
We often encounter text overflow at work and need to display an ellipsis. How is this ellipsis implemented? This article will tell you how to use text-overflow in CSS to display ellipsis in the excess part. Friends who are not familiar with CSS text overflow and ellipses can refer to it. I hope it can help you!
The text-overflow attribute indicates how the excess part should be displayed when the text exceeds the element that contains it. Writing: text-overflow: clip | ellipsisAttribute value description:clip: means trimming the text, and the excess part will not display the omission mark ellipsis: Indicates that the omission mark is displayed when the text overflows (...)Note: text-overflow is only used to explain how to display the text when it overflows. If you want to display it when it overflows, The effect of the ellipsis must also require the text to be displayed in one line (white-space:nowrap) and the overflow content to be hidden (overflow:hidden). Only in this way can the effect of the text overflowing and displaying the ellipsis be achieved. The code is as follows:
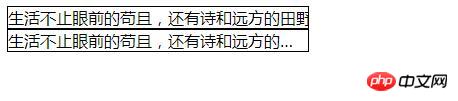
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;Example: Life is not only about the present, but also poetry and distant fields. You came to this world with your bare hands, desperate to find the sea. When this sentence exceeds the specified range, set different effects for it. The code is as follows:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{border:1px solid #000000;width: 300px;white-space: nowrap;overflow: hidden;}
.a1{text-overflow: clip;}
.a2{text-overflow:ellipsis;}
</style>
</head>
<body>
<div class="a1">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
<div class="a2">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
</body>
</html>
The above is the detailed content of Detailed graphic explanation of CSS text overflow display ellipsis effect (text-overflow). For more information, please follow other related articles on the PHP Chinese website!