Recommended useful plug-ins for sublime
Sublime is an artifact, and the extensions and plug-ins it supports are very practical. This chapter recommends several practical plug-ins for sublime, which have certain reference value. Friends in need can refer to them. I hope it will be helpful to you.
Function: Installation package management
Introduction: sublime plug-in console, Provides functions such as adding, deleting, disabling, and finding plug-ins
Use: https://sublime.wbond.net/installation
Installation method:
1. CTRL `, The console
2 appears. Paste the following code into the console
ST2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
ST3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Other methods:
If the above method cannot be installed, please use the following method
1. Select the menu: Preferences > Browse Packages
2. Open the sublime plug-in installation package folder
3. Download the file and copy it to the open folder
4. Restart sublime
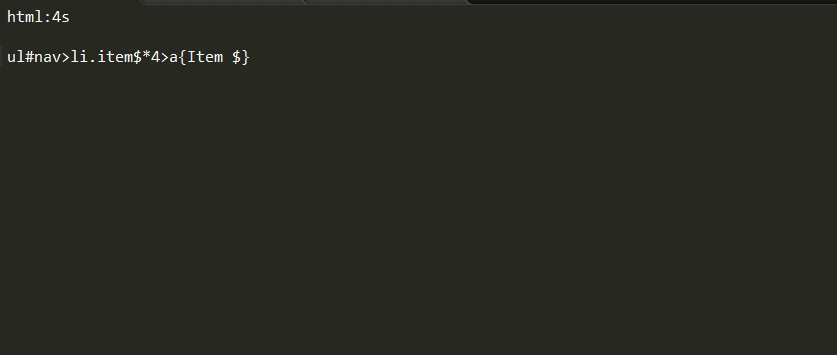
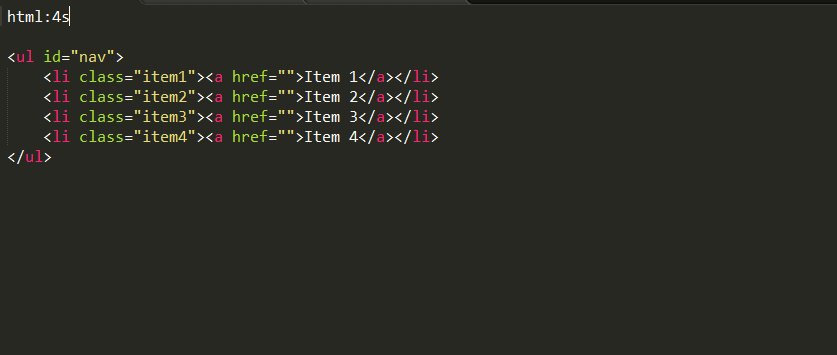
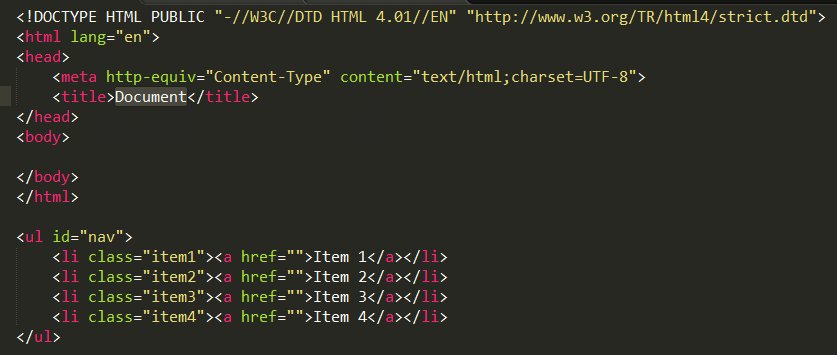
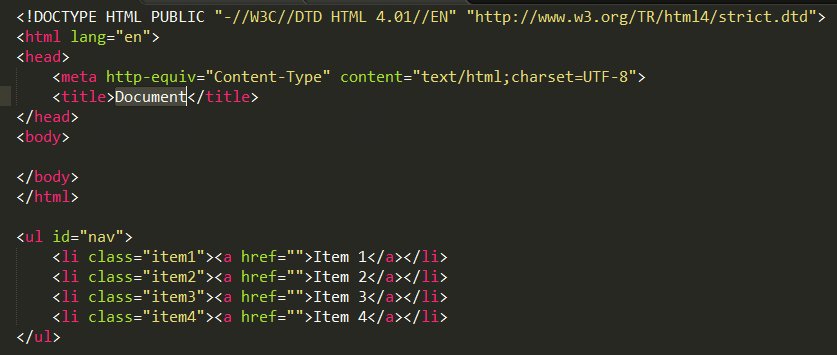
Function: Coding shortcut keys, a must-have for the front-end
Introduction: Emmet, as an upgraded version of zen coding, is a necessary plug-in for the front-end. If you are not familiar with it, you can check it out on its official website (http ://docs.emmet.io/) to see the specific demonstration video.
Usage: Tutorial-http://docs.emmet.io/cheat-sheet, http://peters-playground.com/Emmet-Css-Snippets-for -Sublime-Text-2/


##LESS Function: LESS highlighting plug-in
Introduction: Students who use LESS know that sublime does not support syntax highlighting for less, so this plug-in can help us
Usage: Open the .less file or Set to less format
Function: Compile Less
Introduction: When file changes are detected, compile and save as. css file
Usage: Open the .less file, write the code and save it to see the .css file generated at the same time. If not, you need to install node. It is not recommended to compile using this method. Either use koala or grunt to compile.
Function: "=" sign alignment
Introduction: Too many variable definitions , different lengths, can be aligned with one click
Usage: The default shortcut key Ctrl Alt A conflicts with QQ screenshots, you can set other shortcut keys such as: Ctrl Shift Alt A; first select the text to be aligned

Function: CSS add private prefix
Introduction: CSS has not yet been standardized, so major browsers need to be given a prefix to solve compatibility issues
Use: Ctrl Shift P, select autoprefixer. Node.js needs to be installed.
For other settings such as shortcut keys, please refer to: https://sublime.wbond.net/packages/Autoprefixer

Function: Clipboard History
Introduction: Convenient to use copied/cut content
Usage:
Ctrl alt v: Show history
Ctrl alt d: Clear history
Ctrl shift v: Paste the previous record (oldest)
Ctrl shift alt v: Paste the next record (latest)

Feature: Code Match
Introduction: Can match [], (), {}, “”, ”,
Usage: Click on the corresponding code

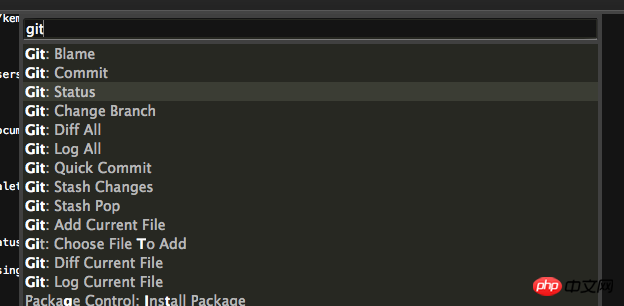
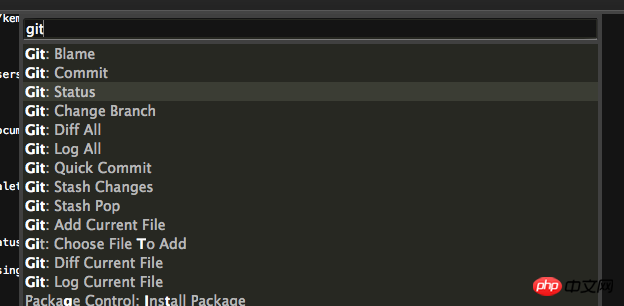
Function: git management
Introduction: The plug-in basically implements all the functions of git
Usage :https://github.com/kemayo/sublime-text-git/wiki

https://sublime.wbond.net/packages/DocBlockr


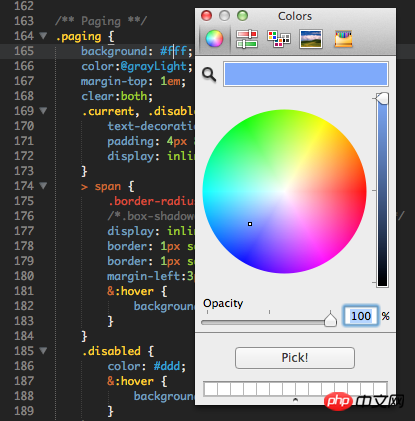
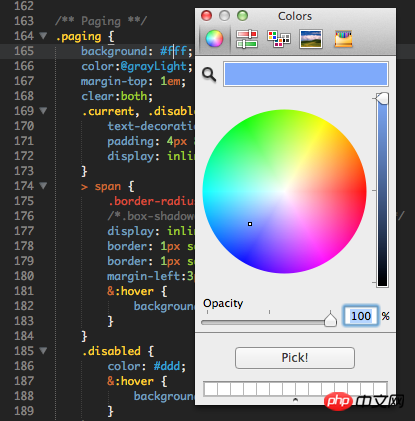
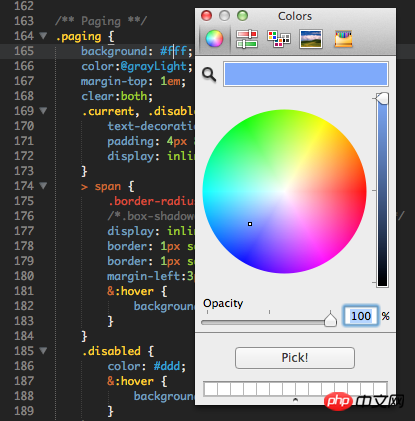
##ColorPickerFunction: Palette
Introduction: When you need to enter a color, you can directly select the color
Use: Shortcut key Windows: ctrl shift c


##ConvertToUTF8Function: Convert files to utf-8
Introduction: Through this plug-in, you can edit and save files whose current encoding is not supported by Sublime Text, especially GB2312, GBK, BIG5, EUC-KR, EUC-JP, ANSI, etc. used by users in China, Japan and South Korea. ConvertToUTF8 supports both Sublime Text 2 and 3. Usage: Automatically convert to utf-8 format after installing the plug-inFunction: Quickly input file nameIntroduction: Automatically complete the input of file name, such as picture selection
Use: Enter "/" to see the relative Other files in this project folder
Function: sublime Chinese input method
Introduction: Still struggling with Sublime Text Chinese input method Can't follow the cursor? Try the "IMESupport" plug-in! Currently it only supports Windows and cannot follow the cursor well in search and other interfaces.
Use: Ctrl Shift P → Enter pci → Enter IMESupport → Enter
The above is the detailed content of Recommended useful plug-ins for sublime. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
When Notepad files get too large, here are some solutions you can try: Use another text editor like Sublime Text as they don’t have file size limits. Split the file into smaller parts. Enable large file support via Registry Editor. Try using an alternative method such as Notepad++, WordPad, or Microsoft Word to open the file. Zip the file and open it with an archive tool.
 How to align text columns in notepad
Apr 08, 2024 am 01:00 AM
How to align text columns in notepad
Apr 08, 2024 am 01:00 AM
There are three methods to achieve text column alignment in Notepad: 1. Use tabs; 2. Use spaces and adjust manually; 3. Use third-party tools (such as Notepad++, Sublime Text) to provide automatic alignment.
 What should I use to open html?
Apr 21, 2024 am 11:33 AM
What should I use to open html?
Apr 21, 2024 am 11:33 AM
To open HTML files you need to use a browser such as Google Chrome or Mozilla Firefox. To open an HTML file using a browser, follow these steps: 1. Open your browser. 2. Drag and drop the HTML file into the browser window, or click the File menu and select Open.
 What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
IDLE and Jupyter Notebook are recommended for beginners, and PyCharm, Visual Studio Code and Sublime Text are recommended for intermediate/advanced students. Cloud IDEs Google Colab and Binder provide interactive Python environments. Other recommendations include Anaconda Navigator, Spyder, and Wing IDE. Selection criteria include skill level, project size and personal preference.
 How to open local file in html
Apr 22, 2024 am 09:39 AM
How to open local file in html
Apr 22, 2024 am 09:39 AM
HTML can be used to open local files as follows: Create a .html file and import the jQuery library. Create an input field that allows the user to select a file. Listen to the file selection event and use a FileReader() object to read the file contents. Display the read file contents on the web page.
 How to create py file in python
May 05, 2024 pm 07:57 PM
How to create py file in python
May 05, 2024 pm 07:57 PM
Steps to create a .py file in Python: Open a text editor (such as Notepad, TextMate, or Sublime Text). Create a new file and enter the Python code, paying attention to indentation and syntax. When saving the file, use a .py extension (for example, my_script.py).
 How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
Here are the steps to use copied code in Python: Copy and paste the code into a text editor. Create a Python file. Run the code from the command line. Understand what the code is for and how it works. Modify the code as needed and rerun it.
 How to open html files on mobile phone
Apr 05, 2024 am 08:06 AM
How to open html files on mobile phone
Apr 05, 2024 am 08:06 AM
You can open HTML files on your phone by using your default browser and entering the file path or URL in the address bar. Using your file manager, navigate to the file location and click the HTML file. Download the text editor, navigate to the file location and double-click the HTML file. Download HTML Viewer from the App Store, navigate to the file location and tap on the HTML file.






