
This article mainly introduces jQuery's implementation of the circular zoom-in and zoom-out function of clicking on the icon p. This is a very common and basic function. The following editor will introduce it to you through example code. Friends who need it can refer to it.
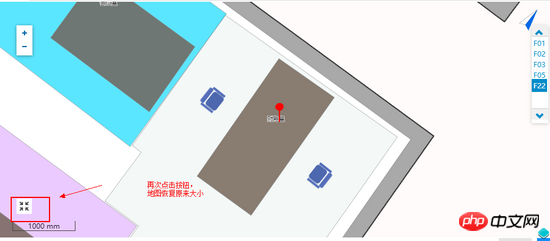
A very basic function. Click the icon button in the lower left corner, and the entire p of the map will become larger. After the preview is enlarged, click the icon button again, and the entire p of the map will become smaller and return to its original state. The two icons are enlarged on the map interface. and zoom out time to continuously switch the icon state (arrow pointing inward, or arrow pointing outward)

picture.png

picture.png
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<style>
#scale {
background: #FFFFFF url('../img/suo.png') no-repeat scroll 0px 0px;
background-position: center center;
position: absolute;
left: 3%;
bottom: 40%;
width: 26px;
height: 26px;
}
#scale.current {
background: #FFFFFF url("../img/fang.png") no-repeat scroll 0px 0px;
background-position: center center;
}
#updmap {
border: 1px solid #1E90FF;
width: 400px;
height: 200px
}
</style>
</head>
<body>
<p id="scale" style=""></p>
<p id="updmap">
</p>
</body>
<script>
$("#scale").toggle(function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "950px",
"height": "400px",
});
}, function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "400px",
"height": "200px",
});
});
</script>
</html>Summarize
The above is the jQuery implementation introduced by the editor to realize the zoom-in and zoom-out function of clicking on the icon p. I hope it will be helpful to everyone.
The above is the detailed content of jQuery implements the function of clicking on the icon div to zoom in and out in a loop. For more information, please follow other related articles on the PHP Chinese website!