug-in.
autocomplete-paths: There is a Sug prompt when filling in the path
autocomplete-php: PHP code prompt completion
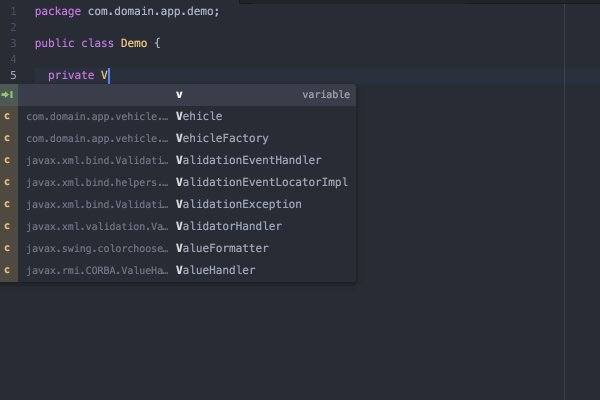
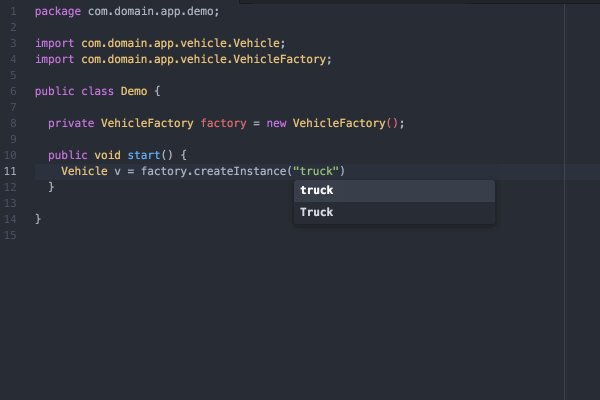
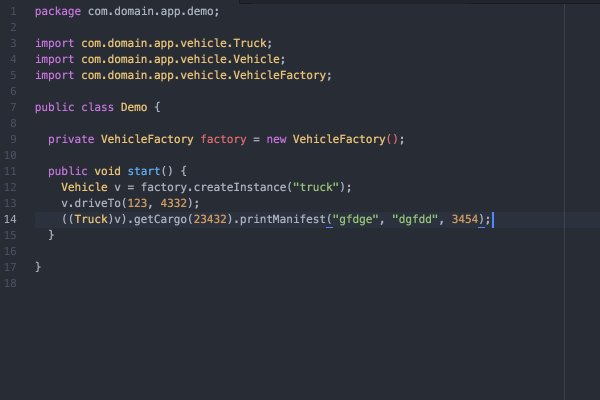
autocomplete-java: Java code prompt completion


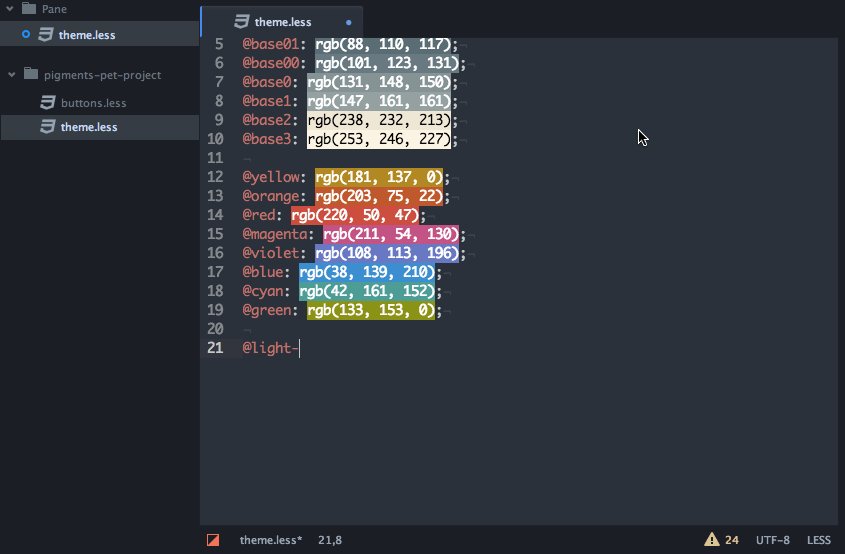
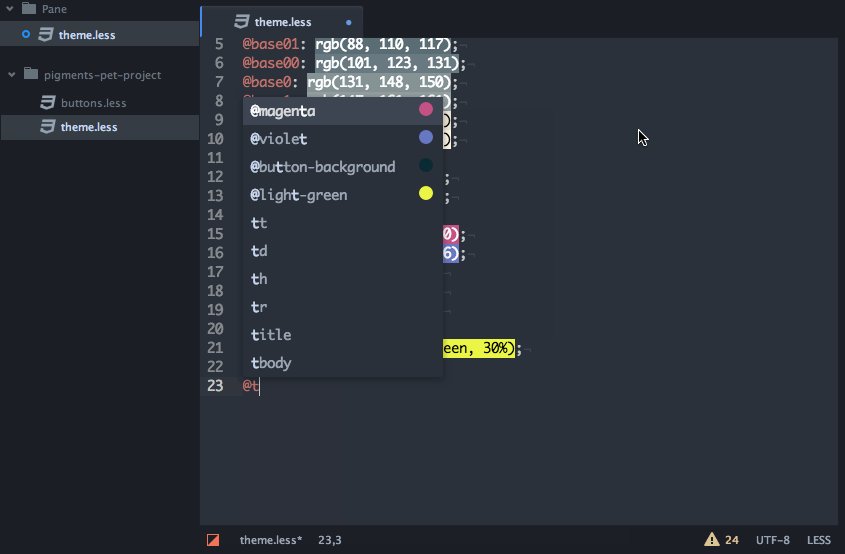
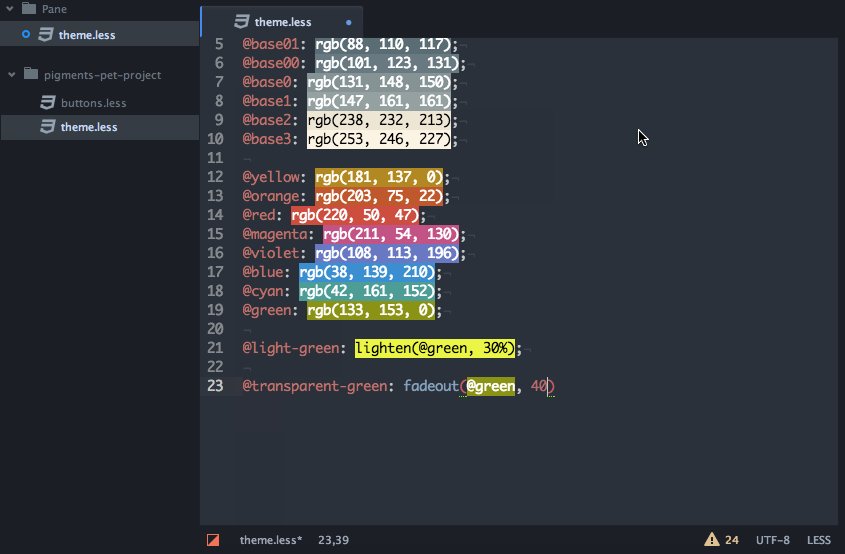
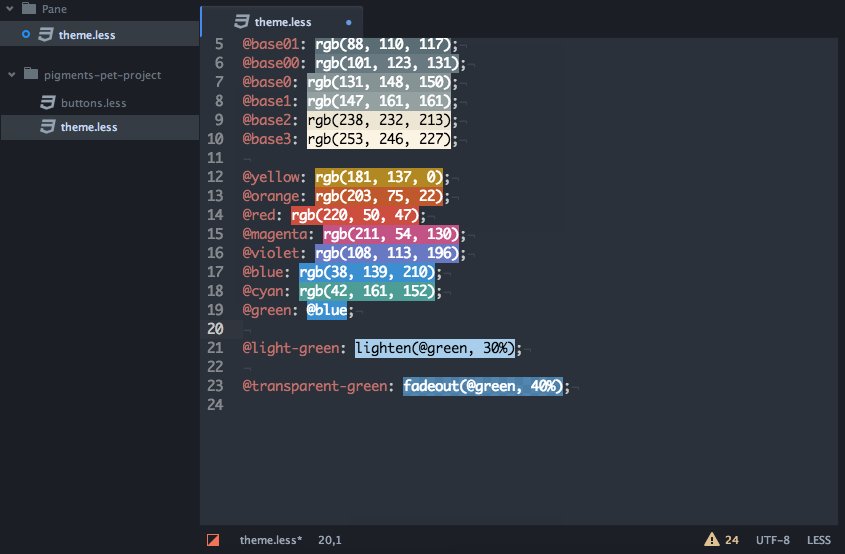
5. Pigments
pigments is a plug-in that displays styles in color in the project file. The download volume in Atom is quite high. It is still a very important plug-in for front-end personnel.

6. javascript-snippets
Let us use various abbreviations when writing js and automatically complete the code.

7. File-icons
Let the file have a color picture in front of it to make the file type clearer and more comfortable to see. (If you use the seti-ui theme, the effect will not be reflected)

##5. Commonly used themes
Atom's themes are divided into UI themes and syntax themes. By default, the software has provided several sets of themes (both dark and light) for us to use.1, seti-ui seti-syntax
The icons before each file are the biggest highlight


Summary:
The above is the detailed content of How to use Atom? Introduction and usage of Atom. For more information, please follow other related articles on the PHP Chinese website!




