 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to achieve the concave and convex effect of fonts in css3? (with code)
How to achieve the concave and convex effect of fonts in css3? (with code)
How to achieve the concave and convex effect of fonts in css3? (with code)
This article mainly introduces you to the implementation method of using css3 to achieve the font concave or convex effect.
When we design web pages, we often need to consider the user experience, so that a web page that is beautiful enough can attract users. In order to make the content of the web page richer and more beautiful, we may use PS to create many special effects. In fact, in addition to PS, CSS3 attributes can also be used to create various beautiful special effects.
Now we will introduce to you a css3 special effect method to achieve concave and convex fonts, which is to make the fonts have a three-dimensional effect.
The code example of css font to achieve concave and convex or three-dimensional effect is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3字体实现立体感</title>
<style>
body {
background: gray;
}
h1 {
font-size: 200px;
color: gray;
text-shadow: 3px 3px 2px black,
-3px -3px 2px white; }
h1:hover {
text-shadow: 3px 3px 2px white,
-3px -3px 2px black;
}
</style>
</head>
<body>
<div class="demo" >
</div>
<h1>
PHP中文网
</h1>
</body>
</html>Here we want to achieve the concave and convex effect for "PHP Chinese website" and use the :hover selector .
:hover selector means it is used to select the element on which the mouse pointer is floating.
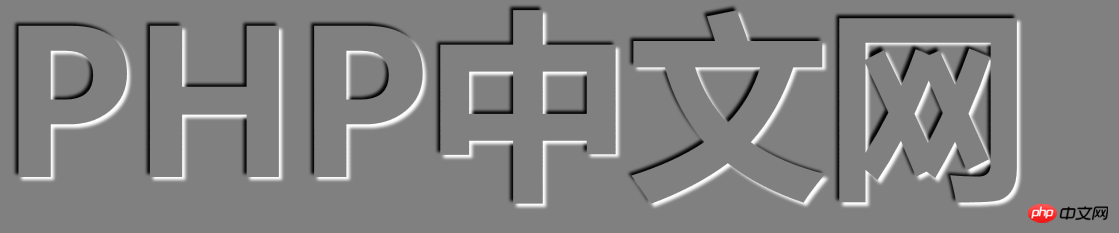
The final effect of this code is as follows:
When the mouse is moved over the text, the effect is as follows, showing the font sunken effect:

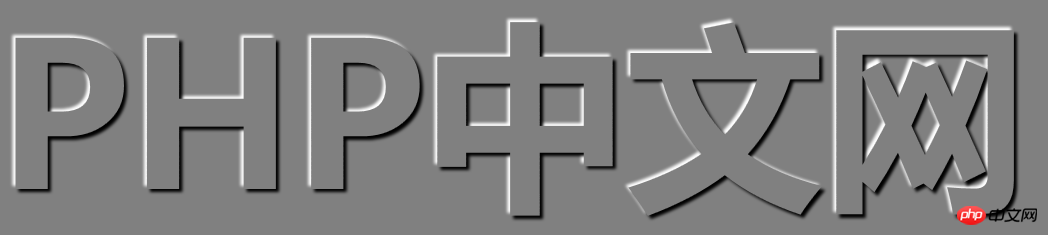
When the mouse moves away from the text, the effect is as shown below, showing the font protruding effect:

The text-shadow attribute is mainly used here.
text-shadow attribute: Add shadow to the font. You can achieve some required font shadow effects by setting relevant attribute values to the text-shadow attribute, reducing the use of pictures.
Note: All major browsers support the text-shadow attribute. However, Internet Explorer 9 and earlier browsers do not support the text-shadow attribute.
Then this article is an introduction to the css3 method to achieve the effect of font depression and protrusion. It is very easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to achieve the concave and convex effect of fonts in css3? (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



