
The content of this article is about the reason why the API returns only 10 pieces of information. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The reason why the API returns only 10 pieces of information
In some API methods that may return a lot of information, in order to better display the information, the information that needs to be returned is usually paginated. For example, if you query available mirrors, 40 pieces of data will be returned. By default, the results will be divided into 10 pieces per page, with a total of 4 pages. Only 1 page of information will be returned at a time, so the returned data will be incomplete. You can use PageSize when using it. and PageNumber to control. The description of these two parameters is as follows:

For example, query the image and query the official public images currently available in Hangzhou. The TotalCount in the query result shows 39 items. , then the result will be divided into four pages by default. If you want to obtain it all at once, you can add PageSize to the request and set it to a number greater than 39 (if you use the Java SDK, you can set PageSize to a number greater than 39 through the setPageSize method in the Request object. ), so that the data of 39 mirrors can be returned at one time after the request.
The following is a demonstration of Java SDK:
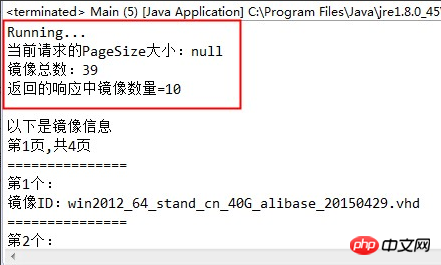
By default, the PageSize value is 10 (because if the Java SDK does not set the PageSize value, Using getPageSize will return null, and the API server will set PageSize to 10 by default):
The code snippet is as follows:
DescribeImagesRequest describe = new DescribeImagesRequest();
//describe.setPageSize(50);//默认情况下不设置的话PageSize就是10
describe.setRegionId("cn-hangzhou");
describe.setImageOwnerAlias("system");
System.out.println("当前请求的PageSize大小:"+describe.getPageSize());
DescribeImagesResponse response
= client.getAcsResponse(describe);
System.out.println("镜像总数:"+response.getTotalCount());
System.out.println("返回的响应中镜像数量="+response.getImages().size());
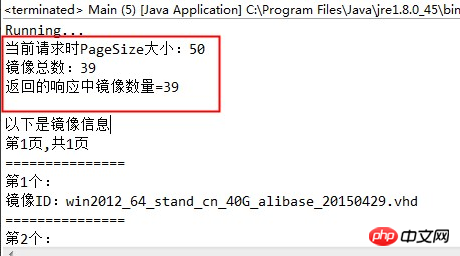
Use setPageSize to set the PageSize value to 50, and you can return all images at once:
The code snippet is as follows:
DescribeImagesRequest describe = new DescribeImagesRequest();
describe.setPageSize(50);//这里在Request中通过setPageSize()方法将每页显示的数量设置为50
describe.setRegionId("cn-hangzhou");
describe.setImageOwnerAlias("system");
System.out.println("当前请求的PageSize大小:"+describe.getPageSize());
try {
DescribeImagesResponse response
= client.getAcsResponse(describe);
System.out.println("镜像总数:"+response.getTotalCount());
System.out.println("返回的响应中镜像数量="+response.getImages().size());
Explanation
The maximum value of PageSize is 100. If the query result is greater than 100, you need to use PageNumber to obtain the data of the next few pages, that is, submit the request multiple times , set PageNumber to 1, 2, 3... each time to obtain all return information. You can specify the number of pages to be returned in the request through the setPageNumber() method.
The above is the detailed content of The reason why the API returns only 10 pieces of information. For more information, please follow other related articles on the PHP Chinese website!