What is adaptive layout? How to implement adaptive layout?
In the front-end layout, there is a layout called adaptive layout. So, what does adaptive layout mean? How to implement adaptive layout? This article will introduce to you the meaning of adaptive layout and how to implement adaptive layout.
First let’s look at What is adaptive layout?
So-called adaptive layout, we can search the following definition from Baidu. Adaptive design refers to new web design methods and technologies that enable web pages to be adaptively displayed on terminal devices of different sizes. To put it simply, adaptability is to automatically adapt the same page to devices of different sizes, thereby solving the problem of providing different versions of pages for different devices.
Now that we know what adaptive layout is, let’s take a look at How to implement adaptive layout?
The adaptive layout of the page is divided into height-adaptive and width-adaptive. There are actually many ways to implement it. Let's take the three-column layout as an example to see how the implementation of adaptive layout is. Way.
1. Height adaptation of adaptive layout
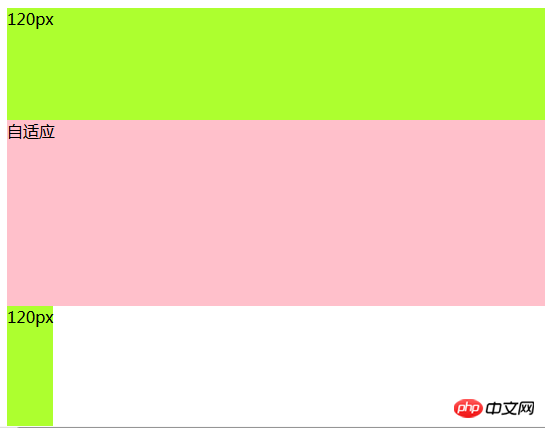
Height adaptation is to set each module to absolute positioning, and then set the middle auto The values of the top and bottom attributes of the adapted module are the heights of the head module and the bottom module respectively, and then the height of the middle module is adapted.
The height adaptive layout code is as follows:
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
}The height adaptive layout effect is as follows:

2. Adaptive layout Width adaptation
There are three methods for width adaptation, namely using absolute positioning; using margin, the intermediate module is rendered first; and floating itself.
Let’s take a look at the adaptive layout (three columns) implemented by these three methods respectively
1. Use absolute positioning to set the width adaptive layout
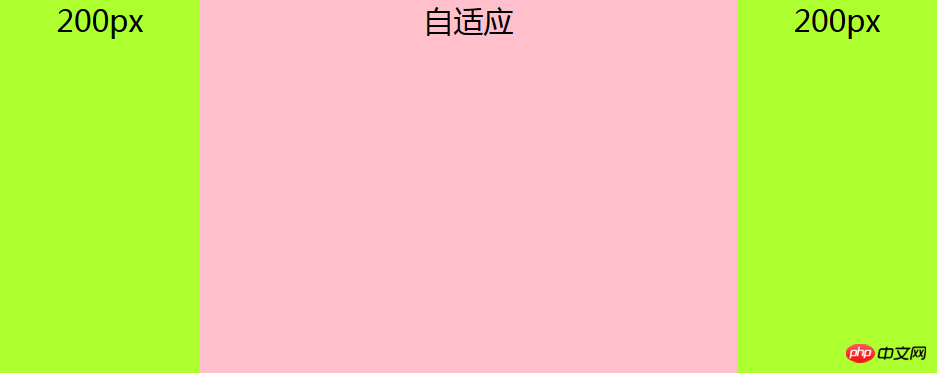
Description: Use absolute positioning for the adaptive module, and set left and right to the width of the left and right columns. In fact, the principle and height are automatically The adaptation is the same, and the left and right columns float left and right respectively.
The absolute positioning setting width adaptive layout code is as follows:
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
}The width adaptive layout effect is as follows:

#2. Using margin, the middle module is rendered first to set the width adaptive layout
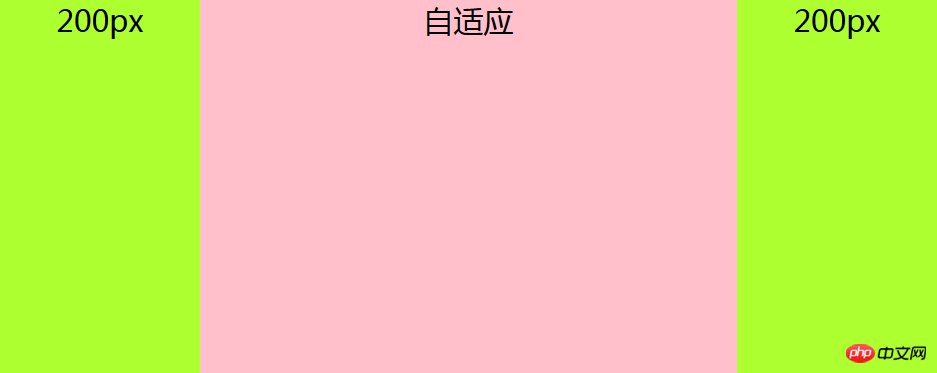
Note: The middle column is rendered first The key to adaptive three-column layout and priority rendering (loading): content must be placed first in HTML. The adaptive div must be placed in front of left and right and contained in a parent div. The parent div, left and right modules all float to the left, and then set margin: 0 200px for the adaptive div (that is, the child div in the parent div), and then set the margin-left attribute value of left to a negative number of 100%. That is, margin-left: -100%; set the attribute value of right's margin-left to the negative number of its own width, which is margin-left: -200px.
Note: The adaptive div must be placed in front of left and right and included in a parent div.
Using margin, the intermediate module first renders the code for setting the width adaptive layout as follows:
<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
}The effect of the width adaptive layout is as follows:

3. Use its own floating to set the width adaptive layout
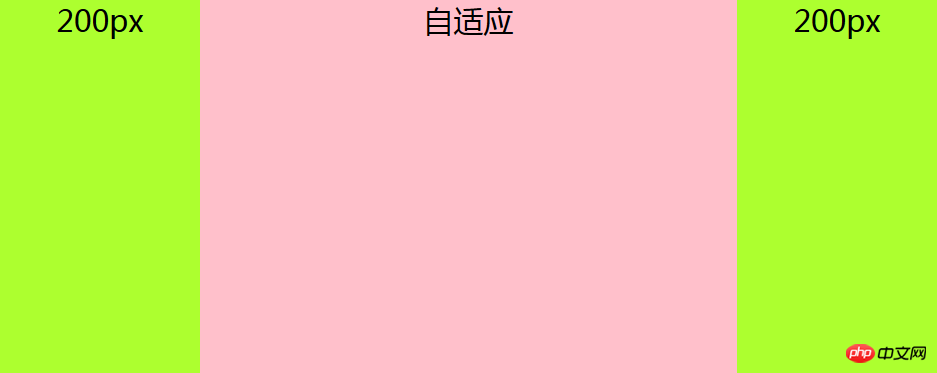
Instructions: Middle column settings The margin attribute is to float the left and right columns respectively. Note: If you use this method to adapt the layout, the adaptive column must be placed behind left and right in the HTML.
The code for setting the width adaptive layout using its own float is as follows:
<body>
<div class="left">200px</div>
<div class="right">200px</div>
<div class="main">自适应</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
margin: 0 200px;
height: 100%;
background-color: pink;
}
.left,
.right {
width: 200px;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}The effect of the width adaptive layout is as follows:

Finally:
This article ends here. If you want to know more about adaptive layout, you can Take a look at the latest 8 responsive and adaptive video tutorial recommendations in 2018, which contains the latest free video tutorials to watch.
The above is the detailed content of What is adaptive layout? How to implement adaptive layout?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout
Oct 27, 2023 pm 05:51 PM
HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout
Oct 27, 2023 pm 05:51 PM
HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout, specific code examples are required. Introduction: In modern web design, layout is a very critical factor. For pages that need to display a large amount of content, how to reasonably arrange the position and size of elements to achieve good visibility and ease of use is an important issue. Flexbox (flexible box layout) is a very powerful tool through which various flexible layout needs can be easily realized. This article will introduce Flexbox in detail
 HTML tutorial: How to use Flexbox for adaptive equal height layout
Oct 21, 2023 am 10:00 AM
HTML tutorial: How to use Flexbox for adaptive equal height layout
Oct 21, 2023 am 10:00 AM
HTML tutorial: How to use Flexbox for adaptive equal-height layout, specific code examples are required. Introduction: In web design and development, implementing adaptive equal-height layout is a common requirement. Traditional CSS layout methods often face some difficulties when dealing with equal height layout, and Flexbox layout provides us with a simple and powerful solution. This article will introduce the basic concepts and common usage of Flexbox layout, and give specific code examples to help readers quickly master the use of Flexbox to implement their own
 How to use Vue to implement adaptive layout statistical charts
Aug 20, 2023 pm 10:25 PM
How to use Vue to implement adaptive layout statistical charts
Aug 20, 2023 pm 10:25 PM
Overview of how to use Vue to implement adaptive layout of statistical charts: In modern web applications, statistical charts are an important part of displaying data. Using Vue.js you can easily implement adaptive layout of statistical charts to adapt to different screen sizes and device types. This article will introduce how to use Vue and some commonly used charting libraries to achieve this goal. Create a Vue project and install dependencies First, we need to create a Vue project. You can use VueCLI to quickly build the project structure. In terminal run as
 How to use CSS to implement adaptive multi-column layout
Oct 19, 2023 am 09:25 AM
How to use CSS to implement adaptive multi-column layout
Oct 19, 2023 am 09:25 AM
How to use CSS to implement adaptive multi-column layout With the popularity of mobile devices, more and more websites need to adapt to different screen sizes. Using CSS to implement adaptive multi-column layout is an important skill that can make your website look good on various devices. This article will introduce how to use CSS to implement adaptive multi-column layout and give specific code examples. 1. Use Flexbox layout Flexbox layout is a powerful layout model in CSS3 that can easily implement multi-column layout. first,
 CSS adaptive layout property optimization tips: flex and grid
Oct 21, 2023 am 08:03 AM
CSS adaptive layout property optimization tips: flex and grid
Oct 21, 2023 am 08:03 AM
CSS adaptive layout attribute optimization tips: flex and grid In modern web development, implementing adaptive layout is a very important task. With the popularity of mobile devices and the diversification of screen sizes, it is an essential requirement to ensure that the website can be displayed well on various devices and adapt to different screen sizes. Fortunately, CSS provides some powerful properties and techniques for implementing adaptive layout. This article will focus on two commonly used properties: flex and grid, and provide specific code examples.
 Introducing the different width attributes in CSS
Feb 20, 2024 am 10:03 AM
Introducing the different width attributes in CSS
Feb 20, 2024 am 10:03 AM
An introduction to various widths in CSS requires specific code examples. In CSS, width (width) is a commonly used attribute used to define the width of an element. In actual development, we will encounter many situations where we need to set the width of elements, and CSS provides a variety of ways to meet our needs. This article will introduce the various width properties in CSS in detail and provide specific code examples. width:autoWhen we do not define the width of an element in CSS, the default width value is
 HTML tutorial: How to use Flexbox for adaptive proportional layout
Oct 25, 2023 am 11:46 AM
HTML tutorial: How to use Flexbox for adaptive proportional layout
Oct 25, 2023 am 11:46 AM
HTML tutorial: How to use Flexbox for adaptive proportional layout In modern web development, responsive layout is attracting more and more attention. Flexbox (flexible box layout) is a powerful layout model in CSS that can help developers easily implement adaptive proportional layout. This article will introduce how to use Flexbox to implement this layout, with specific code examples. Flexbox is a model based on containers and items. By setting the properties of the container, you can control






