Collection of WebStorm usage methods (pictures and texts)
This article brings you a collection of WebStorm usage methods (pictures and texts), which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
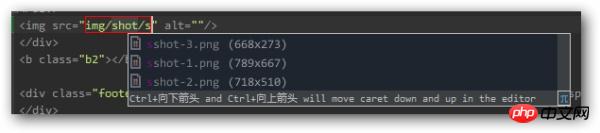
1. Picture width and height tips.

When you usually write HTML, when you encounter the img tag, do you have to spend a lot of effort to know the width and height of the image? WS is shown to you directly.
2. Tag Refactoring, File Renaming, CSS Refactoring and JS Refactoring
2.1 Tag Refactoring
If you What should I do if I want to change
<p>此处省略200行</p>
to
<p>此处省略200行</p>
? In WS, you only need to move the cursor to
or
and then press the reconstructed shortcut key to easily change it into a p tag.2.2 File Renaming
You want to rename style1.css to style2.css, but style1.css is referenced by many html files, what should you do?
Use the file renaming function of WS and rename it boldly. It will automatically update all references for you. (provided that your references are correct and conform to the convention)
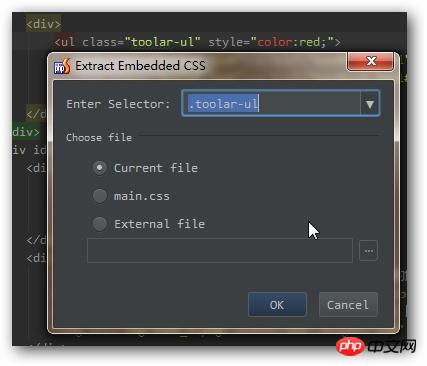
2.3 CSS Refactoring
In addition, if you want to move the inline style to an external CSS file, that is also But this is achieved through the reconstruction function. Although you would not write inline styles in HTML in a production environment, we often do this for convenience during debugging. After you finish debugging, you will naturally use this function.

(WS 8.0 to update this feature, see comments for details)
JS refactoring works great too. Including variable renaming, declaration promotion, etc. WS is the best IDE for JS refactoring I have ever used. Can you tell me which other IDE has good support for JS refactoring, and I will compare them.
3. Support for the latest technology in the industry
After you install WS, you will find that it has built-in support for SASS, NodeJS, CoffeeScript, Support from Jade.
Even Emmet is built-in, and the shortcut key is Tab, which is so convenient. Without this feature, I wouldn’t even want to write HTML.
If it finds that your file suffix is .less/.scss/.sass or .coffee, it will ask you whether you need to automatically compile them into css or js.
If it finds that you have NPM, it will automatically list your installed packages to facilitate management and upgrades. (This seems to require installing the NodeJS support plug-in. I can’t remember if it comes with its own function.)
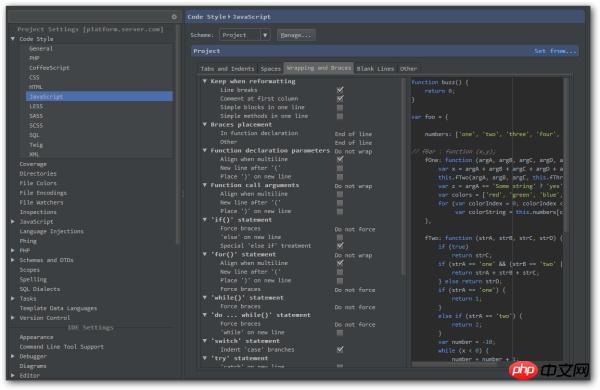
4. Customizable code formatting rules
Although many IDEs have formatting functions, I have never seen one that can be customized to the extent of WS.
Whether to retain single-line { }.
Whether to retain single-line functions.
Whether the attributes should be aligned.
Whether to add spaces before and after the colon.
……

##5. Setting items are searchable ( English)
WS took this into consideration, so all his settings are searchable. It won't let you explore aimlessly, you can search for whatever you want to set up.
If you want to set the appearance, search for appearance;
If you want to set the shortcut key, search for keymap;
If you want to set the plug-in, search for plugin.
When you enter the keymap, you can also perform a secondary search. For example, if you want to know the shortcut key for the format function, just search for format directly.
You can even go the other way and search for the function corresponding to the Ctrl L shortcut key.
P.S. The shortcut keys of WS support double key presses. For example, I set the Git add shortcut key to Alt G & Alt A, and set the Git commit shortcut key to Alt G & Alt C. The advantage of this is that you won't have no shortcut keys to set.
6. Let’s talk about the functions that other IDEs also have
6.1. Local version control. All your edits in WS are stored locally, and you can restore to the historical version at any time.

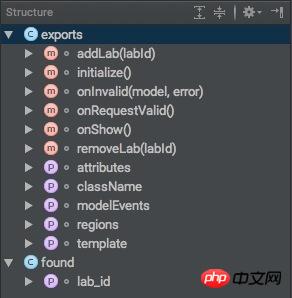
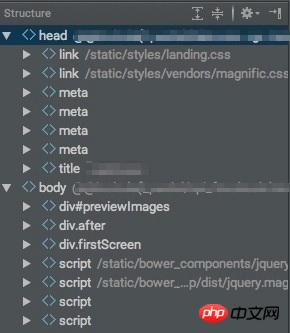
6.4 File structure analysis. Just look at the picture.
JS file structure


##This function is suitable for large files Especially useful. There are too many good functions, and I will introduce them again when I have the opportunity.
The above is the detailed content of Collection of WebStorm usage methods (pictures and texts). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve webstorm crash
Apr 08, 2024 pm 02:24 PM
How to solve webstorm crash
Apr 08, 2024 pm 02:24 PM
Steps to resolve WebStorm crash issues: Check for updates; Restart your computer; Disable plugins; Reset settings; Clear cache; Check firewall and antivirus software; Reinstall WebStorm; Contact support.
 How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
You can run a JSP project in WebStorm by following these steps: Create a Java Web project. Configure the project and add Web and Java EE facets. Create the JSP file in the "src/main/webapp" directory. Write JSP code including HTML, Java and JSP tags. Deploy and run the project. Access the JSP page by entering the application context root in your browser.
 How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
You can use WebStorm to connect to the database through the following steps: 1. Open the database tool window; 2. Create a data source; 3. Connect to the data source; 4. Query the database; 5. Browse tables and data; 6. Edit database objects; 7. Manage Users and permissions.
 How to restart webstorm
Apr 08, 2024 pm 07:15 PM
How to restart webstorm
Apr 08, 2024 pm 07:15 PM
To restart WebStorm, follow these steps: Use the shortcut keys: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Enter "restart" in the search field and select "Restart". Using the menu: Click the File menu and select Restart under Reload. Using Task Manager: In Task Manager or Force Quit the application window, select the WebStorm process and click Restart or Restart.
 Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
For developers who focus on web development and pursue deep functionality, WebStorm is a better choice; while users who value customizability, lightweightness, and multi-language support are more suitable for VSCode.
 How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm provides automatic line wrapping, which breaks code into separate lines to improve readability. Its rules include: 1. Branch long expressions and statements; 2. Branch method calls; 3. Branch functions and class definitions. User-customizable settings such as maximum line length, indentation type, and shortcut keys. However, word wrapping may not work with single-line comments or string literals and will affect code formatting, so careful review is recommended before application.
 How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
Steps to log in to WebStorm: 1. Open WebStorm; 2. Select a GitHub or JetBrains account to log in; 3. Enter credentials; 4. Authorize access to the account; 5. Complete login.
 Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Automatic line wrapping can be set in WebStorm by following these steps: Check the "Wrap lines" checkbox and set the maximum line width. Select automatic line wrapping rules: None, line wrapping at any position, or line wrapping after keywords. Optional settings: retain manual line wrapping and automatic line wrapping after carriage return. Apply the settings and close the settings window. Note: This setting applies to all file types and can be set individually for specific file types.






