 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive
What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive
What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive
The content of this article is about what is the difference between adaptive and responsive? The introduction to the difference between adaptive and responsive has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Preface
"The difference between adaptive design and responsive design" is a common question. Here we will introduce the difference between them more straightforwardly. The difference.
Viewport
Let’s first understand a concept (which often appears below):
Viewport: the size of the user’s screen for browsing information (each viewport is followed by a real one) User)
Concept:
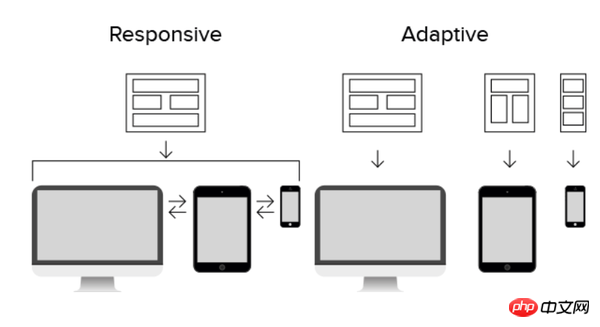
Responsive design:
[Encyclopedia]: Responsive design was introduced by Ethan Marcotte in May 2010 A concept proposed in January, in a nutshell, is that a website can be compatible with multiple terminals - rather than making a specific version for each terminal. This concept was born to solve mobile Internet browsing.
Adaptive Design
[Encyclopedia]: Adaptive design refers to new web design methods and methods that enable web pages to be adaptively displayed on terminal devices of different sizes. technology. 
Differences
The more intuitive differences are: Adaptive: multiple sets of interfaces need to be developed; responsive development of one interface
Adaptive design By detecting the viewport resolution, we can determine whether the currently accessed device is: PC, tablet, or mobile phone, thereby requesting the service layer and returning different The page;Responsive design displays different layouts and content by detecting the viewport resolution and doing code processing on the client side for different clients.
Adaptive The screen adaptation made to the page is within a certain range: for example, a set of adaptations for PC (>1024), tablet (768-1024) ) One set of adaptations, one set of adaptations for the mobile phone ( Responsive One set of pages is all adapted. (As you can imagine: responsive design needs to be considered much more complex than adaptive design)
Adaptive design (adaptive design implementation principle): It is to establish different design elements for different types of devices. The web page will call the corresponding web page after detecting the device resolution size. In the current era where apps are rampant, domestic adaptive layout applications are mainly concentrated on the web side where the viewport is already very stable. (Web-side Viewport Big Data [2016]) optimizes the experience for notebooks and desktops.
Responsive design (Responsive design) is a set of interfaces that run simultaneously on different viewports on PC, tablet, and mobile phones. By detecting the resolution of the device, you can make different layouts and content for the page.
Common ground
Both are technologies that optimize and adapt to the increasingly differentiated viewport browsing experience on the Internet, and have emerged to provide a better experience for the viewport. Design using techniques to adapt pages to viewports of different resolutions.
Responsive Pros, Cons and Flags
Flags
Breadcrumb Menu
Changing the browser width will display different layouts at different resolutions
Advantages:
Face Strong flexibility for different resolution devices
Can quickly solve the problem of multi-device display adaptation
Disadvantages:
Only suitable for department-type websites with uncomplicated layout, information, and framework
Compatible with various devices Large workload and low efficiency
The code is cumbersome, hidden useless elements will appear, and the loading time will be lengthened
In fact, this is a compromise design solution, which is affected by many factors. Not achieving the best results
changes the original layout structure of the website to a certain extent, which may cause user confusion
Adaptive Website advantages, disadvantages and logos
Logo
mostly just adapt to the mainstream N mainstream viewports (2-3) of a single terminal
When the viewport size is lower than the set minimum viewport, the interface will appear incompletely displayed, overflow, and a horizontal sliding indicator will appear (mainly on the PC side, and never allowed on the mobile side) When this happens)
The overall framework remains unchanged, and most of the horizontal layout sections will be reduced
Advantages
More compatible with the complexity of the website
It is cheaper to implement,
Code is more efficient
Testing is easier and operation is relatively more accurate (pictures are more controllable)
Disadvantages:
#With the popularity of mobile design, the same website often needs to develop different designs for different devices. page, increasing development costs
When requirements change, multiple sets of codes may be changed. The process is cumbersome.
Serves design and development
Theoretically, responsive layout is better than adaptive layout in any case, but in There are situations where adaptive layout is more practical.
Adaptive layout can make your design more controllable, because you only need to consider a few states and everything will be fine.
But in responsive layout you may need to face a lot of states - yes, the difference between most states is small, but they are indeed different, so it is difficult to figure out exactly what you are What will the design be like.
At the same time, this also brings about testing problems. It is difficult for you to predict with absolute certainty what it will do.
Put another way, this is also the charm of responsive layout. Adaptive layouts have their own advantages in comparison, as they are cheaper to implement and easier to test, which often makes them a more practical solution.
In fact, no matter which design concept is used, each has its own advantages and disadvantages. The specific choice should be based on the actual needs of the team/project.
The above is the detailed content of What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 The difference between Ether and Bitcoin What is the difference between Ether and Bitcoin
Mar 19, 2025 pm 04:54 PM
The difference between Ether and Bitcoin What is the difference between Ether and Bitcoin
Mar 19, 2025 pm 04:54 PM
The difference between Ethereum and Bitcoin is significant. Technically, Bitcoin uses PoW, and Ether has shifted from PoW to PoS. Trading speed is slow for Bitcoin and Ethereum is fast. In application scenarios, Bitcoin focuses on payment storage, while Ether supports smart contracts and DApps. In terms of issuance, the total amount of Bitcoin is 21 million, and there is no fixed total amount of Ether coins. Each security challenge is available. In terms of market value, Bitcoin ranks first, and the price fluctuations of both are large, but due to different characteristics, the price trend of Ethereum is unique.
 How does Apache or Nginx work together with PHP: What is the difference between mod_php5, php-cgi and php-fpm?
Apr 01, 2025 pm 12:15 PM
How does Apache or Nginx work together with PHP: What is the difference between mod_php5, php-cgi and php-fpm?
Apr 01, 2025 pm 12:15 PM
The collaborative working mechanism between Apache or Nginx and PHP: Comparison of mod_php5, php-cgi and php-fpm is to use Apache or Nginx to build a web server and use PHP for backend...
 Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
An application that converts XML directly to PDF cannot be found because they are two fundamentally different formats. XML is used to store data, while PDF is used to display documents. To complete the transformation, you can use programming languages and libraries such as Python and ReportLab to parse XML data and generate PDF documents.
 What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
C language functions are the basis for code modularization and program building. They consist of declarations (function headers) and definitions (function bodies). C language uses values to pass parameters by default, but external variables can also be modified using address pass. Functions can have or have no return value, and the return value type must be consistent with the declaration. Function naming should be clear and easy to understand, using camel or underscore nomenclature. Follow the single responsibility principle and keep the function simplicity to improve maintainability and readability.
 What is the difference between `var` and `type` keyword definition structure in Go language?
Apr 02, 2025 pm 12:57 PM
What is the difference between `var` and `type` keyword definition structure in Go language?
Apr 02, 2025 pm 12:57 PM
Two ways to define structures in Go language: the difference between var and type keywords. When defining structures, Go language often sees two different ways of writing: First...



