 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use HTML5+css3 to create 12 commonly used button switch styles (complete code attached)
How to use HTML5+css3 to create 12 commonly used button switch styles (complete code attached)
How to use HTML5+css3 to create 12 commonly used button switch styles (complete code attached)
Nowadays, the development of front-end web pages pays more and more attention to the sense of design. These senses of design are more reflected in the details. Today I will introduce to you in detail how various switch buttons are made using HTML5 css3. I hope it can help. to everyone.
The principle of using HTML5 css3 to make button switches
Fill various colors according to the requirements of the design.
#The shape of the button switch requires detailed analysis of specific issues. For example, the round button switch needs to use the border-radius statement, and the square button switch can directly use div settings, etc.
-
The conversion of the cursor style when the mouse is hovering is also a reflection of the emphasis on design. Here we focus on the usage of cursor:
The cursor attribute specifies the cursor to be displayed. Type, this attribute defines the cursor shape used when the mouse pointer is placed within the bounds of an element. According to W3C standards, almost all browsers on the market are compatible with the cursor attribute, so don't worry about compatibility issues with browsers.
The usage of the cursor attribute is shown in the following table

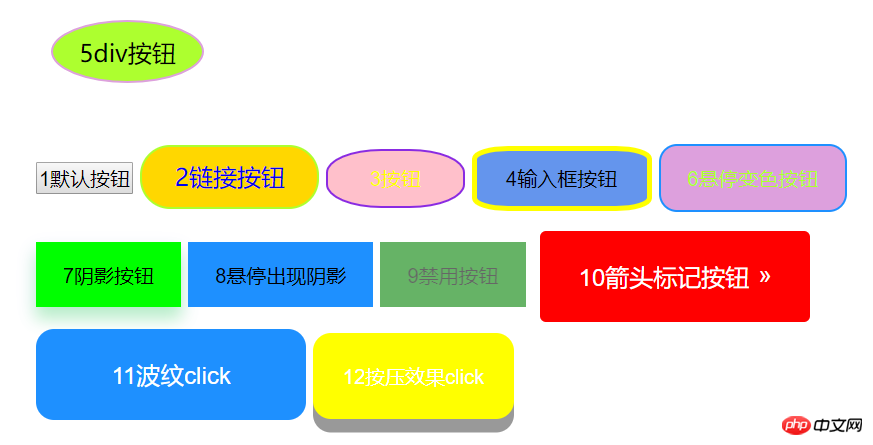
- ##The 12 button switch styles shown in this article are: div button, default Button, link button, rounded button, input box button, color change button on hover, shadow button, appear button on hover, disabled button, arrow mark button, ripple button and press effect button.
Code for making button switches using HTML5 css3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>各式各样的按钮</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 600px;
height: 400px;
margin: 0 auto;
/*background: pink;*/
padding: 30px 50px;
}
/*div按钮*/
.button5{
width: 100px;
height: 30px;
float: left;
/*position: absolute;*/
text-align: center;
padding-top: 10px;
margin:0px 10px ;
background: greenyellow;
border: 1px solid plum;
cursor: pointer;
border-radius: 50%;
}
/*链接按钮*/
.button2{
background: gold;
border: 1px solid greenyellow;
text-decoration: none;
display: inline-block;
padding: 10px 22px;
border-radius: 20px;
/*cursor: pointer;靠近按钮的一只手*/
}
/*按钮*/
.button3{
background: pink;
border: 1px solid blueviolet;
padding: 10px 28px;
cursor: pointer;
color: yellow;
border-radius: 40%;
}
/*输入框按钮*/
.button4{
background: cornflowerblue;
border: 3px solid yellow;
padding: 10px 20px;
border-radius: 20%;
outline-style: none;/*去除点击时外部框线*/
}
/*悬停变色按钮*/
.button6{
background: plum;
color: greenyellow;
border: 1px solid dodgerblue;
transition-duration: 1s;/*过渡时间*/
border-radius: 12px;
padding: 13px 18px;
margin-top: 20px;
outline-style: none;/*去除点击时外部框线*/
}
.button6:hover{
background: yellow;
color: magenta;
transition-duration: 1s;
}
/*阴影按钮*/
.button7{
/*display: inline-block;*/
border: none;
background: lime;
padding: 13px 18px;
margin-top: 20px;
/*outline-style: none;!*去除点击时外部框线*!*/
/*-webkit-transition-duration: 0.6s;*/
transition-duration: 0.6s;
/*设置按钮阴影*/
box-shadow: 0 8px 16px 0 rgba(0,255,0,0.2),0 6px 20px 0 rgba(0,0,255,0.1);
}
/*悬停出现阴影按钮*/
.button8{
border: none;
background: dodgerblue;
padding: 13px 18px;
margin-top: 20px;
transition-duration: 0.6s;
}
.button8:hover{
box-shadow: 0 12px 16px 0 rgba(0,255,0,0.24),0 17px 50px 0 rgba(0,0,255,0.19);
}
/*禁用按钮*/
.button9{
border: none;
background: green;
padding: 13px 18px;
margin-top: 20px;
opacity: 0.6;/*设置按钮的透明度*/
cursor: not-allowed;/*设置按钮为禁用状态*/
}
/*箭头标记按钮*/
.button10{
display: inline-block;
border: none;
background: red;
color: white;
padding: 20px;
text-align: center;
border-radius: 4px;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
transition: all 0.5s;
margin: 5px;
cursor: pointer;
}
.button10 span{
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button10 span:after{
content: '»';
color: white;
position: absolute;
opacity: 0;/*先设置透明度为0,即不可见*/
right:-20px;/*新增箭头出来的方向*/
transition: 0.5s;
}
.button10:hover span{
padding-right: 15px;/*新增箭头与前面文字的距离*/
}
.button10:hover span:after{
opacity: 1;/*设置透明度为1,即可见状态*/
right: 0;
}
/*点击出现波纹效果按钮*/
.button11{
position: relative;/*必须添上这一句,否则波纹布满整个页面*/
background: dodgerblue;
border: none;
color: white;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
padding: 20px;
border-radius: 12px;
transition-duration: 0.4s;
overflow: hidden;
outline-style: none;/*去除点击时外部框线*/
}
.button11:after{
content:"";
background: aquamarine;
opacity: 0;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px!important;
margin-top: -120%;
transition: all 0.5s;
}
.button11:active:after{
padding: 0;
margin: 0;
opacity: 1;
transition: 0.1s;
}
/*点击出现按压效果*/
.button12{
outline-style: none;/*去除点击时外部框线*/
padding: 20px;
color: white;
background: yellow;
border: none;
border-radius: 12px;
box-shadow: 0px 9px 0px rgba(144,144,144,1),0px 9px 25px rgba(0,0,0,.7);
}
.button12:hover{
background: gold;
}
.button12:active{
background: gold;
box-shadow: 0 5px #666;
transform: translateY(4px);
transition-duration: 0s;/*过渡效果持续时间*/
}
</style>
</head>
<body>
<div>
<div>5div按钮</div>
<p style="clear: both"><br></p>
<button>1默认按钮</button>
<a href="#">2链接按钮</a>
<button>3按钮</button>
<input type="button" value="4输入框按钮">
<button>6悬停变色按钮</button>
<button>7阴影按钮</button>
<button>8悬停出现阴影</button>
<button>9禁用按钮</button>
<button style="vertical-align: middle"><span>10箭头标记按钮</span></button>
<button>11波纹click</button>
<button>12按压效果click</button>
</div>
</body>
</html>Button switch style is as shown in the figure Shown

The above is the detailed content of How to use HTML5+css3 to create 12 commonly used button switch styles (complete code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to fix Microsoft Teams white screen
Apr 17, 2023 pm 05:07 PM
How to fix Microsoft Teams white screen
Apr 17, 2023 pm 05:07 PM
Restart Microsoft Teams If you get a blank screen after launching Teams, a good place to start is to restart the app itself. To close and restart Microsoft Teams: Right-click the Teams icon in the notification area of the taskbar and click Exit from the menu. Restart Microsoft Teams from the Start menu or desktop shortcut and see if it works. Close Microsoft Teams from Task Manager If a basic restart of the Teams process doesn't work, go into Task Manager and end the task. To close Teams from Task Manager, do the following
 What is the Windows Security Button? All you need to know
Apr 13, 2023 pm 10:22 PM
What is the Windows Security Button? All you need to know
Apr 13, 2023 pm 10:22 PM
What is the Windows Security Button? As the name suggests, Windows Security Button is a security feature that allows you to securely access the login menu and log in to your device using a password. In this case, smartphones are definitely ahead. But Windows portable devices, such as tablets, have begun adding a Windows Security button that's more than just a way to keep unwanted users out. It also provides additional login menu options. Although if you try to find the Windows Security button on your desktop PC or laptop, you might be disappointed. why is that? Tablets vs. PCs The Windows security button is a physical button that exists on tablets
 5 Ways to Disable Delivery Optimization Service in Windows
May 17, 2023 am 09:31 AM
5 Ways to Disable Delivery Optimization Service in Windows
May 17, 2023 am 09:31 AM
There are many reasons why you might want to disable the Delivery Optimization service on your Windows computer. However, our readers complained about not knowing the correct steps to follow. This guide discusses how to disable the Delivery Optimization service in a few steps. To learn more about services, you may want to check out our How to open services.msc guide for more information. What does Delivery Optimization Service do? Delivery Optimization Service is an HTTP downloader with cloud hosting solution. It allows Windows devices to download Windows updates, upgrades, applications and other large package files from alternative sources. Additionally, it helps reduce bandwidth consumption by allowing multiple devices in a deployment to download these packages. In addition, Windo
 How to restart, force restart, and shut down iPad Mini 6
Apr 29, 2023 pm 12:19 PM
How to restart, force restart, and shut down iPad Mini 6
Apr 29, 2023 pm 12:19 PM
How to Force Restart iPad Mini 6 Force restarting iPad Mini 6 is done with a series of button presses, and it works like this: Press and release for Volume Up Press and release for Volume Down Press and release the Power/Lock button until you see Apple logo, indicating that the iPad Mini has been force restarted. That’s it. You have force restarted the iPad Mini 6! Force restart is usually used for troubleshooting reasons, such as the iPad Mini freezing, apps freezing, or some other general misbehavior. One thing to note about the procedure for force restarting the 6th generation iPad Mini is that for all other devices that have ultra-thin bezels and use
 After rewriting:
How to Fix PS5 Controller Not Recognized on Windows 11
May 09, 2023 pm 10:16 PM
After rewriting:
How to Fix PS5 Controller Not Recognized on Windows 11
May 09, 2023 pm 10:16 PM
<h3>What should I know about connecting my PS5 controller? </h3><p>As good as the DualSense controller is, there have been reports of the controller not connecting or not being detected. The easiest way to solve this problem is to connect the controller to your PC using an appropriate USB cable. </p><p>Some games natively support DualSense. In these cases, you can simply plug in the controller. But this raises other questions, like what if you don't have a USB cable or don't want to use one
 How to clear the download history of Microsoft Edge browser?
Apr 21, 2023 am 09:34 AM
How to clear the download history of Microsoft Edge browser?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Click to enter:</strong>ChatGPT tool plug-in navigation</li></ul><h2>Find and delete download history in Edge< /h2><p>Like other browsers, Edge has a<strong>Download
![Change the power button action on Windows 11 [5 Tips]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Change the power button action on Windows 11 [5 Tips]
Sep 29, 2023 pm 11:29 PM
Change the power button action on Windows 11 [5 Tips]
Sep 29, 2023 pm 11:29 PM
The power button can do more than shut down your PC, although this is the default action for desktop users. If you want to change the power button action in Windows 11, it's easier than you think! Keep in mind that the physical power button is different from the button in the Start menu, and the changes below won't affect the operation of the latter. Additionally, you'll find slightly different power options depending on whether it's a desktop or laptop. Why should you change the power button action in Windows 11? If you put your computer to sleep more often than you shut it down, changing the way your hardware power button (that is, the physical power button on your PC) behaves will do the trick. The same idea applies to sleep mode or simply turning off the display. Change Windows 11
 How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects With the increasing popularity of web applications, we often need to use some dynamic effects to improve user experience when users interact with the page. Among them, the countdown effect of the button is a very common and practical effect. This article will introduce how to use the Vue framework to implement button countdown effects and give specific code examples. First, we need to create a Vue component that contains a button and countdown function. In Vue, a component is a reusable Vue instance, and a view will




