How to set text spacing in CSS?
How to adjust the spacing between css text and text? I believe many friends will have such questions. This chapter will introduce you to the method of setting text spacing in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

1.css word-spacing attributeSet word spacing (spacing between words)
The word-spacing attribute increases or decreases the space between words (i.e., word spacing); in this attribute, "word" is defined as A string surrounded by whitespace characters. That is to say, this attribute adjusts the spacing based on spaces. If multiple letters are connected together, they will be regarded as one word by word-spacing; if Chinese characters are separated by spaces, the separated Chinese characters will be regarded as one word. For different words, the word-spacing attribute is in effect at this time.
Word-spacing syntax:
word-spacing:值;
The attribute values supported by this attribute are:
normal: defines the standard space between words, default value .
length: Define the fixed space (length value) between words.
inherit: Specifies that the value of the word-spacing attribute should be inherited from the parent element.
Note:
If specified as a length value, the normal interval between words will be adjusted; therefore, normal is equivalent to setting it to 0. Allows specifying negative length values, which causes words to be squeezed closer together.
Let’s take a look at the example of word-spacing attribute setting word spacing, and intuitively feel how this attribute sets the spacing between words:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
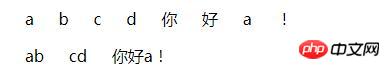
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>The content in the two p tags is the same. The difference is that each character in the first p tag is separated by spaces, but not every character in the second p tag is separated by spaces. Let's take a look. Look at the effect after setting the spacing distance to 20px:

2. css letter-spacing PropertiesSet character spacing
letter-spacing property increases or decreases the space between characters (character spacing). This property defines the space between characters. How much space to insert between character boxes. Because character glyphs are typically narrower than their character boxes, specifying a length value adjusts the usual spacing between letters. Therefore, normal is equivalent to a value of 0.
For this attribute: each Chinese character is regarded as a "character", and each English letter is also regarded as a "character"! So everyone should pay careful attention.
The attribute values supported by this attribute are similar to the word-spacing attribute. You can refer to the word-spacing attribute.
Let’s take a look at an example of letter-spacing property setting word spacing :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
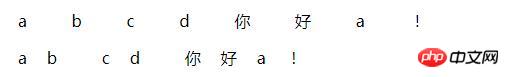
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>Rendering:

We can find that compared with the word-spacing attribute, the letter-spacing attribute sets the spacing between the text and the left and right text regardless of whether each character, letter, etc. is separated by spaces, and even Space characters are also spaced from other characters.
3. Simple comparison of word-spacing attribute and letter-spacing attribute
word-spacing attribute
1. Retrieve or set the number of spaces inserted between words in the object. Negative values are allowed. This attribute is suitable for English use.
2. For English, if multiple letters are connected together, they will be regarded as one word by word-spacing; for Chinese characters, if the Chinese characters are separated by spaces, the separated Chinese characters will be regarded as one word. Different words, the word-spacing attribute is in effect at this time.
letter-spacing attribute
1. Set the spacing between the text in the object. Each Chinese text and English letter are separated by all Set the distance. This property controls the word spacing. This attribute is applicable to both Chinese and English;
2. It only works for text and has no effect on pictures;
3. Chinese characters are separated by one word, and English is separated by one letter. spaced.
The above is the detailed content of How to set text spacing in CSS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




